iOS CoreAnimation图层几何详解:位置、尺寸与frame的秘密
108 浏览量
更新于2024-09-01
收藏 209KB PDF 举报
iOS CoreAnimation图层几何学是iOS开发中不可或缺的一部分,它专注于理解和操作CALayer对象的几何属性,如位置、尺寸和变换。在本文中,我们将深入探讨以下几个关键知识点:
1. **位置和尺寸属性**:
在UIView和CALayer中,位置相关的属性包括`frame`和`position`,它们分别定义了视图或图层在屏幕上的坐标位置。`frame`属性是一个复合属性,它由`bounds`(实际显示区域)和`position`决定。而`bounds`则表示图层的实际大小,不包括边距。`center`属性在字面上与`position`相似,但它是相对于父视图的中心点。
2. **布局对应关系**:
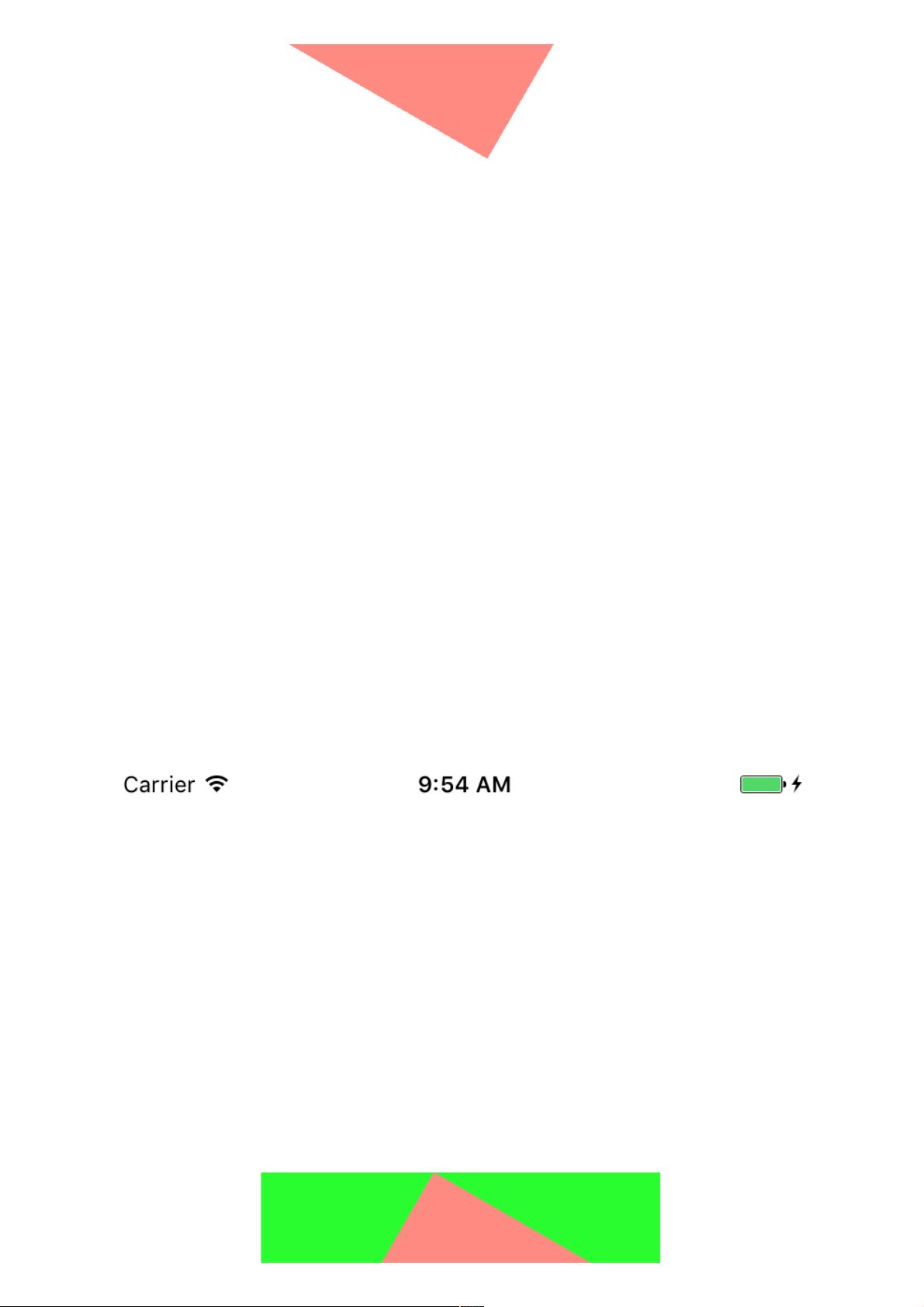
控制台中的日志展示了UIView和CALayer之间的布局属性对应。在没有旋转时,两者`frame`、`bounds`和`center`属性保持一致。然而,当图层进行旋转后,`bounds`和`position`保持不变,而`frame`则因为旋转而发生改变。这说明`frame`不仅包含了位置和尺寸,还包含了任何应用的变换,如旋转和平移。
3. **`frame`的复合属性特性**:
`frame`的值实际上是通过`bounds`、`position`以及可能的`transform`(如缩放、旋转)来计算得出的。当你对图层进行旋转,`frame`会根据新的变换矩阵更新,而`bounds`和`position`保持原始状态,这有助于理解视图的实际呈现效果。
4. **实践验证**:
通过在屏幕上添加一个新的视图作为旋转视图的背景,可以看到这个新视图基于旋转后的`frame`被正确地放置和调整。这证明了`frame`在旋转后的变化反映的是旋转视图的新空间位置。
掌握iOS CoreAnimation图层几何学对于创建动态、响应式的用户界面至关重要。理解并灵活运用这些几何属性可以帮助开发者精确控制视图和图层的行为,实现复杂的动画效果。通过实际操作和对`frame`的深入分析,开发者可以更好地利用CoreAnimation进行高效且优雅的UI设计。
2018-10-17 上传
点击了解资源详情
2017-07-17 上传
2021-01-31 上传
2018-11-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38626075
- 粉丝: 7
- 资源: 925
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍