js实现微软官网兼容性下拉导航菜单
67 浏览量
更新于2024-08-31
收藏 232KB PDF 举报
"js实现兼容性好的微软官网导航下拉菜单效果"
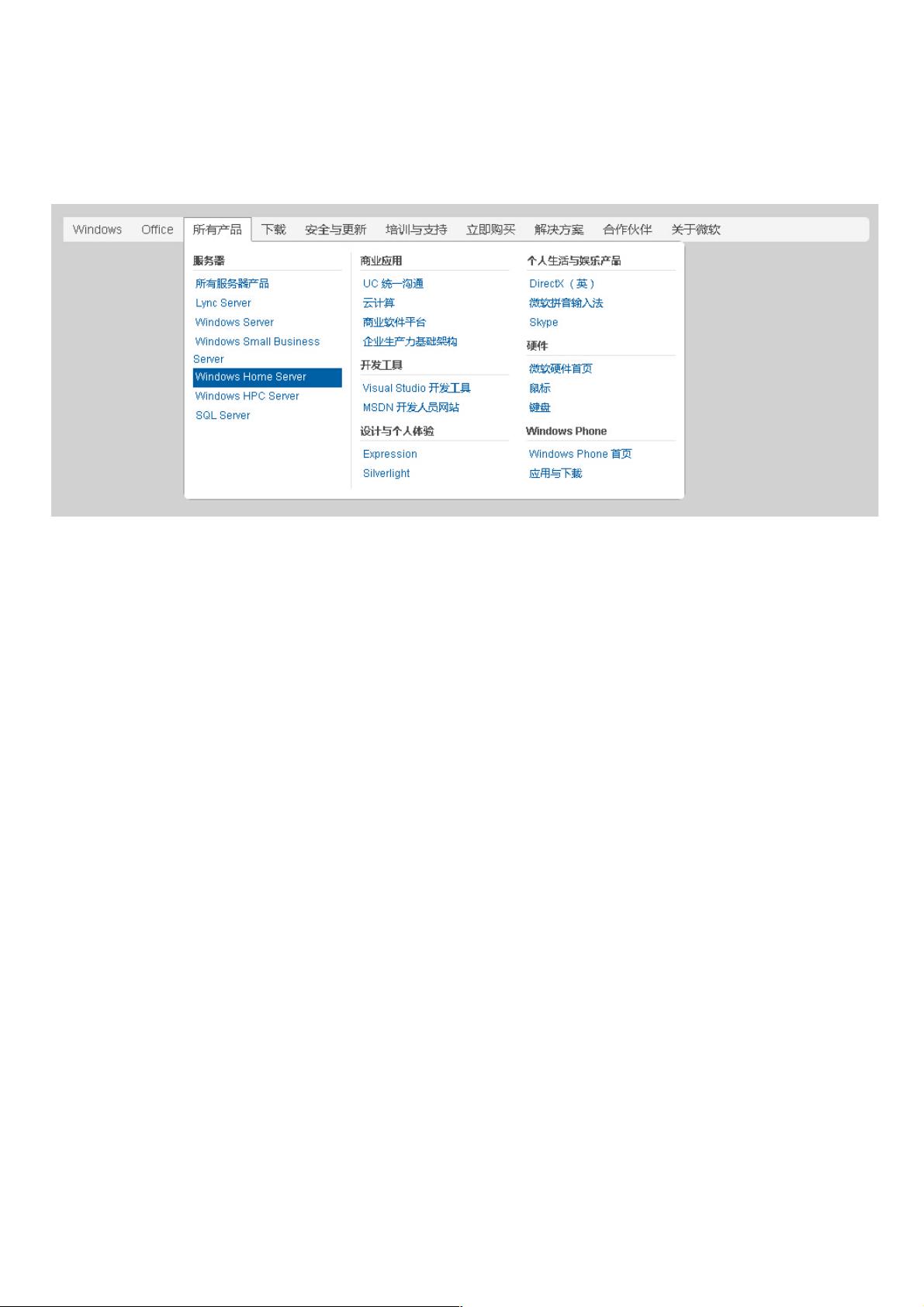
在网页设计中,创建一个具有良好兼容性的导航菜单是至关重要的,特别是在处理不同浏览器的差异时。本实例介绍的是一种利用JavaScript实现的微软官网风格的导航下拉菜单,它具有良好的浏览器兼容性,包括对旧版本IE6的支持。
首先,为了实现这种菜单效果,我们需要了解基本的HTML结构。在提供的代码片段中,可以看到使用了`<ul>`和`<li>`元素来构建菜单的层次结构。`<ul>`用于创建无序列表,而`<li>`则表示列表项。这些元素通常与CSS一起使用,以便进行样式化和定位。
CSS在这里起着关键作用。通过设置`margin`和`padding`属性,我们可以控制元素之间的间距,`list-style-type:none`用于去除默认的列表符号。`float:left`使菜单项并排显示。同时,`position:relative`为后续的JavaScript交互提供了基础,因为相对定位允许我们在不改变元素在文档流中的位置的情况下,调整其相对于自身的位置。
在样式中,我们还看到使用了`border-radius`来创建圆角效果,这是CSS3的一个特性,但为了确保在不支持此特性的浏览器(如IE6)中也能正常工作,可能需要额外的CSS hack或者JavaScript解决方案。
JavaScript部分用于添加动态行为,如下拉菜单的显示和隐藏。在IE6中,由于缺乏对某些CSS3和现代JavaScript功能的支持,可能需要使用传统的方法来实现动画效果,例如使用`setTimeout`函数来模拟渐变效果。
在实现兼容性时,一个常见的策略是使用条件注释或特性检测来针对特定浏览器编写特定的代码片段。对于IE6,可能需要使用jQuery的`.show()`和`.hide()`方法来代替CSS3的过渡效果。
此外,为了增强用户体验,通常会添加一些焦点处理,比如`a:focus{outline:0;}`,这可以消除链接在获得焦点时的默认边框,使界面看起来更加整洁。
这个实例展示了如何用JavaScript和CSS实现一个既美观又兼容多种浏览器的下拉菜单,特别考虑了对IE6的支持。通过理解这个实例,开发者可以学习到如何处理浏览器兼容性问题,以及如何创建互动性强、用户友好的网站导航元素。
117 浏览量
141 浏览量
202 浏览量
2023-03-29 上传
2023-05-11 上传
194 浏览量
163 浏览量
183 浏览量
2023-06-13 上传
weixin_38609732
- 粉丝: 8
最新资源
- Windows系统实用命令与工具集
- Rabbit 3000微处理器核心模块C-Programmable Ethernet用户手册概览
- JSP数据库编程实战指南 - Oracle JSP开发详解
- Ajax技术解析:开启Web设计新篇章
- DWR入门与配置指南
- Win系统深度解析与优化指南
- Windows XP 必备运行命令大全:103个实用指令解析
- Ruby on Rails实践:Java框架的选择困境与复杂性
- ASP.NET 2.0:生产效率提升70%,数据集成简化与Web Services支持
- Linux 0.11内核深度解析:赵炯完全注释版
- Ajax开发详解:B/S机制与Web模式的深入解析
- XML、SOAP与BizTalk详解:互联网技术新潮流
- Linux环境下JAVA开发环境配置全攻略
- NIOS II 软件开发入门与IDE详解
- Plesk 8.1 Windows管理员手册:全面指南与新特性详解
- 探索XDoclet实战:自动化Java代码生成利器