Flex高级组件深度解析:定制与扩展功能详解
需积分: 3 16 浏览量
更新于2024-08-01
收藏 1.04MB PDF 举报
Flex高级组件详解是一份详尽的指南,专为FLEX开发者设计,深入探讨了 Flex 框架中的高级特性及其应用。Flex 是Adobe公司开发的一款强大的矢量图形和多媒体应用程序框架,主要用于构建可伸缩、交互式的用户界面。本文档涵盖了以下几个关键知识点:
1. **自定义扩展组件**:Flex 提供了 mx.* 类库,其中包括 Sprite 和 FlexSprite,这两个是基础的显示对象容器,允许开发者创建复杂的动画和布局。此外,UIComponent 是所有 Flex 组件的基类,提供了基本的属性和事件处理。自定义组件如 IFlexAsset(用于处理各种资产,如 BitmapAsset、SoundAsset、ByteArrayAsset 和 FontAsset 等)使得开发者能够补充框架中可能缺失的功能。
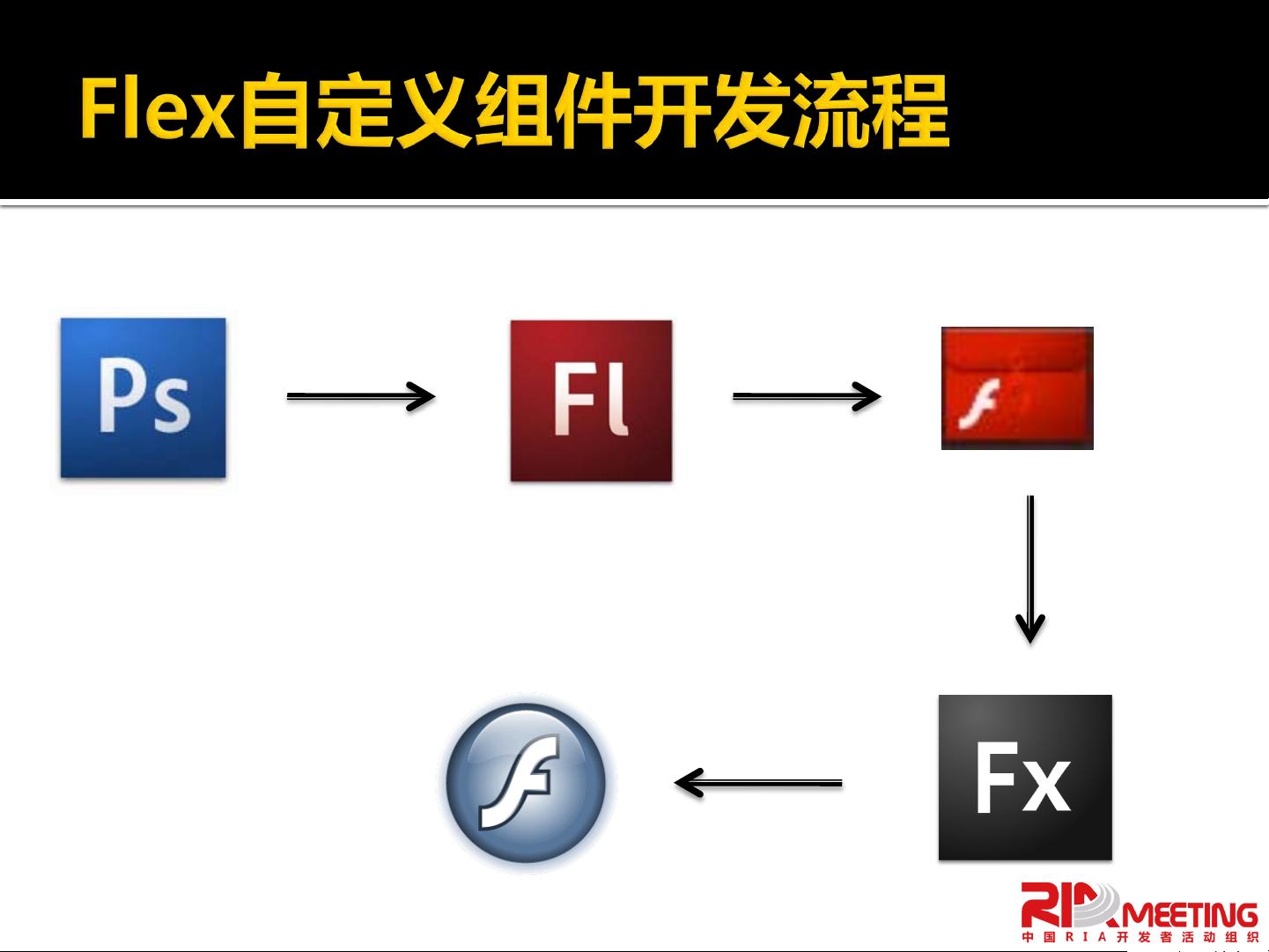
2. **素材与组件构建**:文档提到如何使用 Adobe Photoshop 或 Flash CS 来创建组件的素材,然后在 Flex 中引用这些素材,通过 DataGridColumn 的 itemRenderer 属性,如上述代码所示,实现动态渲染基于数据的组件,如 SmileFace 组件展示满意度值。
3. **样式管理**:Flex 提供了 Stylesource 功能,通过 `mx.styles.StyleManager` 可以动态加载和卸载 CSS 样式,比如 `StyleManager.loadStyleDeclarations()` 和 `StyleManager.unloadStyleDeclarations()` 方法,这有助于定制预加载器效果和统一应用样式。
4. **自定义功能组件**:文章还介绍了如何自定义 Preloader(加载指示器)、图表组件 Chart、高级皮肤以及数据验证组件,这些都是为了满足特定场景下的个性化需求和提升用户体验。
5. **布局与导航**:Flex 强调组件间的布局管理,包括 FlexLayout 体系,使得组件可以根据不同的布局策略进行动态排列。同时,对于导航功能,虽然没有直接提及,但开发者可以利用 Flex 的事件模型和状态管理实现复杂的导航逻辑。
6. **多媒体支持**:如 Button 组件的样式设置,展示了如何通过代码调整组件的外观,包括填充颜色、字体样式等,以及如何集成外部图片资源。
总结,这份文档为 Flex 高级开发者提供了一套全面的工具箱,无论是组件扩展、素材管理还是用户体验优化,都能在实践中发挥重要作用。通过深入理解和掌握这些高级组件,开发者能构建出更专业、更具吸引力的 Flex 应用程序。
点击了解资源详情
105 浏览量
点击了解资源详情
104 浏览量
129 浏览量
149 浏览量
107 浏览量
2013-06-27 上传
2019-05-25 上传
china1024k
- 粉丝: 1
- 资源: 6