高校周边共享单车位置抓取与Web动态展示
113 浏览量
更新于2024-09-01
收藏 173KB PDF 举报
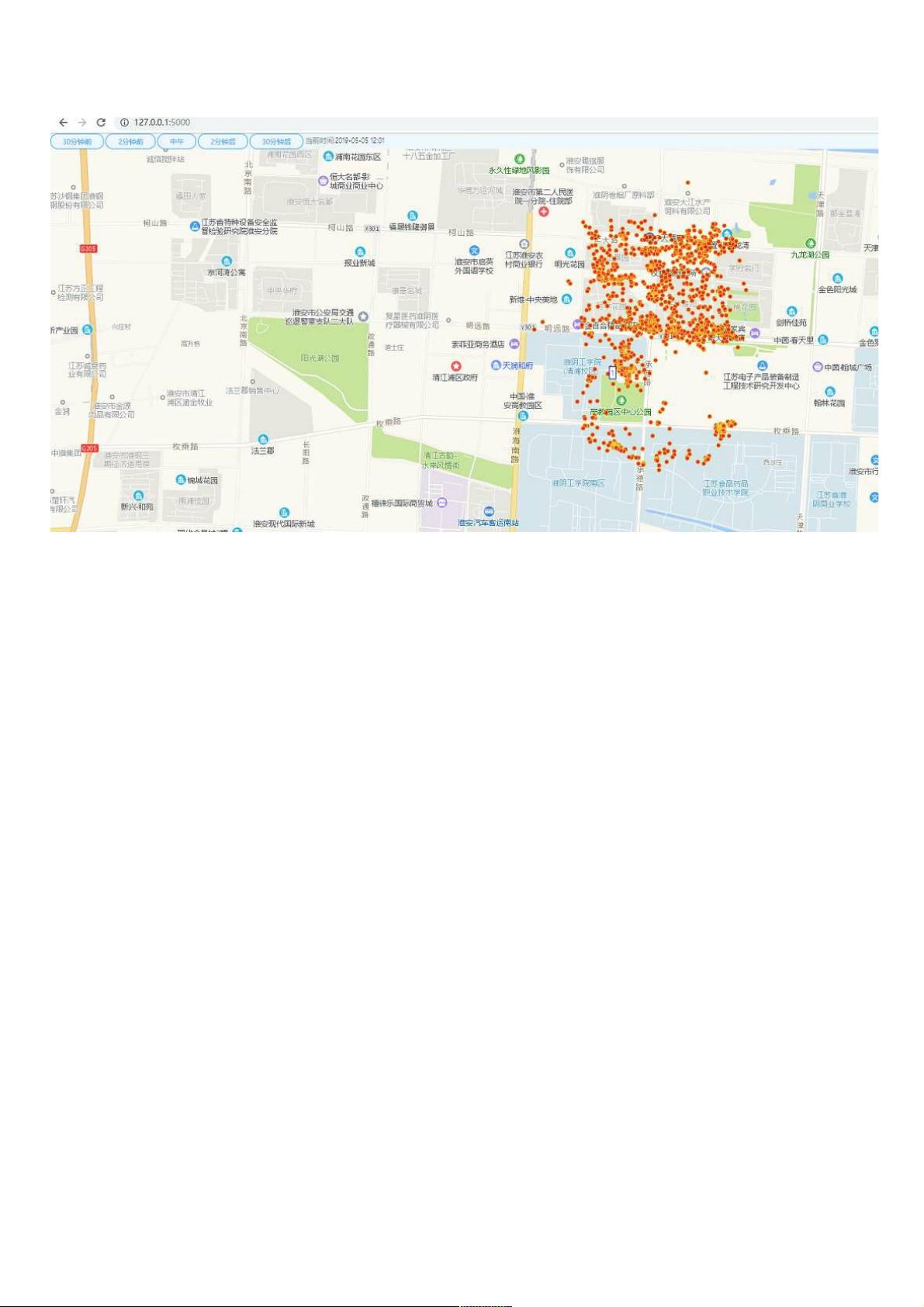
该资源提供了一个使用JavaScript抓取高校附近共享单车位置,并在Web页面上通过高德地图API展示位置变化的代码实例。开发者利用JavaScript监听用户操作,根据不同的时间ID更新地图上的单车位置。
在代码中,定义了一个名为`MapOperate`的类,这个类包含了一个`listensubmit`方法,用于处理用户点击提交按钮时的事件。在这个方法中,首先获取到当前时间`time_now`,然后根据按钮的`data-id`属性来执行不同的时间调整逻辑。这四个不同的数据ID("a", "b", "c", "d")分别对应不同的时间操作,如回退或前进一段时间。
例如,当`data_id`为"a"时,时间回退19分钟;为"b"时,时间回退2分钟;为"c"时,直接设置时间为"2019-05-05 12:01";为"d"时,时间前进2分钟。这些时间调整后的值会通过`format`方法转换为指定格式的字符串。
`format`方法可能是一个自定义函数,用于将日期对象格式化成"yyyy-MM-dd HH:mm"的字符串形式。此方法没有在提供的代码片段中显示,但它是实现日期显示的关键部分。
高德地图API(https://lbs.amap.com/api/javascript-api/example/marker/massmarks)被用来展示地图和标记,可能包括获取共享单车的位置信息、在地图上显示标记以及处理用户的交互等。具体的地图操作,如添加、更新或删除标记,以及与后端接口进行交互以获取最新位置数据,这部分代码并未给出,但可以推断这些功能是通过调用高德地图API的相关方法实现的。
这个实例对于学习如何结合JavaScript和地图API来实现动态地理位置展示非常有帮助。开发者可以参考此实例来构建自己的应用,比如监控某一区域内的交通工具分布,或者实现类似的时间轴浏览功能。同时,这也涉及到前端数据处理、用户交互和时间操作等技能,对于提升JavaScript开发能力大有裨益。
2019-09-23 上传
点击了解资源详情
2021-01-20 上传
2020-12-17 上传
2020-09-17 上传
2021-01-20 上传
weixin_38502428
- 粉丝: 6
- 资源: 886
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器