Android编程:自定义图片美化效果实战
170 浏览量
更新于2024-08-29
收藏 139KB PDF 举报
"本文主要介绍了在Android编程中实现图片颜色处理的方法,通过实例展示了如何利用Android提供的图形库来调整图片的色彩效果。作者以一个实际应用的场景为引导,比如创建一个类似美图秀秀的简单图片美化应用,让读者能够理解和掌握如何使用`Bitmap`, `ColorMatrix`, `ColorMatrixColorFilter`, `Matrix`, `Canvas`和`Paint`等关键组件。
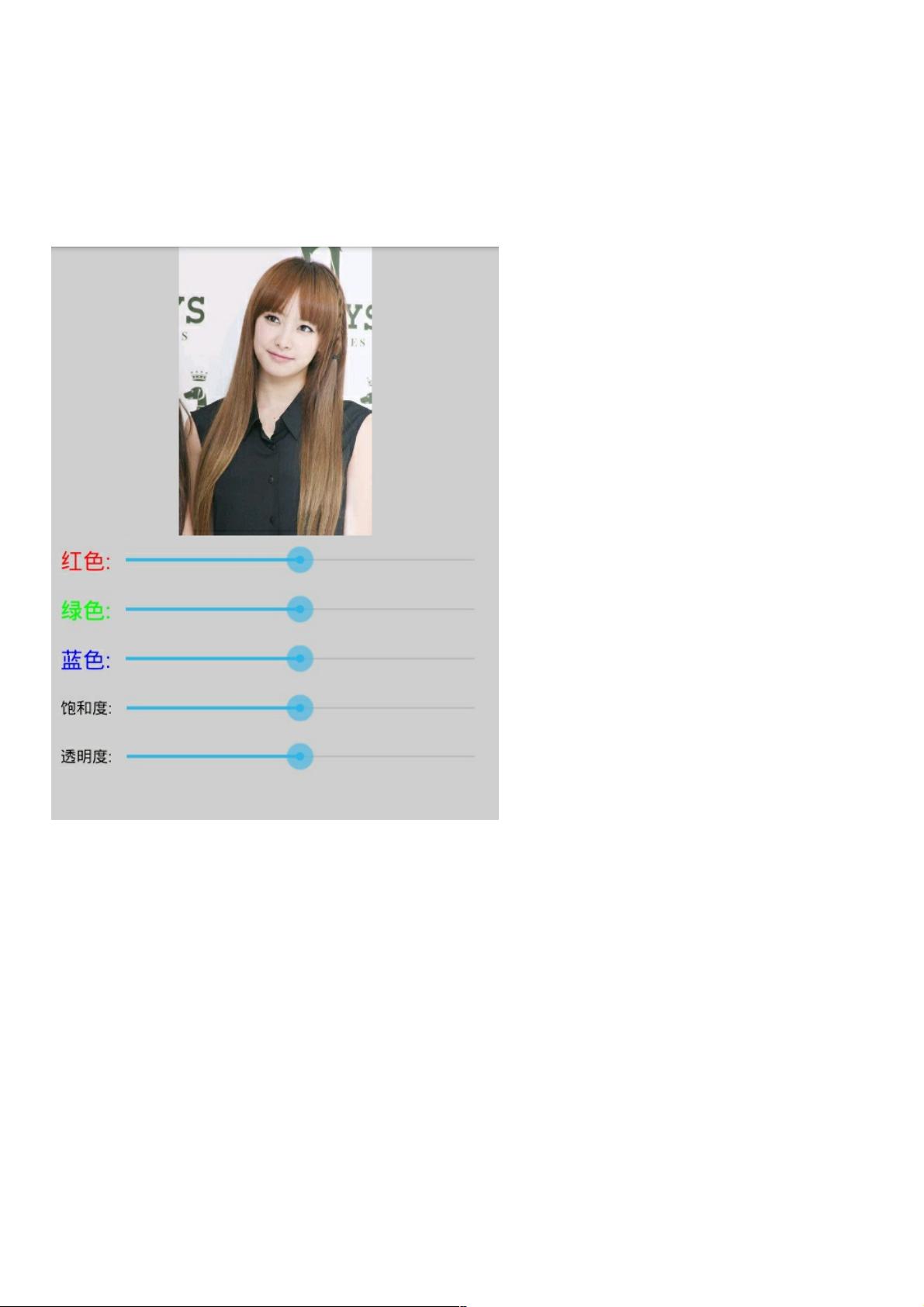
首先,我们从`MainActivity.java`的代码入手。在这个Activity中,开发者定义了一些变量,包括五个SeekBar控件(sb1到sb5)用于控制不同的颜色处理参数,一个ImageView(iv)用于显示原始图片和处理后的结果,以及Bitmap对象用于存储原始图片和处理过程中的临时图像。在`onCreate()`方法中,设置了布局,并初始化了这些控件。
然后,关键部分是处理图片颜色的方法。通过监听SeekBar的滑动事件(OnSeekBarChangeListener),当用户改变SeekBar的值时,会调用相应的颜色处理函数。例如,`sb1`可能控制对比度,`sb2`可能控制亮度,`sb3`可能是饱和度,`sb4`和`sb5`可能是色相和色调等。具体操作可能会涉及到创建`ColorMatrix`对象,这是一个4x4矩阵,可以用来进行像素级别的颜色变换。通过设置`ColorMatrixColorFilter`,我们可以将这个矩阵应用到`Bitmap`上,从而改变其颜色。
处理步骤大致如下:
1. 使用`BitmapFactory`加载图片到`Bitmap`对象。
2. 创建`ColorMatrix`对象,设置其参数(如根据SeekBar值调整各项系数)。
3. 创建`ColorMatrixColorFilter`,将`ColorMatrix`应用于当前的`Bitmap`。
4. 使用`Canvas`和`Paint`绘制原始和处理后的图片,可能涉及矩阵变换和颜色叠加。
5. 在`onProgressChanged(SeekBar, int, boolean)`方法中,更新SeekBar的值后,重新计算新的`ColorMatrix`并应用到`Bitmap`上,然后显示在ImageView中。
通过这种方式,用户可以在实时预览中看到图片颜色的实时变化,实现了类似于美图秀秀的图片处理功能。这种技术在许多Android应用开发中,特别是照片编辑、滤镜或图像增强类应用中非常常见,因为它允许开发者灵活地调整图像的色彩和视觉效果。"
这篇文章提供了Android编程中如何使用基础图形API对图片进行颜色处理的实用指南,适合初学者学习和进阶开发者参考。通过实践这些技术,开发者可以构建出具有丰富图片处理功能的应用程序。
2021-01-05 上传
2020-08-30 上传
2021-01-05 上传
2021-01-20 上传
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2020-09-02 上传
weixin_38668274
- 粉丝: 2
- 资源: 937
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明