微信小程序设计原则:友好与清晰
版权申诉
"微信小程序设计规范.pdf"
微信小程序设计规范是一份重要的指导文档,它为开发者提供了在微信平台创建用户友好、高效且一致体验的小程序页面的准则。这些规范旨在确保在微信生态系统内,用户能够轻松地使用小程序服务,同时兼顾各种业务需求。以下是主要的设计原则及其详解:
1. 友好礼貌
- 重点突出:每个页面应有一个清晰的焦点,让用户快速理解页面内容,避免无关元素干扰用户。设计时应移除不相关的内容,辅助用户完成目标,如提供最近或常用搜索建议。
- 流程明确:设计应保持用户操作流程的连续性,避免额外的弹窗或内容打断用户进程。例如,不应在用户进行搜索时突然出现抽奖活动,这可能会分散用户注意力或引发不满。
2. 清晰明确
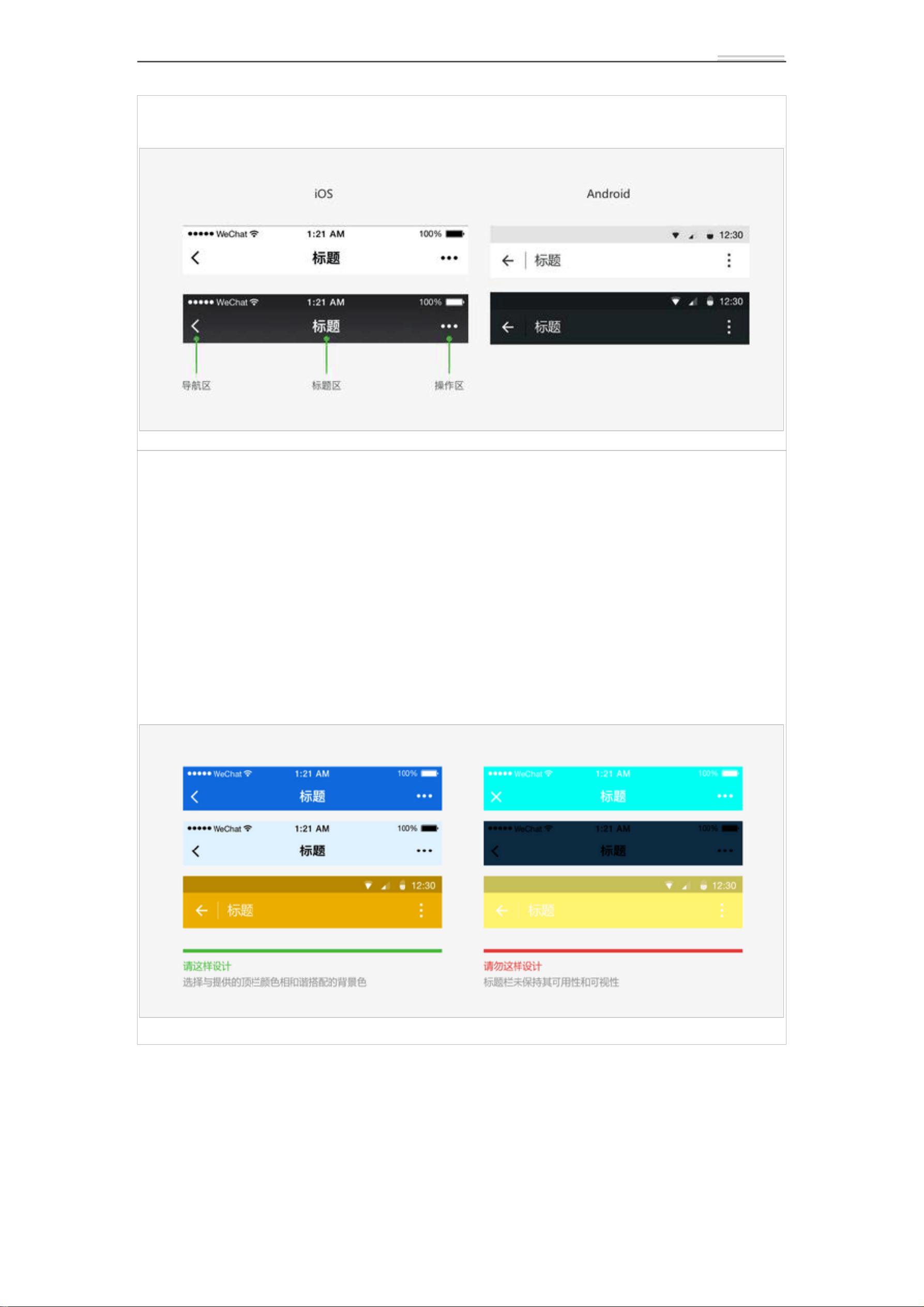
- 导航明确,来去自如:导航是关键,它帮助用户了解当前位置,知道可以去哪里,以及如何返回。微信系统内所有小程序页面都包含微信提供的导航栏,确保用户在不同页面间轻松切换。此外,开发者还需考虑自定义导航,以适应特定业务场景,但必须保持与微信导航的一致性,以增强用户体验。
3. 高效互动
- 操作简洁:避免并列过多的操作选项,当必须展示多个操作时,要区分主次,降低用户的选择压力。例如,通过设置主次按钮或不同视觉提示,使主要操作更显眼,次要操作相对低调。
4. 一致性
- 保持设计元素、交互方式和反馈的一致性,有助于用户快速学习和适应小程序,提高使用效率。遵循微信提供的设计组件和样式,能确保在微信生态内建立统一的视觉语言。
5. 反馈及时
- 用户进行操作后,应提供即时反馈,确认操作已成功或指出错误,这样可以增强用户的信任感和满意度。
6. 适应性
- 考虑到微信小程序可能在不同设备和网络环境下使用,设计时要考虑其适应性和响应性,确保在各种条件下都能提供良好的用户体验。
微信小程序设计规范是构建高质量小程序的重要依据,它不仅关注用户体验,还强调与微信整体环境的融合,以实现用户与程序之间的良好互动。遵循这些规范,开发者能够创建出既符合用户需求又贴合微信生态的小程序。
2022-06-14 上传
2019-08-07 上传
2018-09-27 上传
2019-08-03 上传
2023-03-29 上传
2022-05-28 上传
2023-03-06 上传
2022-06-05 上传
2023-03-29 上传
G11176593
- 粉丝: 6852
- 资源: 3万+
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫