Qt Designer入门教程:创建简单计算器界面
需积分: 17 126 浏览量
更新于2024-10-12
收藏 157KB DOC 举报
"这篇教程是关于Qt Designer的使用,它是一个强大的GUI设计工具,用于创建Qt应用程序的用户界面。通过Qt Designer,开发者可以图形化地设计界面,然后使用uic工具将设计转换为C++代码,简化了开发过程。本文以Qt 4.4的calculatorform示例为例,详细讲解如何创建和配置窗体、添加控件、修改属性和对象名,以及调整布局。"
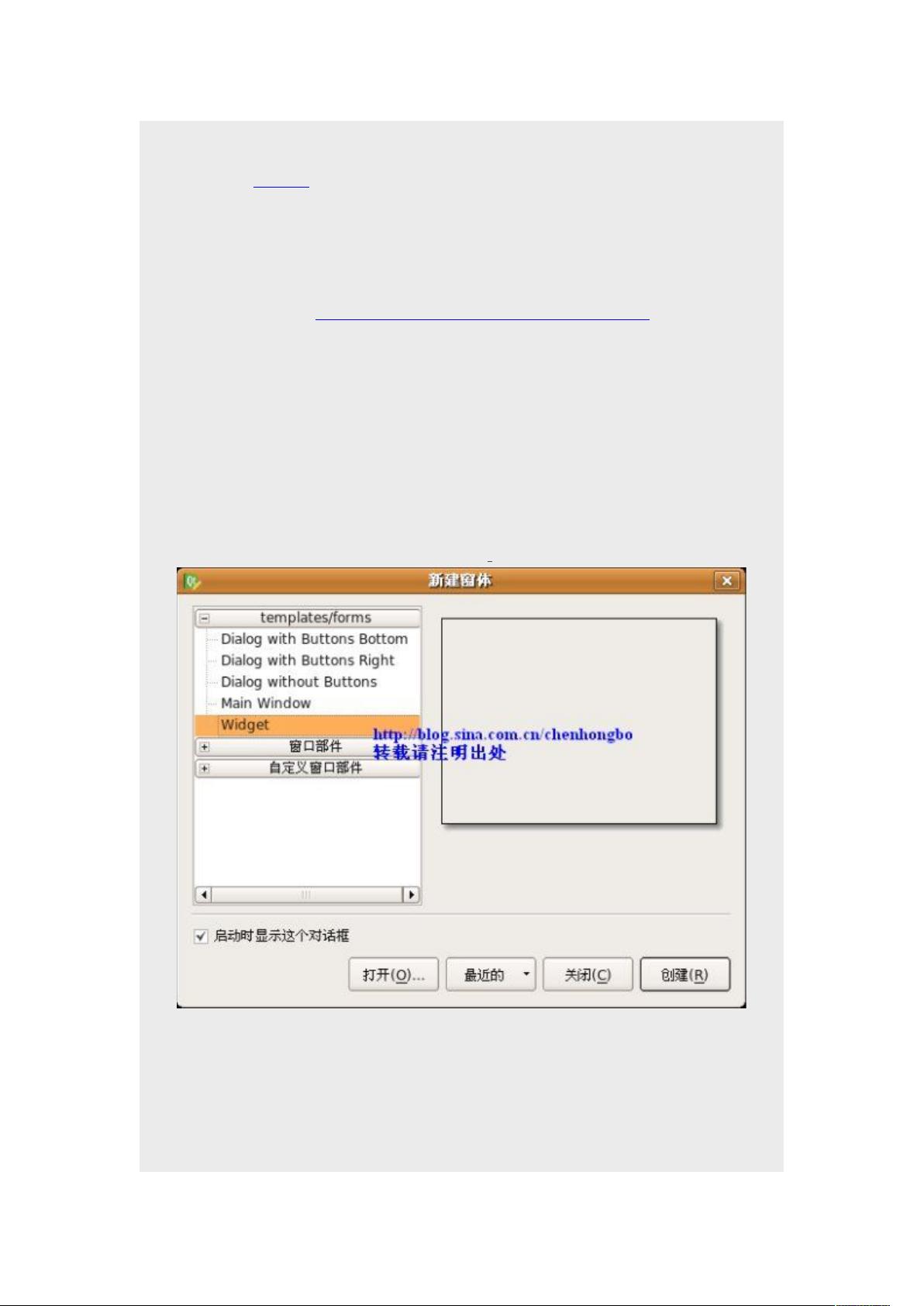
在学习Qt时,Qt Designer是一个非常重要的工具,它允许开发者无需直接编写UI代码就能构建出复杂的用户界面。在这个教程中,作者首先介绍了创建工作目录,并在终端中进入该目录,这是为了管理项目的常规步骤。接着,通过Qt Designer创建一个新的窗体,选择“Widget”模板作为基础。
教程中强调了如何向窗体中添加控件,例如Label、SpinBox等,并修改它们的属性,如WindowTitle和显示文本。控件的属性可以通过属性编辑器进行调整,而对象名则可以在对象查看器中更改,这对于后续的编程非常重要,因为这些名称会被用作在C++代码中引用这些控件的标识符。
对于布局管理,Qt Designer提供了多种布局方式,如垂直布局、水平布局和栅格布局。教程通过实例展示了如何使用这些布局工具,确保控件在不同尺寸的窗口中都能正确显示。例如,通过垂直布局将两个SpinBox放在一起,再用栅格布局将所有元素组织起来,使得界面看起来整洁且适应性强。
此外,教程中提到的一个关键步骤是将Qt Designer生成的UI文件转换为C++代码,这通常由uic工具完成。这个过程使得开发者可以专注于实现应用程序的逻辑,而不是手动编写界面代码。
这个“qt 学习经典入门实例”着重于Qt Designer的使用,是初学者掌握Qt GUI开发的好材料。通过实践这个例子,读者可以了解到如何创建一个简单的计算器界面,以及Qt GUI开发的基本流程。这为后续深入学习Qt的信号与槽机制、事件处理和更复杂的界面设计打下了坚实的基础。
3349 浏览量
2012-05-14 上传
203 浏览量
2456 浏览量
111 浏览量
161 浏览量
2015-11-30 上传
点击了解资源详情
luogaoyun521
- 粉丝: 12
最新资源
- NesEmulator: 开发中的Java NES模拟器
- 利用MATLAB探索植物生长新方法
- C#实现条形码自定义尺寸生成的简易方法
- 《精通ASP.NET 4.5》第五版代码完整分享
- JavaScript封装类实现动态曲线图绘制教程
- 批量优化图片为CWEPB并生成HTML5图片标签工具
- Jad反编译工具:Jadeclipse的下载与安装指南
- 基于MFC的图结构实验演示
- Java中的邮件推送与实时通知解决方案
- TriMED方言技术的最新进展分析
- 谭浩强C语言全书word版:深入浅出学习指南
- STM32F4xx开发板以太网例程源码解析
- C++实现的人力资源管理系统,附完整开发文档
- kbsp_schedule:实时监控俄技大IKBiSP项目日程变更
- Seqspert: 提升Clojure序列操作性能的高效工具
- 掌握Android反编译:jdgui、dex2jar、apktool工具应用