Java GUI编程入门:Frame与Panel容器详解
需积分: 9 22 浏览量
更新于2024-07-22
4
收藏 612KB PPT 举报
"本资源是关于Java图形界面编程的学习资料,特别适合初学者。内容涵盖了用户界面设计,包括AWT容器、Frame和Panel的使用,以及布局管理器的基本概念。"
在Java编程中,图形用户界面(GUI)的创建是通过Java的抽象窗口工具包(AWT)和 Swing 库来实现的。对于初学者而言,理解这些基础知识至关重要。本资料以PPT的形式讲解了这一主题。
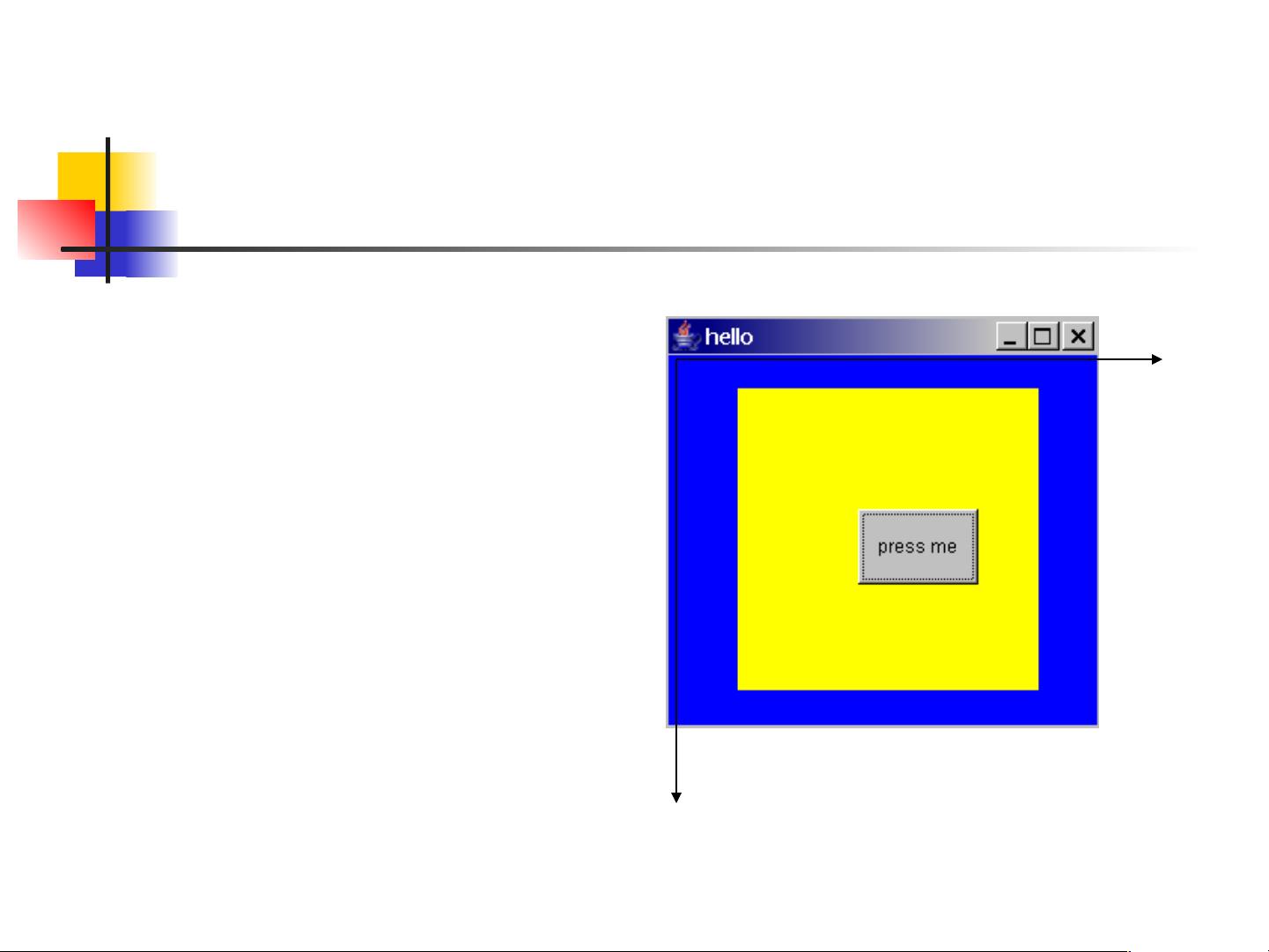
首先,我们来看AWT容器。容器是GUI组件的容器,它可以包含其他组件,如按钮、文本框等。AWT中有两种主要类型的容器:Window和Panel。Window容器是能够独立存在的,比如我们常见的应用程序窗口,它有一个子类Frame。在Java代码中,可以通过`Frame(String title)`构造方法创建一个带有标题的Frame,然后通过`add()`方法添加组件,最后调用`setVisible(true)`使其可见。例如在`FrameShower.java`中,创建了一个显示"hello"的窗口,并在其中添加了一个"PressMe"按钮。
Panel容器则不同,它不能独立存在,必须嵌套在其他容器(如Window或其子类)中。Panel的创建通常通过调用默认构造函数`Panel()`完成。在`MyFrame.java`示例中,我们看到一个新的Frame扩展类`MyFrame`,它包含了一个Panel,Panel中有一个按钮,并设置了背景颜色。
接下来,我们讨论布局管理器。布局管理器负责控制组件在容器中的排列方式。在Java AWT中,可以使用`setLayout(null)`来取消布局管理器,这样可以手动设置每个组件的位置和大小。然而,这需要精确计算,否则可能导致界面显示不一致。默认情况下,Window、Frame和Dialog使用的是BorderLayout布局管理器,它将容器分为五个区域:北(North)、南(South)、东(East)、西(West)和中心(Center)。每个区域只能容纳一个组件,但中心区域可以容纳多个组件。
在实际开发中,还会使用到其他的布局管理器,如FlowLayout、GridLayout、CardLayout和GridBagLayout等,它们各自有不同的特点和用途,可以帮助开发者更方便地创建复杂的用户界面。
本资源通过实例代码详细介绍了Java图形界面编程的基础知识,对初学者掌握GUI编程具有很好的指导作用。学习者可以通过这些例子动手实践,进一步理解如何在Java中创建和管理图形用户界面。
2007-04-10 上传
2010-02-06 上传
2008-05-30 上传
2013-03-22 上传
2018-11-29 上传
2020-08-25 上传
2010-01-10 上传
2018-01-11 上传
134 浏览量
哎!健身程序员
- 粉丝: 36
- 资源: 4
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析