JavaScript实现2048游戏代码解析
111 浏览量
更新于2024-08-31
收藏 91KB PDF 举报
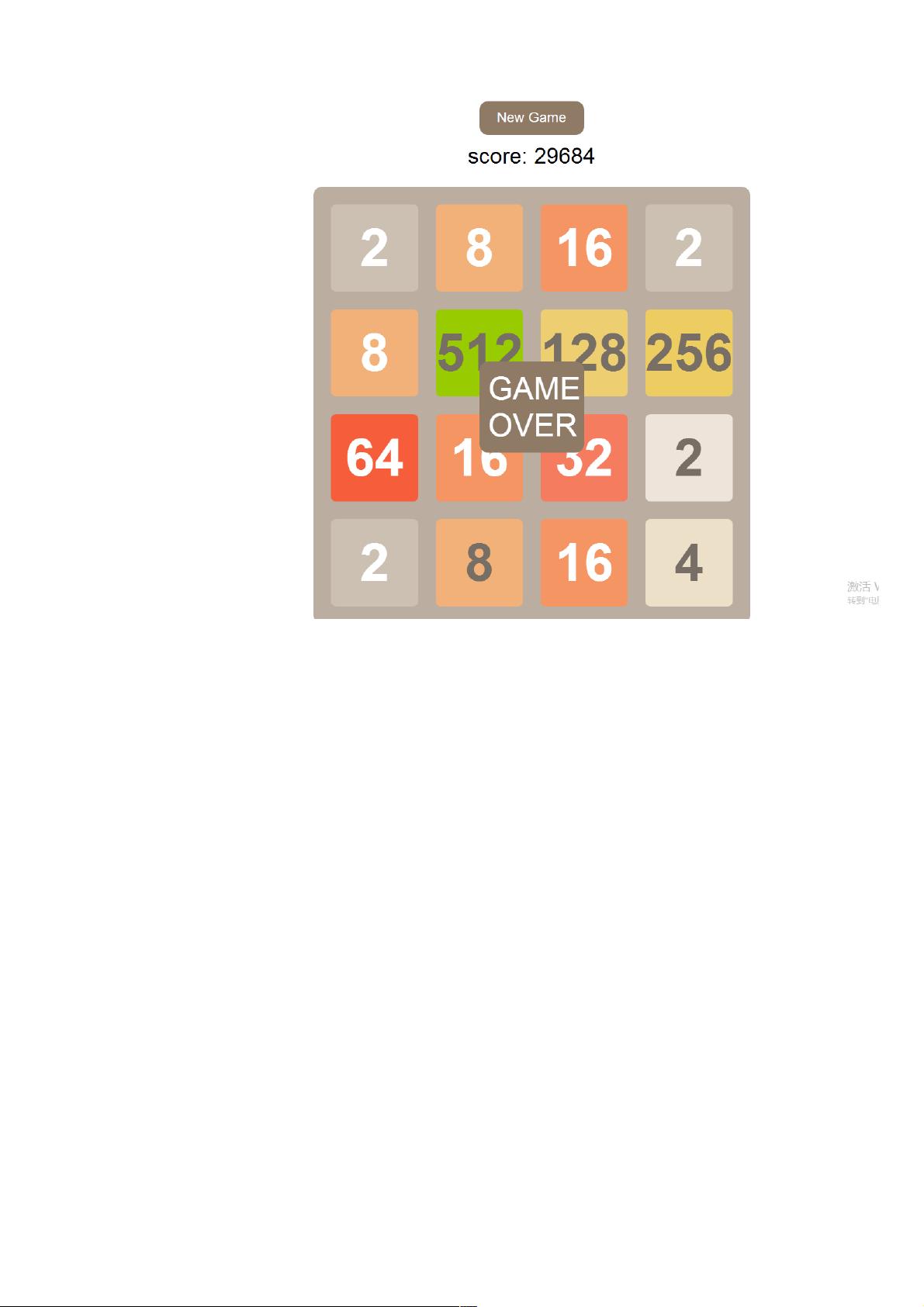
"JavaScript 2048 游戏是一个基于网页的数字益智游戏,玩家需要通过合并相同数字的方块来达到2048这个目标。此资源提供了该游戏的简单易懂的源代码实现,包括HTML、CSS和JavaScript部分。"
在JavaScript 2048游戏中,主要涉及以下几个关键知识点:
1. **HTML 结构**:HTML 用于构建游戏的基本布局,包括标题、新游戏按钮以及游戏网格容器。例如,`<header>` 和 `<title>` 元素定义页面头部,`<style>` 标签内包含CSS样式,`<div id="grid-container">` 定义了游戏网格的容器。
2. **CSS 样式**:CSS 用于美化游戏界面,设置元素的尺寸、位置、颜色等属性。如 `header`、`#newgamebutton`、`#grid-container` 和 `.grid-cell` 是一些关键的选择器,它们分别对应页面头部、新游戏按钮、游戏网格容器和每个单元格的样式。
3. **JavaScript 逻辑**:
- **事件监听**:JavaScript 用于处理用户交互,例如监听新游戏按钮点击事件,触发游戏初始化。
- **数据结构**:游戏的核心是二维数组,用于存储每个单元格的数字。可能需要一个二维数组来表示当前的游戏状态,另一个数组来跟踪可移动的空位。
- **游戏规则**:每次用户滑动屏幕,JavaScript 会检查相邻的单元格,如果存在相同的数字,则合并并更新数值,同时添加新的随机数字到空位。
- **状态管理**:游戏的胜利条件(达到2048)和失败条件(无法进行任何移动)也需要在JavaScript中判断并通知用户。
- **DOM 操作**:JavaScript 还需更新HTML元素以反映游戏状态,比如将数字显示在对应的单元格上,改变单元格的颜色或样式。
4. **用户界面交互**:新游戏按钮的悬停效果和提示文本都是通过CSS和JavaScript协同实现的,提供良好的用户体验。
5. **响应式设计**:虽然代码示例未明确提及,但为了适应不同设备的屏幕尺寸,通常会使用媒体查询(Media Queries)来实现响应式布局,确保游戏在手机和平板等设备上也能正常运行。
6. **算法**:2048游戏中的核心算法是解决单元格的合并问题。这涉及到对数组的遍历、比较和更新操作,需要高效的数据处理能力。
通过理解以上知识点,可以学习到如何用JavaScript创建一个简单的网页游戏,并理解游戏开发中的基本逻辑和用户交互处理。这个实例代码是学习JavaScript编程和游戏开发的一个良好起点。
420 浏览量
165 浏览量
384 浏览量
306 浏览量
301 浏览量
109 浏览量
105 浏览量
weixin_38614391
- 粉丝: 5
- 资源: 911
最新资源
- elasticsearch-admin:Elasticsearch的Web管理:集群,节点,索引,分片,索引模板,存储库,快照..
- CSS3的动画按钮泡泡
- Web-Gatsby:Dari教程,Tujuan Mau Bikin网络偶像
- ODIS-S 5.26.zip
- pid控制器代码matlab-snc:snc
- Novembre:STM数据分析-开源
- XamarinBehaviorsToolkit:Xamarin的行为工具包是一个完整的框架,可以轻松地向您的Xamarin应用程序添加常见和可重用的交互性
- pmsm的矢量控制,矢量控制基本概念,matlab
- ansible-playbooks
- 简易TXT显示器基于百问网STM32MP157开发板
- MyPhotoSite v2.0.1.0
- mysql2sqlite:在线MySQL至SQLite转换器:hammer:https
- MolecularWeightCalculator_Installer.zip
- midpoint-clicker
- trabalho-POO
- docker-headless-vnc-container:具有无头VNC环境的Docker映像集合