jQuery实现表单提交错误信息提示
100 浏览量
更新于2024-08-29
收藏 72KB PDF 举报
“jquery表单提交带错误信息提示效果”
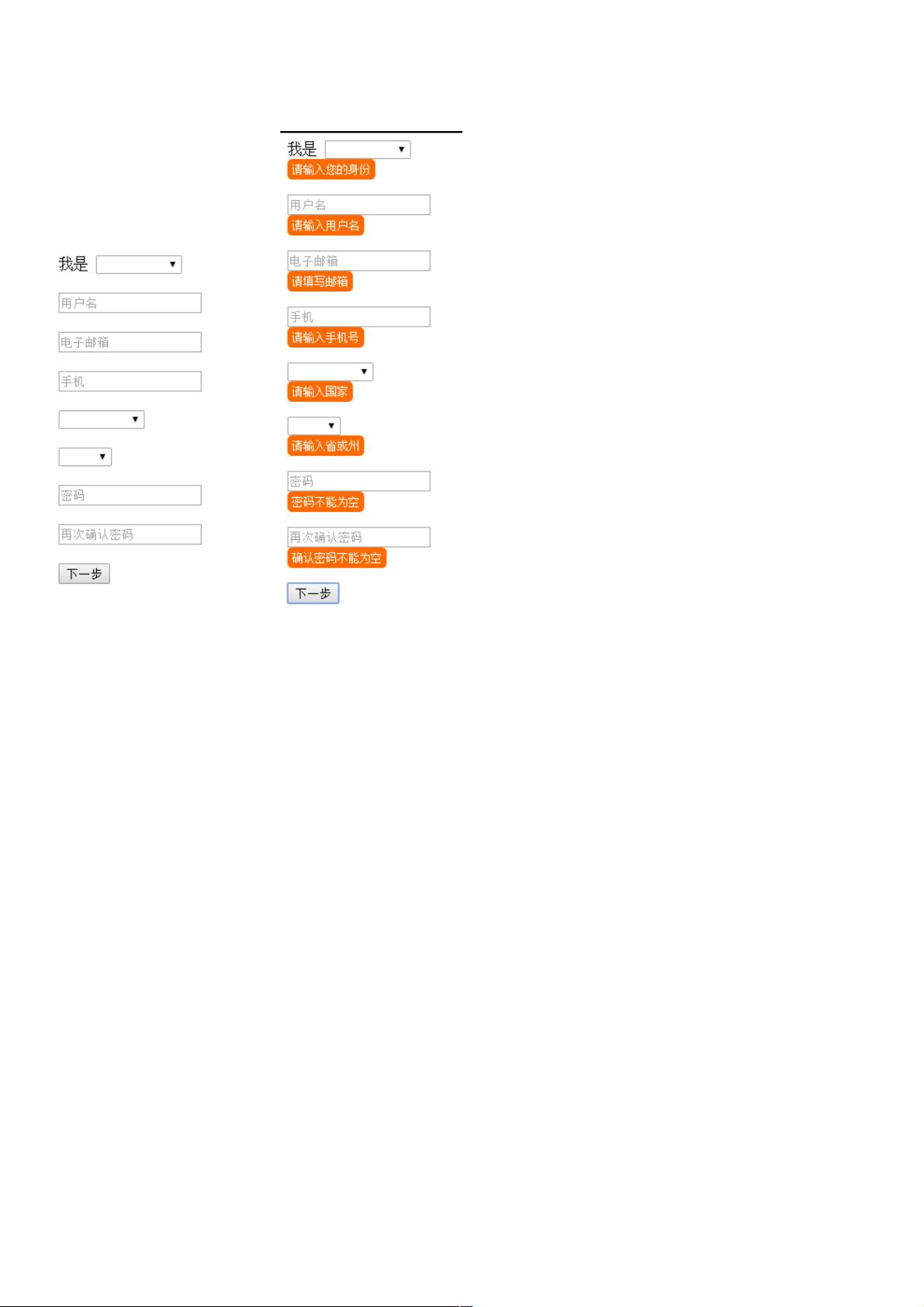
在网页开发中,表单提交是用户与服务器交互的重要手段,而提供清晰的错误信息提示则能提升用户体验。本示例主要介绍了如何使用jQuery实现表单提交时带有错误信息提示的功能,同时结合了HTML、CSS和JavaScript技术,使得用户在输入错误或填写不完整时能够得到即时反馈。
首先,HTML部分创建了一个包含多个输入字段(如选择项、文本输入、电子邮件和电话)的表单。`<select>`元素用于让用户选择“投资者”或“地产开发商”的身份,而`<input>`元素则用于收集用户名、电子邮件和电话号码。每个输入字段旁边都预留了一个错误信息展示区域,通过`<p>`标签和`<i>`标签结合Glyphicon图标来呈现。
在CSS方面,`error_div2`类定义了包含错误信息提示的容器的样式,`m_t30`等类则是间距控制,保持界面的整洁和对齐。Glyphicon图标`glyphicon-info-sign`通常用于表示提示或者信息。
接着,jQuery在表单提交时进行验证。当用户点击提交按钮时,JavaScript会检查所有输入字段是否符合预期的格式和内容。例如,检查用户名是否为空,电子邮件是否符合格式,电话号码是否有效等。如果发现错误,相应的错误信息提示将被显示出来,而不会实际提交表单。这通常通过改变`<p>`标签的可见性(例如,使用`.show()`和`.hide()`方法)和添加/移除错误类(如`error`)来实现。
此外,jQuery的`$.ajax`函数可以用于异步提交表单数据,这样即使在验证通过后,页面也不会刷新,而是通过Ajax请求将数据发送到服务器。在成功或失败的回调函数中,可以进一步处理响应,比如显示成功消息或错误信息。
总结起来,这个示例展示了如何利用jQuery来增强表单验证和错误提示功能,提供了更友好的用户交互体验。通过结合HTML结构、CSS样式和jQuery的事件处理,开发者可以轻松地在自己的项目中实现类似的功能,提高表单的可用性和用户体验。
2020-12-04 上传
2021-07-24 上传
2019-10-27 上传
2023-10-08 上传
2022-11-16 上传
2019-09-04 上传
2013-08-19 上传
weixin_38625448
- 粉丝: 8
- 资源: 956
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍