HTML5 Canvas 2D绘图详解与实践
"这篇文档是关于HTML5 Canvas的讲解,主要介绍了HTML5 Canvas在2D绘图中的应用,以及如何利用Canvas进行Web图形绘制,尤其是针对GIS(地理信息系统)的图形绘制。文中还讨论了从基于插件的绘图方式向HTML5 Canvas的转变,并提到了JavaScript编程在实现这一转变过程中的作用。此外,文档还涵盖了可能遇到的问题及解决方案,并给出了一个工作流编辑器的示例。"
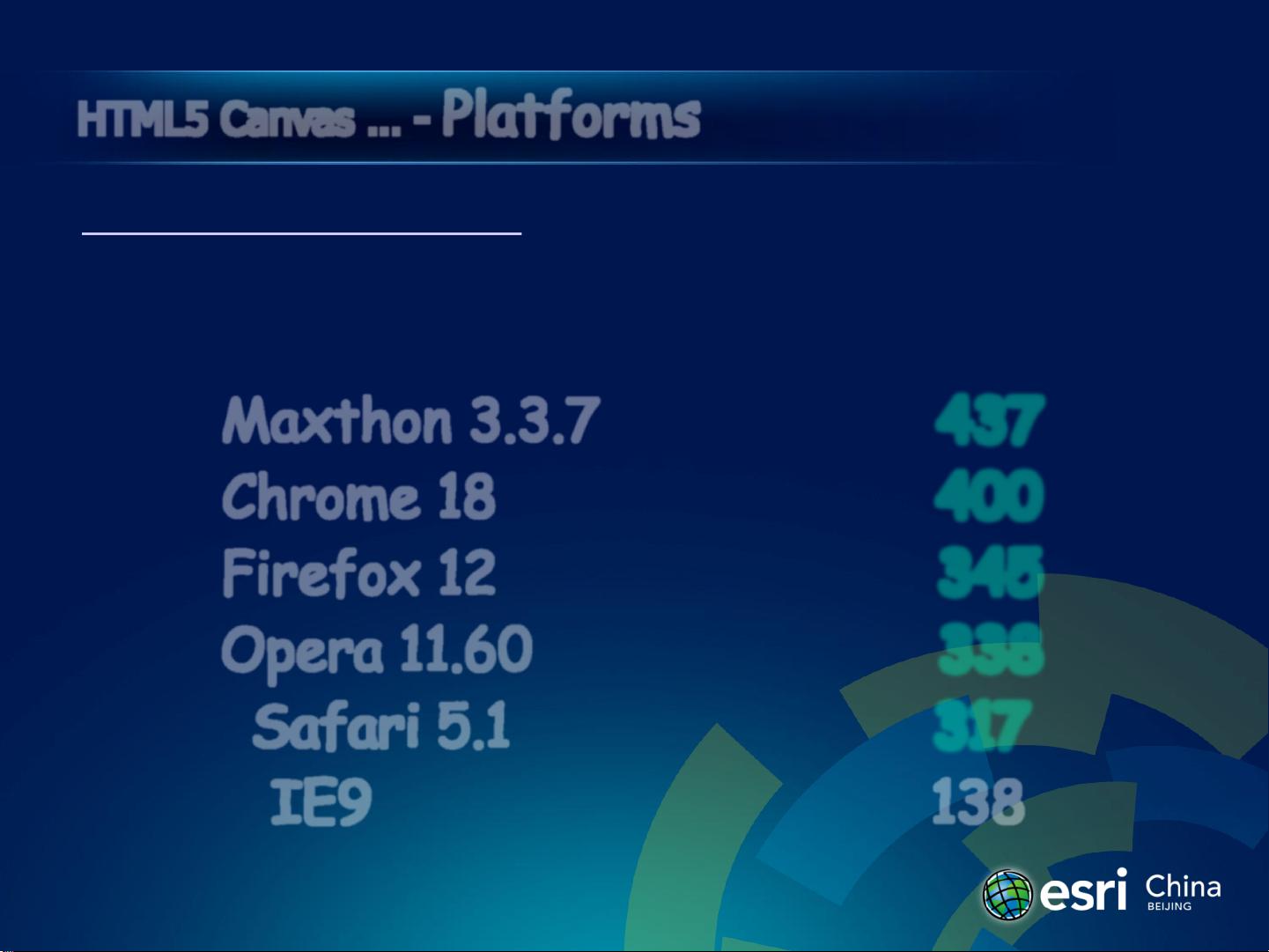
HTML5 Canvas是HTML5标准的一部分,提供了一个在网页上进行2D图形绘制的通用画布。与传统的基于Web插件(如SVG、VML、Flash等)的绘图方式相比,Canvas具有跨平台、跨浏览器的优势,且安全性更高。由于大多数现代浏览器对Canvas的良好支持,它已成为事实上的绘图标准。
在使用HTML5 Canvas进行绘图时,主要通过JavaScript语言来实现。JavaScript的灵活性和强大的DOM操作能力使得在Canvas上动态绘制图形变得可能。开发者可以使用Canvas API提供的各种绘图方法,如`fillRect()`用于填充矩形,`strokeRect()`描边矩形,`beginPath()`开始一个新的路径,`moveTo()`和`lineTo()`定义路径,`arc()`绘制圆弧,以及`fill()`和`stroke()`填充和描边路径。
在设计Web-based GIS Drawing Software时,开发者需要关注的问题包括图形的精准定位、缩放和旋转、交互事件处理、以及性能优化等。例如,为了提高性能,可以使用批处理技术将多个绘图操作合并成一次调用,或者利用离屏Canvas进行复杂图形的预渲染。
在实际实现过程中,可能会遇到浏览器兼容性问题、动画性能问题、以及如何封装和组织代码以保持可维护性等挑战。文档中提到了一些解决策略,比如使用条件语句处理不同浏览器的差异,或者利用requestAnimationFrame()进行平滑动画渲染。
最后,文档演示了一个工作流编辑器的示例,这可能是一个使用HTML5 Canvas构建的应用,展示了如何在Canvas上实现图形编辑、拖放、连接线绘制等功能,以直观地表示和编辑工作流程。
这篇文档深入浅出地介绍了HTML5 Canvas在Web绘图特别是GIS领域的应用,对于想要学习HTML5 Canvas绘图的开发者来说,是一份有价值的参考资料。
170 浏览量
204 浏览量
297 浏览量
152 浏览量
374 浏览量
695 浏览量
334 浏览量
186 浏览量
633 浏览量
likefermat
- 粉丝: 17
最新资源
- Oracle数据库常用函数全面汇总与解析
- STM32F系列USB虚拟串口VCP驱动在PC端的实现
- 降雨雷达时空匹配的Matlab代码实现及数据准确性验证
- 教学用渐开线画线器设计文档发布
- 前端图像压缩工具:实现无需服务器的图片优化
- Python 2.7.16 AMD64版本安装文件解析
- VC6.0平台下的高斯混合模型算法实现
- 拼音输入辅助工具suggest实现中文提示功能
- Log4jAPI应用详解与配置操作说明
- 官方下载:最新PX4飞控Pixhawk v5硬件原理图
- 楔铁装置设计文档:截断破碎钢筋砼桩、柱或地梁
- 使用PHP实现Alertmanager与SMS API集成的Webhook
- springboot最简项目搭建教程及文件结构解析
- 纯JS实现的数学表达式计算与解析源码
- C#实现二维码生成与摄像头扫描功能
- Hibernate入门实践教程