Vue动态添加红字样式:v-bind:class实战教程
版权申诉
5 浏览量
更新于2024-09-11
收藏 322KB PDF 举报
在本篇文章中,我们将深入探讨如何在Vue.js中实现动态添加CSS类以控制HTML元素的样式。Vue.js提供了v-bind:class指令(:class),它允许我们根据数据的变化动态地为元素添加或移除类名,从而实现实时的样式切换。以下是一个具体的实例步骤:
1. **HTML结构设置**:
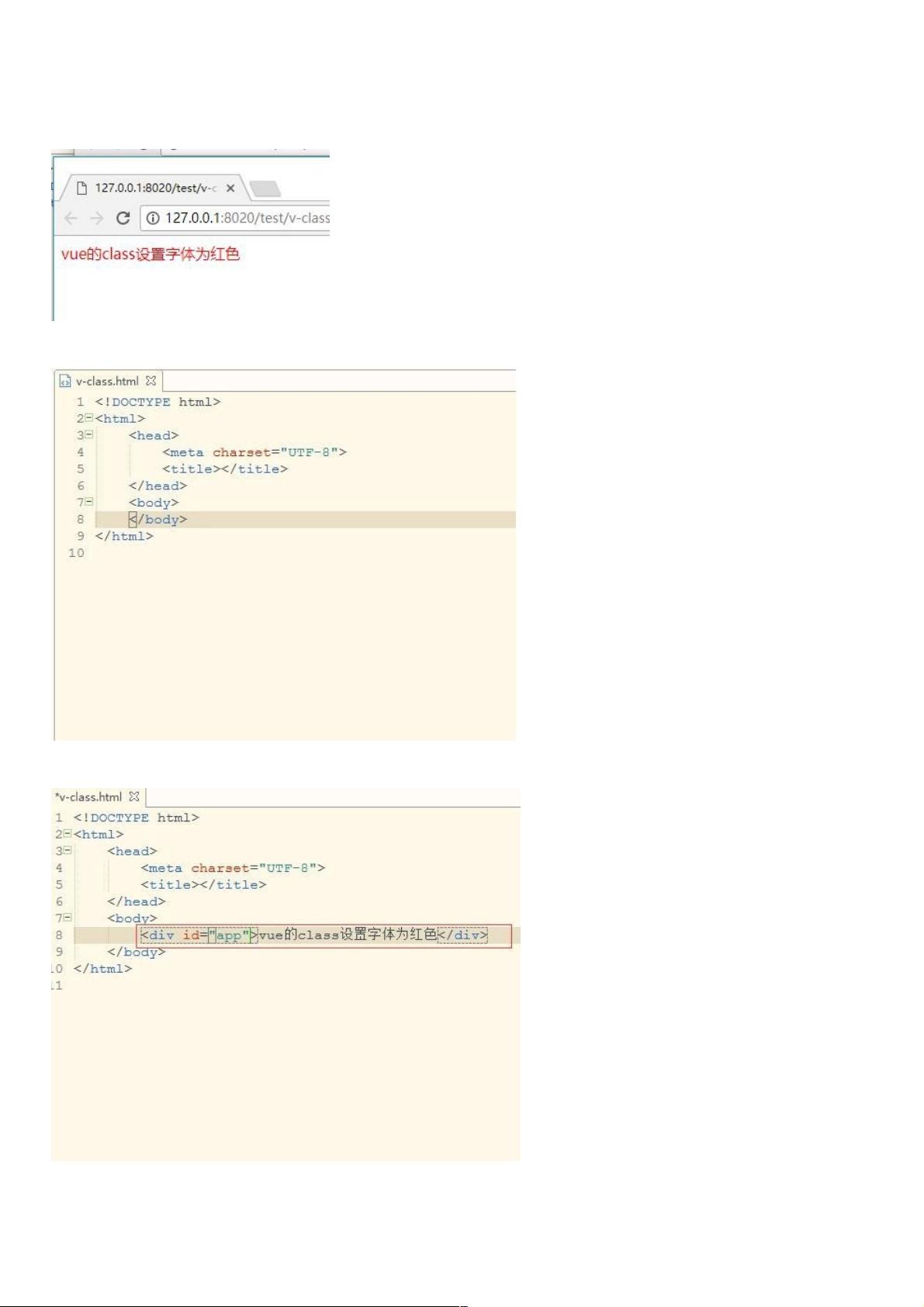
首先,我们需要创建一个基础的HTML结构,包含一个带有id="app"的<div>元素,用于挂载我们的Vue应用。在这个div内,可以插入一些文本内容,例如:
```html
<div id="app">Hello, Vue!</div>
```
2. **引入Vue.js**:
在HTML中引入Vue.js库,通常使用`<script>`标签引入,如:
```html
<script src="path/to/vue.js"></script>
```
3. **创建Vue实例**:
使用`new Vue()`来初始化一个Vue实例,并将其绑定到HTML元素上。这里将实例化为:
```javascript
<script>
var app = new Vue({
el: '#app',
});
</script>
```
4. **定义CSS样式**:
为了设置字体为红色,我们需要在HTML中添加一个<style>标签,定义一个名为".red"的CSS规则:
```html
<style>
.red {
color: red;
}
</style>
```
5. **动态添加class**:
我们在Vue实例中利用`:class`特性,当数据状态改变时动态地为<div>元素添加或移除`.red`类。在这种情况下,我们将`:class`属性设置为一个对象,其中包含一个布尔值属性`red`,表示是否应该应用`.red`样式:
```html
<div :class="{ red: shouldApplyRedClass }">
Hello, Vue!
</div>
```
这里假设有一个`shouldApplyRedClass`的数据属性,可以根据业务逻辑控制红色样式是否应用。
6. **处理数据状态**:
在Vue实例中,你需要定义`shouldApplyRedClass`的数据属性,并根据需要调整其值。例如,如果希望在某个条件下应用红色,你可以这样写:
```javascript
data: {
shouldApplyRedClass: false // 初始状态不应用红色
},
methods: {
toggleRedClass() {
this.shouldApplyRedClass = !this.shouldApplyRedClass;
}
},
// 或者直接在模板中绑定事件处理函数
// <div @click="toggleRedClass"></div>
```
7. **测试与查看效果**:
保存HTML文件并用浏览器打开,通过点击事件或手动更改`shouldApplyRedClass`的值,`.red`类会动态地应用或移除,导致字体颜色切换为红色或默认样式。
通过这个例子,你将学到如何在Vue.js中使用v-bind:class动态管理CSS类,以及如何结合数据驱动的方式实现样式切换。这在构建响应式和可维护的前端应用时非常有用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2020-08-29 上传
2020-12-11 上传
2020-10-17 上传
2020-10-15 上传
2020-10-17 上传
weixin_38556416
- 粉丝: 6
- 资源: 931
最新资源
- beehive-tracker:养蜂箱的跟踪器应用程序
- MerryWow.LilacWow.gaLAzzc
- vb企业人事管理系统.(源代码+论文).zip
- ite:直观的终端编辑器
- BTN7971B电机驱动模块.rar
- 使用MATLAB进行数字信号处理-第2部分-综合文档
- ShaderShow01:移动着色器展示柜
- Numerical-Analysis:初值解,多项式插值,数值微分积分;用Python和Matlab编码
- vb企业人事管理系统(论文+源代码+开题报告+中期报告+实习报告).zip
- scopes:CDI上下文的高级样本
- lrucacheleetcode-Leetcode:推
- crypt-in-repo:加密文件
- 老司机编码助手-crx插件
- 科大讯飞猪只检测数据集.zip
- monkeygohappy2
- vb企业人事管理信息系统设计与实现(源代码+论文).zip