HTML定位属性深入解析:绝对与相对定位
“html定位属性详解,包括绝对定位和相对定位的布局讲解,以及CSS的Left、Right、Top、Bottom和Margin属性在定位块级元素时的应用。”
在HTML和CSS的世界里,定位是网页设计中至关重要的一个环节。这篇文章详细解析了HTML定位属性,特别是绝对定位和相对定位的概念、用法及它们之间的区别。
1. 相对定位(Relative Positioning)
相对定位是基于元素原本在正常文档流中的位置进行调整。当设置`position: relative`时,元素不会脱离原有的文档流,依然会影响周围元素的布局。通过使用CSS的`left`、`right`、`top`和`bottom`属性,我们可以改变元素的物理位置而不改变其占位空间。例如,在图2中,`box2`设置了`position: relative; top: -60px; left: 80px;`,它自身向右上方移动,但其占位空间仍然保留,不影响其他元素的原始顺序。
2. 绝对定位(Absolute Positioning)
绝对定位与相对定位不同,它会完全脱离文档流,不占据原有位置,而是根据最近的非静态定位祖先元素(如果存在)或body来定位。当设置`position: absolute`时,使用`left`、`right`、`top`和`bottom`属性可以精确地控制元素的位置。这种定位方式常用于创建复杂的布局或需要特定元素覆盖其他元素的情况。
3. CSS的偏移属性和外边距
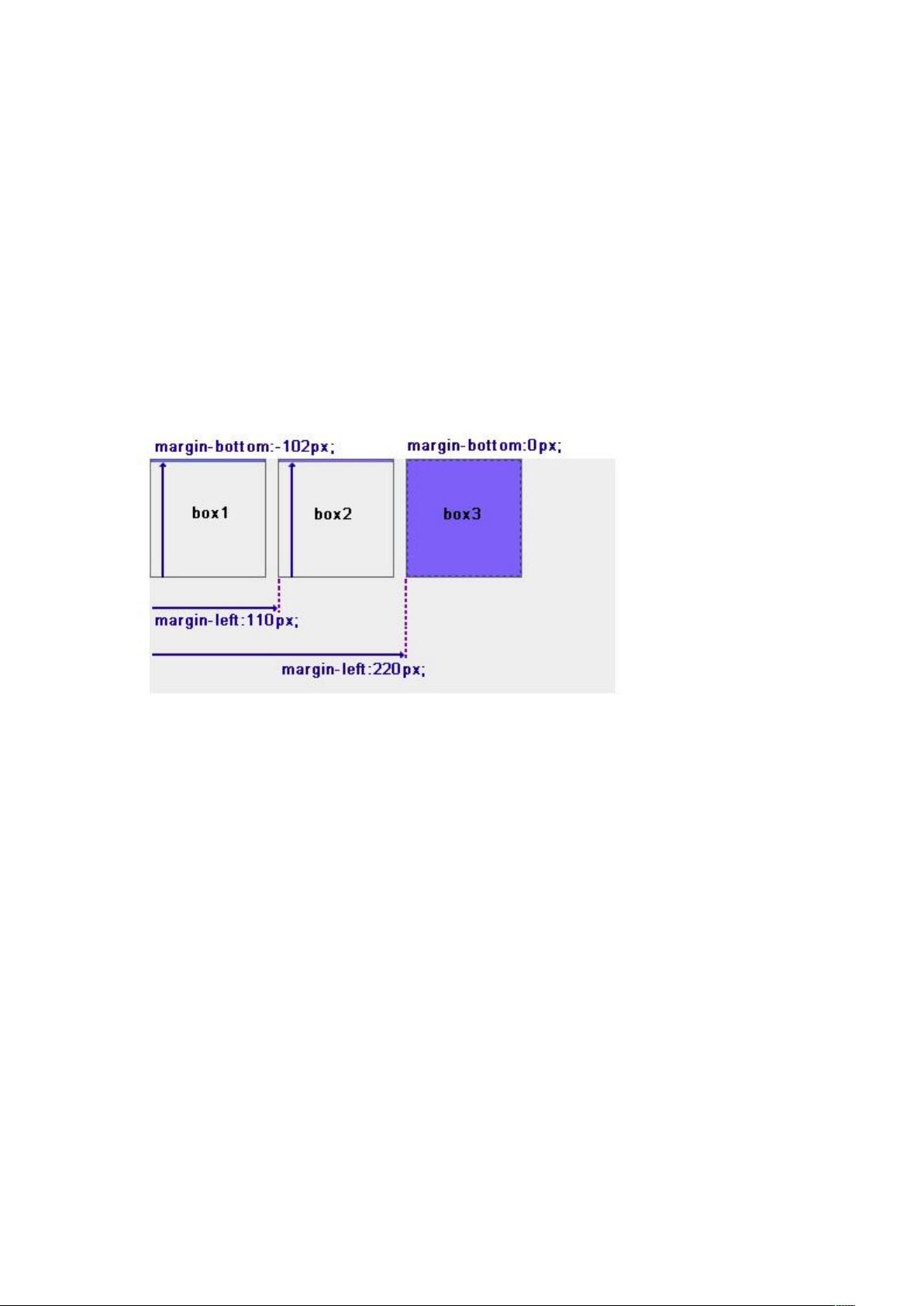
在定位元素时,`left`、`right`、`top`和``bottom`属性用来调整元素相对于其原始位置的距离。同时,`margin`属性可以调整元素与周围元素的距离,特别是在相对定位中,设置负值的`margin`可以压缩元素的占位空间,影响文档流中其他元素的位置。
举例来说,如果我们想让`box2`上移且压缩高度,可以使用`margin-top`和`margin-bottom`的负值,如`margin-top: -30px; margin-bottom: -30px;`。这将使得`box2`向上移动,并挤压下方的`box3`。
4. 混合使用定位属性
在实际布局中,开发者经常混合使用相对定位和绝对定位,以及偏移属性和外边距来实现更复杂的设计。比如,一个相对定位的容器内包含绝对定位的子元素,可以通过调整子元素的位置来实现精确的布局效果。
理解和掌握HTML的定位属性以及CSS的偏移和外边距属性对于创建响应式、动态的网页至关重要。它们提供了强大的工具,使开发者能够灵活地控制网页元素的布局和交互。通过实践和不断探索,你可以创造出各种创新的网页设计。
2008-07-27 上传
2020-12-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
Qiancangpl
- 粉丝: 0
- 资源: 4
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍