提升用户体验:界面隐藏设计的艺术与策略
56 浏览量
更新于2024-08-27
收藏 1.08MB PDF 举报
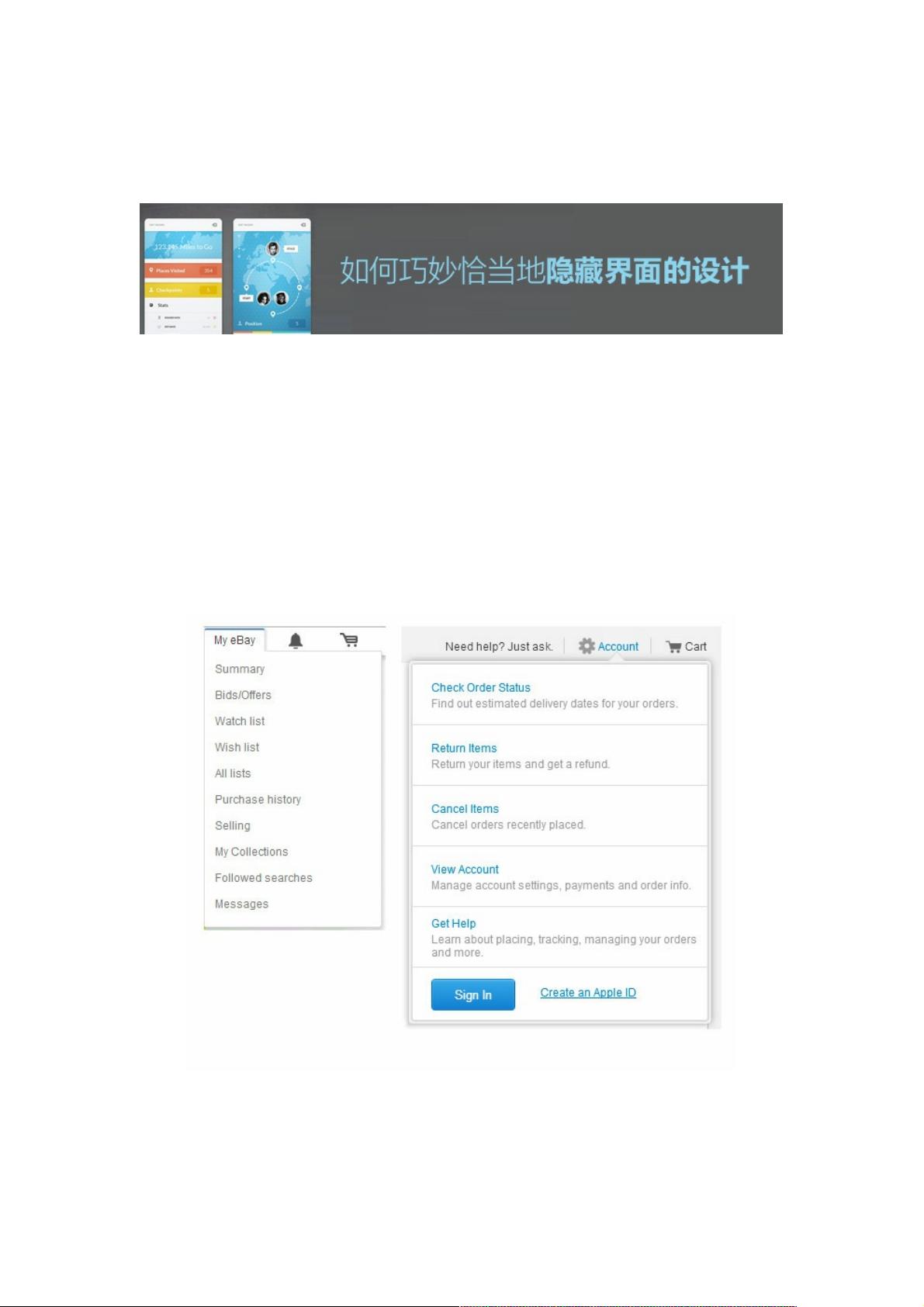
在现代界面设计中,"如何巧妙恰当地隐藏界面的设计"是一项至关重要的技能。产品经理常常提出增加各种功能的诉求,然而设计师面临的是有限的空间与信息过载的挑战。设计师需要学会隐藏设计,而不是简单的视觉上的隐藏,而是通过策略性地组织信息,提升用户的使用体验。
首先,隐藏的目的是为了帮助用户聚焦在关键信息上,降低界面的冗余信息(信噪比),使用户能更有效地获取所需内容。例如, eBay 和 Apple 的账户信息可以整合到固定模块中,保持认知一致性,同时节省屏幕空间。亚马逊的类目导航隐藏在侧边栏,让用户在需要时自然发现,而不是干扰视线。
其次,对于那些频繁变动或外部链接的功能,如微博和豆瓣电台的分享选项,采用指向外部目标的方式进行隐藏,避免界面过于复杂。这样的设计使得用户在需要分享时能够轻松找到,而平时则保持简洁。
高级的隐藏技巧则体现在特定场景下的提示。比如Chrome插件的隐藏选词翻译,会在用户需要时才出现,提供即时帮助。在Apple官网注册过程中,针对输入的每一步,适时的提示能确保用户了解并完成正确的操作,提高用户体验。
隐藏界面设计并非单纯的视觉游戏,而是设计师通过精心策划,确保用户在需要时能轻松找到信息,而在非核心操作时则保持界面整洁。这不仅关乎界面的美观,更是提升产品可用性和用户满意度的关键环节。在信息爆炸的时代,设计师要学会如何在繁杂中创造秩序,让隐藏成为提升用户界面体验的隐形力量。
2008-06-02 上传
2022-05-28 上传
2010-11-06 上传
2021-02-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-12 上传
weixin_38677806
- 粉丝: 5
- 资源: 938
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍