微信小程序轻量级日历实现与代码示例
191 浏览量
更新于2024-08-29
1
收藏 57KB PDF 举报
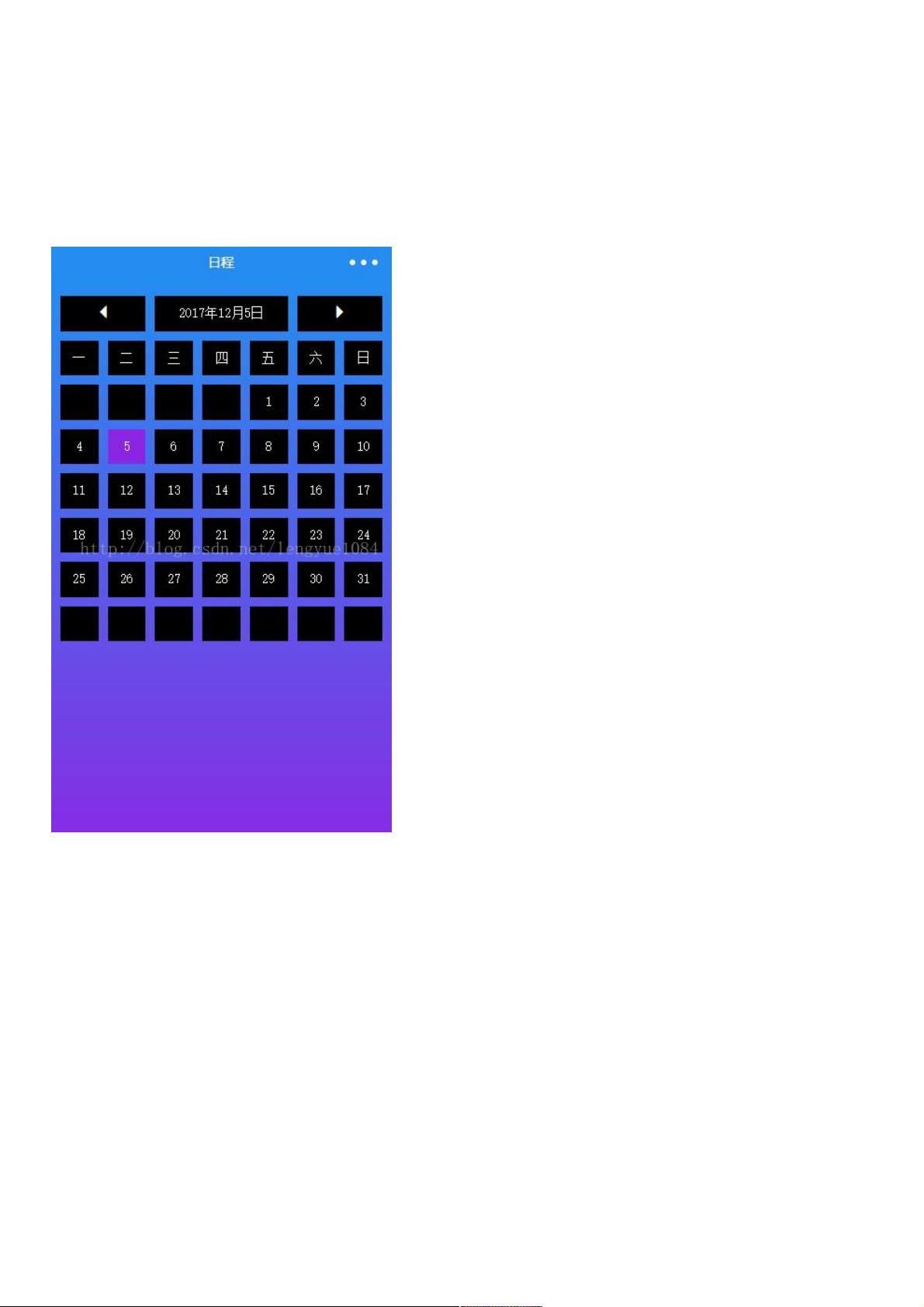
本文主要介绍了如何在微信小程序中实现一个轻量级的日历效果。作者花费一天时间完成了这个功能的开发,重点在于代码实现和界面设计。以下是关键知识点的详细解析:
1. 微信小程序基础结构:
- 在index.wxml文件中,创建了一个包含`page`, `box`, 和 `box-flex` 等类别的视图结构,这些是小程序的基本组件,用于布局和组织页面内容。
2. 日历视图:
- `<view class="flex-item">` 包含了三个子元素:上箭头、当前日期显示和下箭头,分别通过`bindtap`事件处理函数(如`doDay`)来实现日期的切换。
- `item-content` 类用于显示日期,其中嵌套了Bootstrap字体图标(`glyphicon`)来表示箭头,如`<view class="glyphiconglyphicon-triangle-left">`和`<view class="glyphiconglyphicon-triangle-right">`,通过这些图标实现了左右翻页的功能。
3. 数据绑定与状态管理:
- `data-key` 属性用于区分左右箭头的点击动作,如'left'和'right',这表明在JavaScript逻辑中可能有一个数组或者日期对象来跟踪当前显示的日期以及日期的移动方向。
4. 性能优化:
- 尽管项目引入了Bootstrap字体图标库(icon.wxss),但整体项目大小只有几k,说明开发者在代码优化方面做得较好,只加载了必要的资源,提高了小程序的运行效率。
5. 代码量与资源大小:
- 项目的JS文件大小仅有几k,显示了代码的简洁性和高效性。尽管icon.wxss文件看似较大(80k),但这主要是由于字体图标文件所致,实际业务逻辑代码相对较小。
6. 代码开放与交流:
- 作者提供了源码下载地址,鼓励其他开发者参与讨论和提出问题,体现了社区共享和协作的精神。
本文提供了微信小程序中创建一个轻便日历组件的实例,展示了如何结合Bootstrap字体图标进行界面设计,并强调了代码优化和用户体验的重要性。开发者可以根据这篇文章快速上手,或作为参考改进自己的日历功能实现。
2021-01-27 上传
2018-07-21 上传
2019-04-15 上传
2018-10-10 上传
2018-07-19 上传
2020-05-13 上传
weixin_38582719
- 粉丝: 11
- 资源: 952
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍