HTML5 Canvas基础教程:绘制与入门
需积分: 10 61 浏览量
更新于2024-07-26
收藏 1.03MB PDF 举报
"HTML5 Canvas教程基础篇"
HTML5 Canvas 是一种强大的Web开发技术,它允许开发者在网页上进行动态图形绘制。这篇教程适合初学者,介绍了Canvas的基本绘图功能,涵盖了从画直线、画路径、绘制图形到渐变、模式、图像处理以及文本操作等各个方面。
在开始学习Canvas之前,你需要确保你的浏览器支持HTML5,例如Google Chrome、Firefox、Safari、Opera或Internet Explorer 9及以上版本。此外,由于Canvas的绘图操作是通过JavaScript实现的,所以对JavaScript的基础知识也是必不可少的。你还需要一个文本编辑器来编写代码。
1.1 HTML5 Canvas 元素
Canvas 在HTML5文档中是一个标准的标签,类似于 `<div>`、`<a>` 或 `<table>`。但与这些标签不同的是,Canvas的内容是通过JavaScript动态绘制的。要在HTML中使用Canvas,你需要在合适的位置插入一个带有特定ID的 `<canvas>` 标签,如:
```html
<body>
<canvas id="myCanvas"></canvas>
</body>
```
接着,在HTML的 `<head>` 部分或外部JS文件中,定义一个JavaScript函数,这个函数会在页面加载时执行,用于获取Canvas元素并初始化2D渲染上下文:
```html
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d"); // 获取2D渲染上下文
}
</script>
</head>
```
1.1.2 绘制基本形状
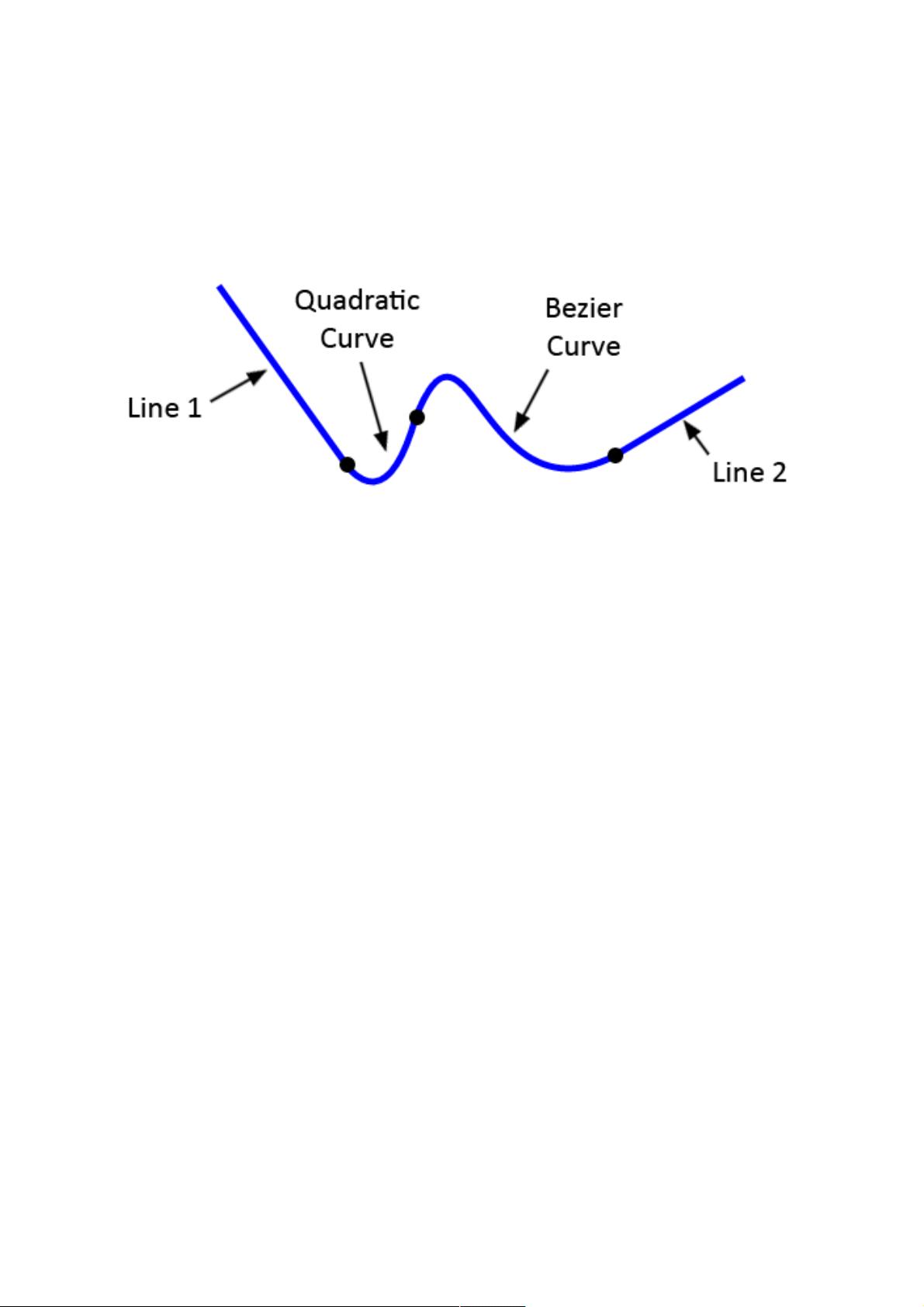
有了Canvas的2D渲染上下文后,你可以开始绘制图形。例如,可以使用 `moveTo()` 和 `lineTo()` 方法绘制线条,`beginPath()` 和 `closePath()` 创建路径,`fill()` 或 `stroke()` 进行填充或描边,`arc()` 用于绘制圆弧,`rect()` 绘制矩形等。
1.2 渐变与模式
Canvas支持线性渐变(Linear Gradient)和径向渐变(Radial Gradient),可以使用 `createLinearGradient()` 和 `createRadialGradient()` 创建渐变对象,然后设置颜色停止点。模式(Pattern)可以通过 `createPattern()` 函数创建,可以将图像重复作为填充或描边样式。
1.3 图像处理
你可以利用 `drawImage()` 方法将图像加载到Canvas上,可以缩放、裁剪或平移图像。通过调整源图像的坐标和大小,可以实现复杂的图像操作。
1.4 文本操作
Canvas提供了丰富的文本绘制功能,包括设置字体、颜色、对齐方式等。`fillText()` 和 `strokeText()` 方法用于在Canvas上填充或描边文本。`measureText()` 方法可以测量文本的宽度,帮助你进行布局。
1.5 事件处理与交互
Canvas上的图形是静态的,但通过添加JavaScript事件监听器,你可以实现用户与Canvas图形的交互,如点击、拖拽等。
HTML5 Canvas 提供了一个强大的平台,让开发者能够创建丰富的、动态的Web内容。通过学习这些基础知识,你可以开始构建自己的交互式图形应用。随着技能的提升,还可以探索更多高级特性,如动画、粒子效果、游戏开发等。
2012-03-31 上传
2017-01-09 上传
2023-09-15 上传
2021-07-06 上传
2021-05-27 上传
2021-10-03 上传
2021-09-30 上传
jbneal
- 粉丝: 0
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率