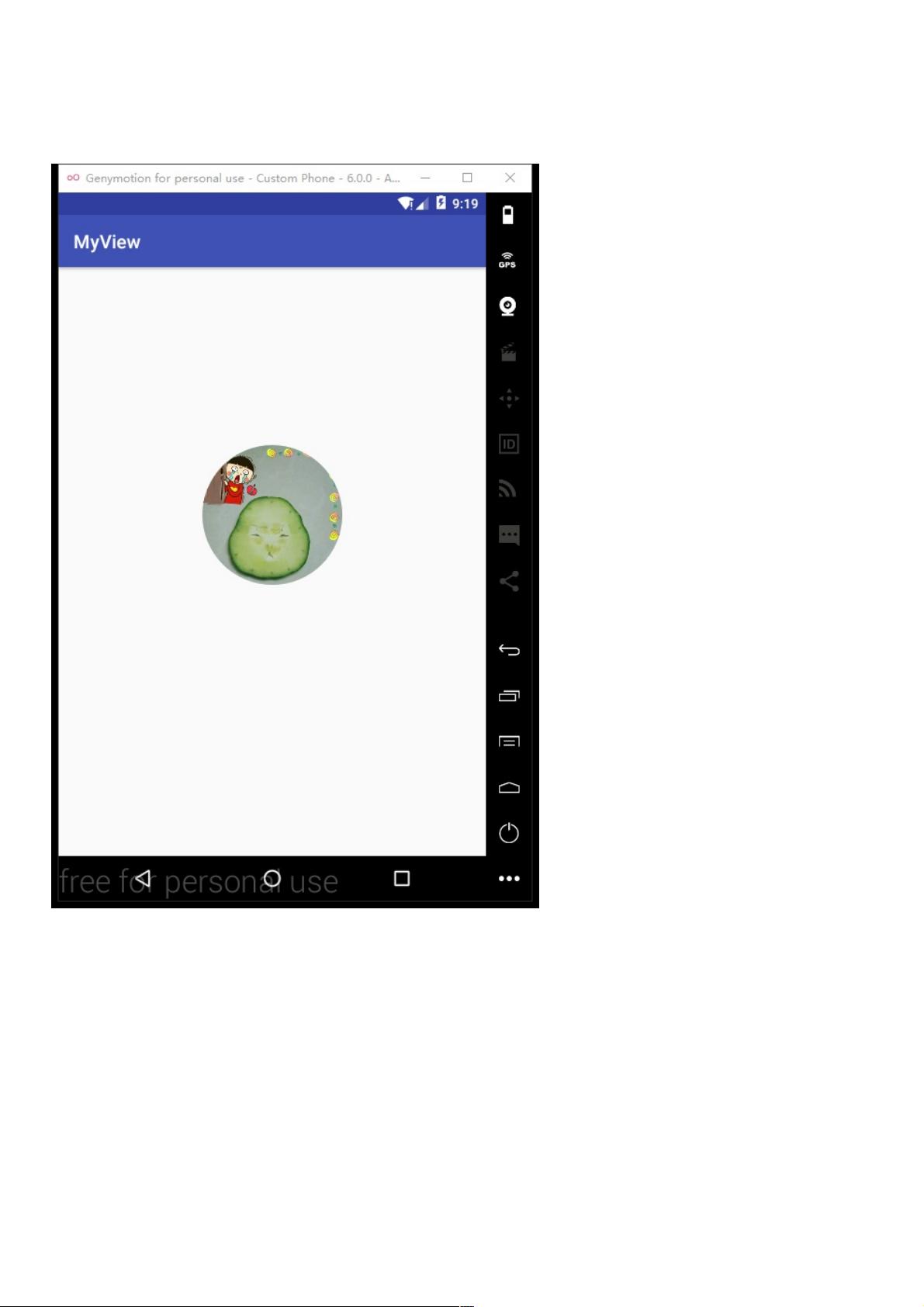
Android自定义View实现圆形图片
27 浏览量
更新于2024-08-29
收藏 185KB PDF 举报
"这篇资源主要介绍了在Android平台上如何通过编程实现将图片绘制为圆形的两种方法,特别是使用BitmapShader技术的示例。"
在Android开发中,为了实现圆形图片的效果,通常有两种方法:一种是使用BitmapShader,另一种是利用自定义View进行绘制。本文将重点介绍使用BitmapShader的方法。
BitmapShader是Android图形库中的一个类,它允许我们将一个Bitmap应用为Paint对象的颜色或者图案。在绘制圆形图片时,我们可以通过BitmapShader来改变Bitmap的渲染方式,使其在画布上呈现出圆形。
以下是使用BitmapShader绘制圆形图片的步骤:
1. **创建自定义ImageView子类并重写onDraw()方法**:
首先,我们需要创建一个新的类,继承自ImageView,并覆盖onDraw()方法。在这个方法里,我们将执行实际的绘制操作。
2. **获取Bitmap图片**:
从ImageView的Drawable中获取Bitmap对象。如果Drawable是BitmapDrawable,可以直接转换得到Bitmap;否则,可能需要进一步处理。
3. **计算图片缩放比例**:
按照ImageView的宽度和高度与Bitmap的宽度和高度的最小值来计算缩放比例,以确保图片能在视图内完全显示。同时,为了防止因整数计算导致的比例失真,缩放比例需要乘以1.0f。
4. **使用Matrix设置缩放**:
创建一个Matrix对象,并使用setScale()方法设置缩放比例。这将确保图片在绘制时按照我们计算的比例进行缩放。
5. **创建BitmapShader**:
使用BitmapShader的构造函数,传入Bitmap、Shader.TileMode.CLANP作为参数。CLAMP模式意味着图片边缘会被拉伸以适应目标大小。
6. **设置Paint对象**:
创建一个Paint对象,并将其Shader属性设置为我们刚刚创建的BitmapShader。这将使Bitmap作为Paint的填充颜色。
7. **绘制圆形**:
在onDraw()方法中,使用Canvas的drawCircle()方法绘制一个圆,其半径等于ImageView的半径。然后,使用Canvas的drawRect()方法,传入Paint对象,绘制矩形区域,这样BitmapShader就会在该区域内以圆形的方式显示。
8. **最后的调整**:
为了达到理想的效果,可能还需要进行额外的调整,例如添加边框、处理透明度等。
通过这种方式,我们可以灵活地控制图片的显示形状,不仅限于圆形,还可以根据需求调整为其他形状。这种方式相比直接使用ImageView的属性(如设置shape属性)更加灵活,可以适应更多复杂的布局和设计需求。
总结来说,使用BitmapShader在Android开发中绘制圆形图片是一种高效且灵活的方法,它允许开发者对图片进行更精细的控制,以实现个性化的设计效果。通过熟练掌握这种方法,开发者可以在UI设计中创造出更多的可能性。
626 浏览量
809 浏览量
115 浏览量
825 浏览量
2015-04-21 上传
241 浏览量
202 浏览量
499 浏览量
weixin_38688145
- 粉丝: 3
最新资源
- 解决JLINK-v8固件丢失问题:AT91-ISP与Jlink-v8.bin烧录指南
- 凯立德地图软件优化技巧:提升稳定性和运行速度
- 探索怪兽网站:JavaScript驱动的奇妙体验
- 罗克韦尔PowerFlex6000变频器产品特点及应用解析
- 实操教程:异步上传文件后关闭模态对话框并刷新父窗口
- 51单片机仿电梯数字滚动显示仿真设计教程
- Android高效视频压缩技巧:3秒将6M降至360K
- 代码面试准备:leetcode分类与Cracking the Code Interview
- 甘迪尼音乐:React与Next.js打造音乐着陆页指南
- 共轭PM算法:实时有效的空间信号方向角检测技术
- C++实现的远程视频监控系统源码分享
- 迪兰朗斯顿:Github统计分析与个人项目概览
- 海茵兰茨11-80HN增量型编码器参数及安装指南
- Java代理模式深度解析:静态与动态代理实现
- Java项目开发:人力资源管理系统的构建与运行指南
- 51单片机照明设备仿真设计与延时控制