使用OpenLayers添加WMS图层
需积分: 0 56 浏览量
更新于2024-08-05
收藏 885KB PDF 举报
本文主要介绍了如何在Web应用中添加WMS图层,即Web地图服务。WMS是由开放地理空间联盟(OGC)制定的一种标准,用于从地理空间服务器获取地图图像。文中提到了两个开源的WMS服务器实现:GeoServer和MapServer,并提供了在网页中展示WMS图层的基本步骤。
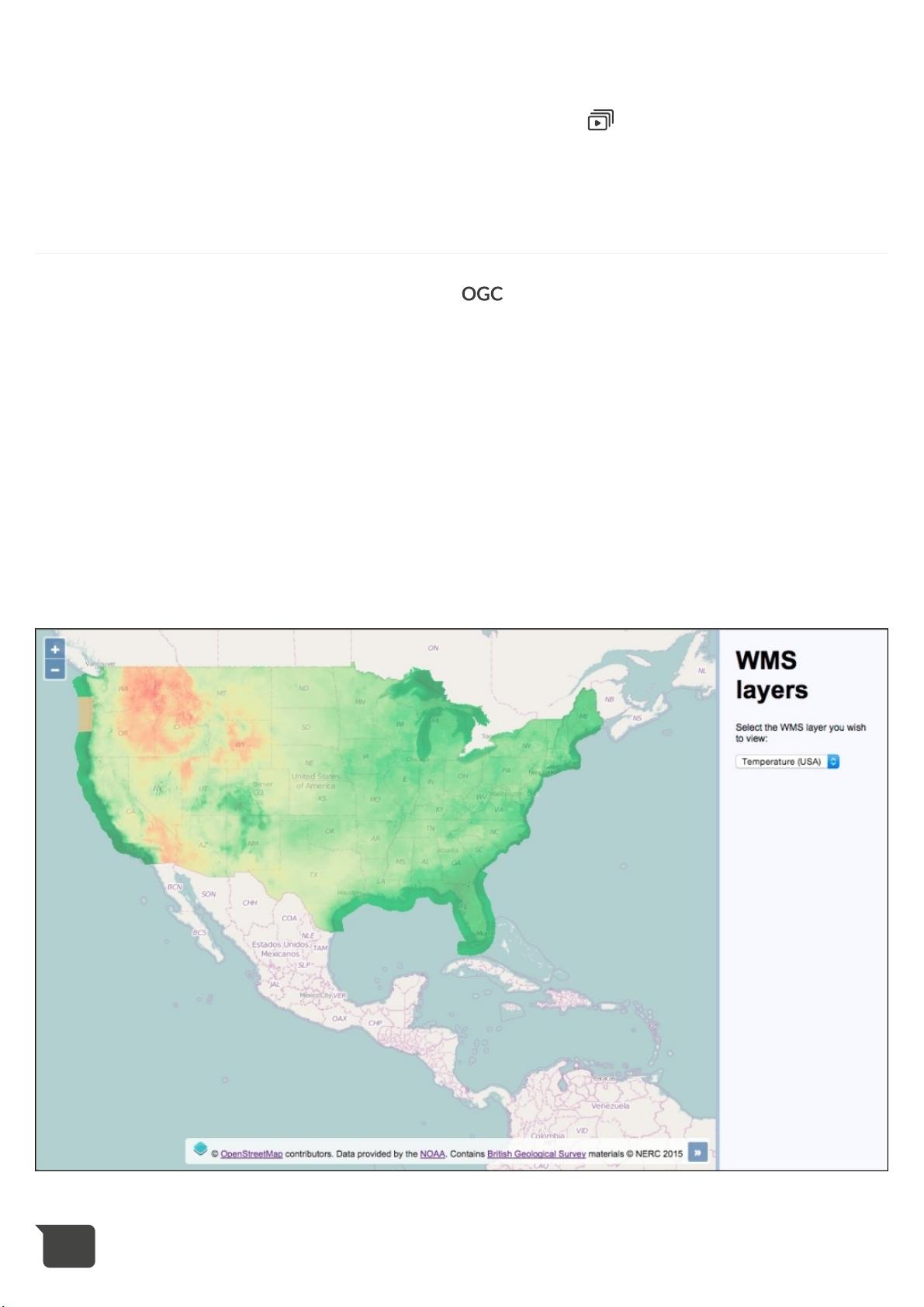
在讲解WMS图层的添加过程中,首先介绍了WMS的基本概念,将其比作一个接受特定GIS参数请求的HTTP Web服务器,返回地图图块以形成地图覆盖。示例中展示了覆盖美国范围的WMS层效果。
接着,给出了一个简单的HTML文件结构,用于创建地图容器和图层面板,其中包含两个WMS图层的选项:一个是美国的温度图层,另一个是英国的岩床图层。然后,通过JavaScript和OpenLayers库来创建地图实例,使用OpenStreetMap作为默认底图。
具体操作步骤如下:
1. 创建一个HTML文件,在文件中设置一个div元素作为地图容器,以及一个select元素作为图层层选择器,每个选项代表一个WMS图层,包含图层的坐标信息。
2. 使用OpenLayers创建地图实例,配置视图,这一步通常会设定地图的初始中心点和缩放级别。
3. 配置WMS图层,包括WMS服务器的URL、图层名称和其他可能的参数,如投影类型。在示例中,这需要根据实际WMS服务器的信息进行填写。
4. 将WMS图层添加到地图中,根据用户在select元素中的选择动态切换显示的图层。
5. 监听select元素的change事件,当用户选择不同的图层时,更新地图上的图层。
6. 如果需要,还可以添加交互功能,如点击图层获取详细信息,或者实现图层透明度的调整等。
需要注意的是,由于使用了远程WMS服务器,地图服务的稳定性和可用性取决于第三方服务器。此外,为了使用其他WMS服务器,需要了解该服务器的URL和可用图层名称。
总结来说,添加WMS图层涉及到理解WMS服务的概念,掌握OpenLayers库的使用,以及正确配置WMS请求的参数。通过这个过程,开发者能够将地理空间数据集成到Web应用中,为用户提供互动的地图体验。
2017-12-14 上传
2018-06-29 上传
2022-08-03 上传
2024-01-08 上传
2023-12-27 上传
2024-09-19 上传
2023-09-06 上传
2023-08-21 上传
2024-05-21 上传
永远的12
- 粉丝: 935
- 资源: 320
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新