Android自定义Seekbar实现滑动提示
152 浏览量
更新于2024-08-29
收藏 59KB PDF 举报
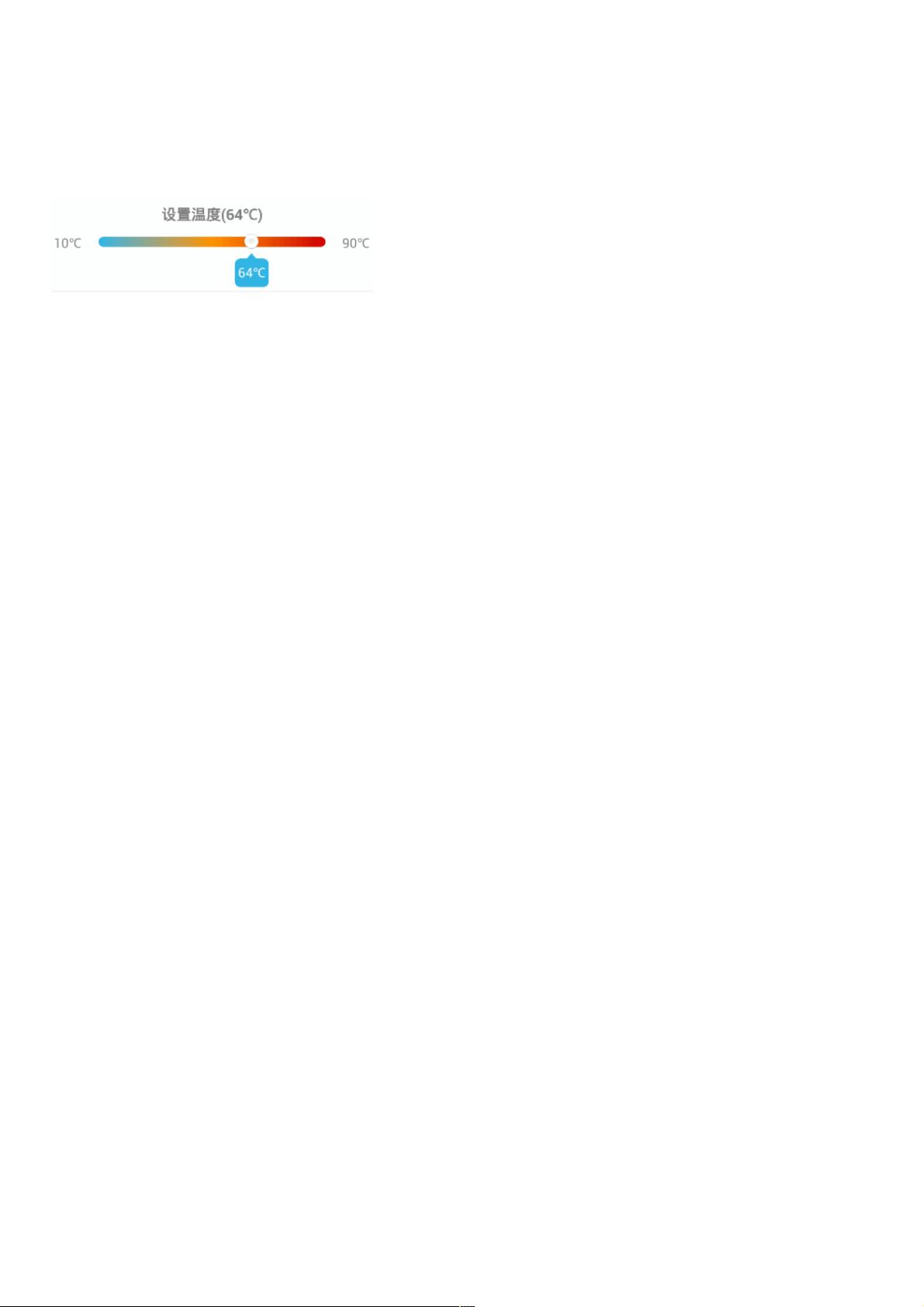
"这篇文章主要介绍了如何在Android平台上自定义Seekbar滑动条,并实现一个功能,即当滑动按钮移动时,下方会显示跟随滑动的提示文字。通过继承Seekbar并重写相关方法,我们可以创建一个带有文字提示的自定义滑动条组件。"
在Android开发中,Seekbar是一个常用的进度条控件,但默认情况下,它只包含滑动条和滑动按钮,不提供实时的文字提示。为了满足特定需求,如在滑动过程中显示当前的进度值,我们需要对其进行自定义。
首先,我们需要在`values`目录下创建一个新的XML文件,例如`attrs.xml`,来定义自定义 Seekbar 的属性。在这个文件中,我们可以定义如文字大小、颜色和背景图像等属性:
```xml
<declare-styleable name="MySeekBar">
<attr name="textsize" format="dimension"/>
<attr name="textcolor" format="color"/>
<attr name="img" format="reference"/>
</declare-styleable>
```
接下来,在布局文件中,我们将使用自定义的`MySeekBar`替换标准的`SeekBar`,并应用我们在`attrs.xml`中定义的属性:
```xml
<com.jzh.myseekbar.MySeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:max="80"
android:maxHeight="10dp"
android:progress="0"
android:progressDrawable="@drawable/seekbar_style"
android:splitTrack="false"
android:thumb="@mipmap/niu"
app:img="@mipmap/ann"
app:textcolor="#fff"
app:textsize="14dp"/>
```
然后,在自定义的`MySeekBar`类中,我们需要继承`SeekBar`,并覆盖其关键方法,如`onProgressChanged()`,在此方法中更新提示文字的位置和内容。同时,我们还需要处理触摸事件,确保滑动按钮移动时,提示文字能准确地跟随。
```java
public class MySeekBar extends SeekBar {
// ... 初始化和构造函数 ...
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// 在这里更新提示文字的位置和内容,例如设置到滑动按钮下方
// ...
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 处理触摸事件,确保提示文字跟随滑动
// ...
}
}
```
最后,我们需要为滑动条创建一个自定义样式,这通常涉及到对`layer-list`的使用,以便设置背景、进度条和滑动按钮的样式。在`drawable`目录下创建一个XML文件(如`seekbar_style.xml`),定义自定义的滑动条外观:
```xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景条目 -->
<item android:id="@android:id/background">
<!-- 背景形状和渐变设置 -->
<!-- ... -->
</item>
<!-- 进度条条目 -->
<item android:id="@android:id/progress">
<!-- 进度形状和颜色设置 -->
<!-- ... -->
</item>
<!-- 滑动按钮条目 -->
<item android:id="@android:id/thumb">
<!-- 滑动按钮图像设置 -->
<!-- ... -->
</item>
</layer-list>
```
通过以上步骤,我们就可以实现一个带有跟随滑动按钮的提示文字的自定义Seekbar。这种自定义组件可以为用户提供更直观的交互体验,特别是在需要用户了解当前进度或选择值的应用场景中。
2019-08-06 上传
247 浏览量
2021-01-04 上传
2023-11-30 上传
2013-06-23 上传
2012-09-03 上传
2019-03-19 上传
weixin_38614636
- 粉丝: 1
- 资源: 914
最新资源
- django-project
- nextjs-ninja-tutorial
- laravel
- AmazonCodingChallengeA:寻找 VacationCity 和 Weekend 最佳电影列表观看
- MTPlayer:媒体播放器,用于公共广播公司的贡献-开源
- c-projects-solutions
- Kabanboard
- 基于php+layuimini开发的资产管理系统无错源码
- sumi:从 code.google.compsumi 自动导出
- multithreading:解决Java中最著名的多线程问题
- astsa:随时间序列分析的R包及其应用
- ember-qunit-decorators:在Ember应用程序中将ES6或TypeScript装饰器用于QUnit测试
- calculator
- jdgrosslab.github.io
- Java核心知识点整理.rar
- https-github.com-steinsag-gwt-maven-example