JavaScript实现10秒秒表计时游戏与排行榜
12 浏览量
更新于2024-08-30
收藏 207KB PDF 举报
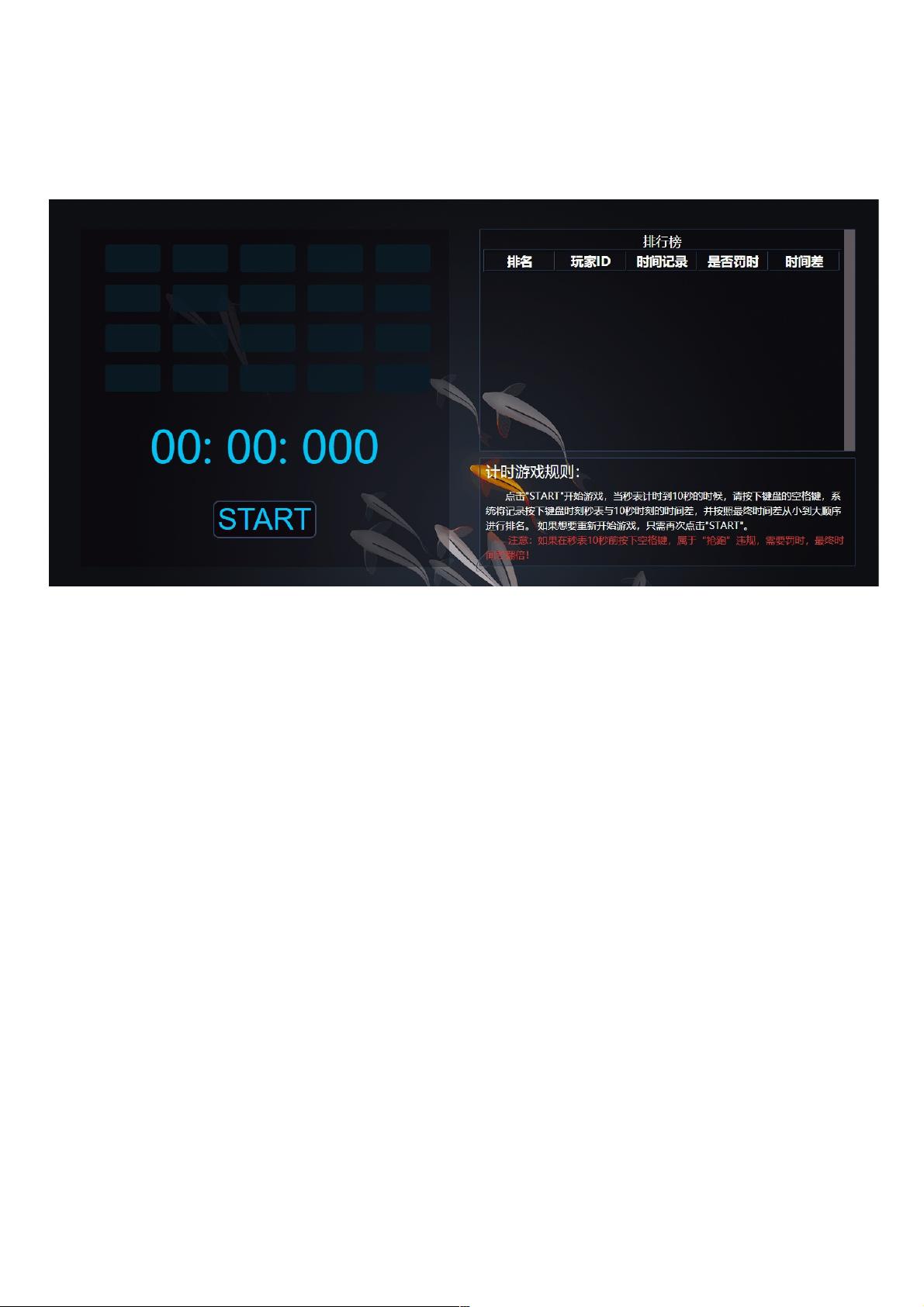
本文将详细介绍如何使用JavaScript实现一个秒表计时游戏,该游戏设计包含左右两个主要部分:左上角的跑马灯和计时器,以及左下角的“START”按钮和游戏规则说明。游戏的基本操作流程如下:
1. **页面结构与元素布局**:
页面使用HTML5结构,`<head>`标签内包含了元数据如字符编码设置、视口缩放等,确保兼容性和移动端显示。CSS样式表(play.css)和JavaScript脚本(play.js)通过`<link>`和`<script>`标签引入。
2. **跑马灯功能**:
跑马灯由一个表格构成,包含多个行和单元格,通过定时器实现文字或图片的动态滚动,增强视觉效果。
3. **计时器设计**:
计时器初始化为“00:00:000”,用户点击“START”按钮后,计时器开始计时。计时器使用JavaScript的`setInterval`函数,每秒钟更新计时显示,并在页面上表示为小时、分钟和秒。
4. **游戏控制**:
用户停止游戏的方式是点击空格键。当游戏未达到10秒时停止,会触发惩罚机制,即将已计算的时间差翻倍。这个逻辑通常在JavaScript的事件监听器中实现。
5. **排行榜**:
右上角显示排行榜,根据玩家的游戏成绩(即时间差)进行排序,成绩由小到大排列。这部分可能需要后端支持,以持久化存储和实时更新。
6. **JavaScript代码实现**:
部分代码示例展示了HTML结构,包括跑马灯和计时器的`<div>`标签,以及引入外部JavaScript文件。JavaScript脚本中涉及了定时器的创建、计时更新、事件监听(如`onClick`和`onKeyDown`事件)和可能的排行榜数据处理逻辑。
通过本文提供的代码实例,开发者可以了解如何利用JavaScript实现一个交互式的秒表计时游戏,同时掌握基本的网页元素布局、事件处理和计时器的使用技巧。
2020-10-20 上传
2023-08-25 上传
2023-04-21 上传
2023-06-06 上传
2024-06-21 上传
2023-06-06 上传
2023-10-20 上传
2023-05-31 上传
2024-09-10 上传
weixin_38686267
- 粉丝: 6
- 资源: 945
最新资源
- OptiX传输试题与SDH基础知识
- C++Builder函数详解与应用
- Linux shell (bash) 文件与字符串比较运算符详解
- Adam Gawne-Cain解读英文版WKT格式与常见投影标准
- dos命令详解:基础操作与网络测试必备
- Windows 蓝屏代码解析与处理指南
- PSoC CY8C24533在电动自行车控制器设计中的应用
- PHP整合FCKeditor网页编辑器教程
- Java Swing计算器源码示例:初学者入门教程
- Eclipse平台上的可视化开发:使用VEP与SWT
- 软件工程CASE工具实践指南
- AIX LVM详解:网络存储架构与管理
- 递归算法解析:文件系统、XML与树图
- 使用Struts2与MySQL构建Web登录验证教程
- PHP5 CLI模式:用PHP编写Shell脚本教程
- MyBatis与Spring完美整合:1.0.0-RC3详解