HTML5基础教程:标签、属性与常用元素
需积分: 9 22 浏览量
更新于2024-08-07
收藏 2.02MB DOCX 举报
"HTML5笔记"
HTML5是现代网页开发的核心标准,它扩展并改进了HTML4,提供了更多增强用户体验的功能。HTML(HyperText Markup Language)是用于创建网页和应用程序的标记语言,它由一系列标签组成,这些标签描述了网页内容的结构和样式。
1. HTML基础标签:HTML文档通常由`<head>`和`<body>`两部分构成,`<head>`包含元数据,如页面标题,而`<body>`包含实际可见的内容。
2. HTML标签:`<h1>`到`<h6>`用来定义标题等级,`<p>`用于创建段落,`<a>`用于创建链接,`<img>`则用于插入图像。
3. HTML元素属性:元素包括从开始标签到结束标签的所有代码。通用属性包括`class`用于指定元素类,`id`用于设置唯一标识,`style`用于内联样式定义,`title`提供额外的鼠标悬停信息。
4. 常用标签属性:例如,`<h1>`的`align`属性用于对齐标题,`<body>`的`bgcolor`定义背景色,`<a>`的`target`属性决定链接在何处打开(如新窗口或当前窗口)。
5. HTML基本结构:文档以`<!DOCTYPE html>`声明开始,接着是`<html>`元素,里面包含`<head>`和`<body>`。`<head>`里的`<title>`定义页面标题。
6. HTML注释:使用`<!---->`来添加注释,不被浏览器解析。
7. 网页基本标签:包括各级标题`<h1>`至`<h6>`、段落`<p>`、换行`<br/>`、水平线`<hr/>`、字体样式如`<strong>`(粗体)、`<em>`(斜体)以及特殊字符实体引用。
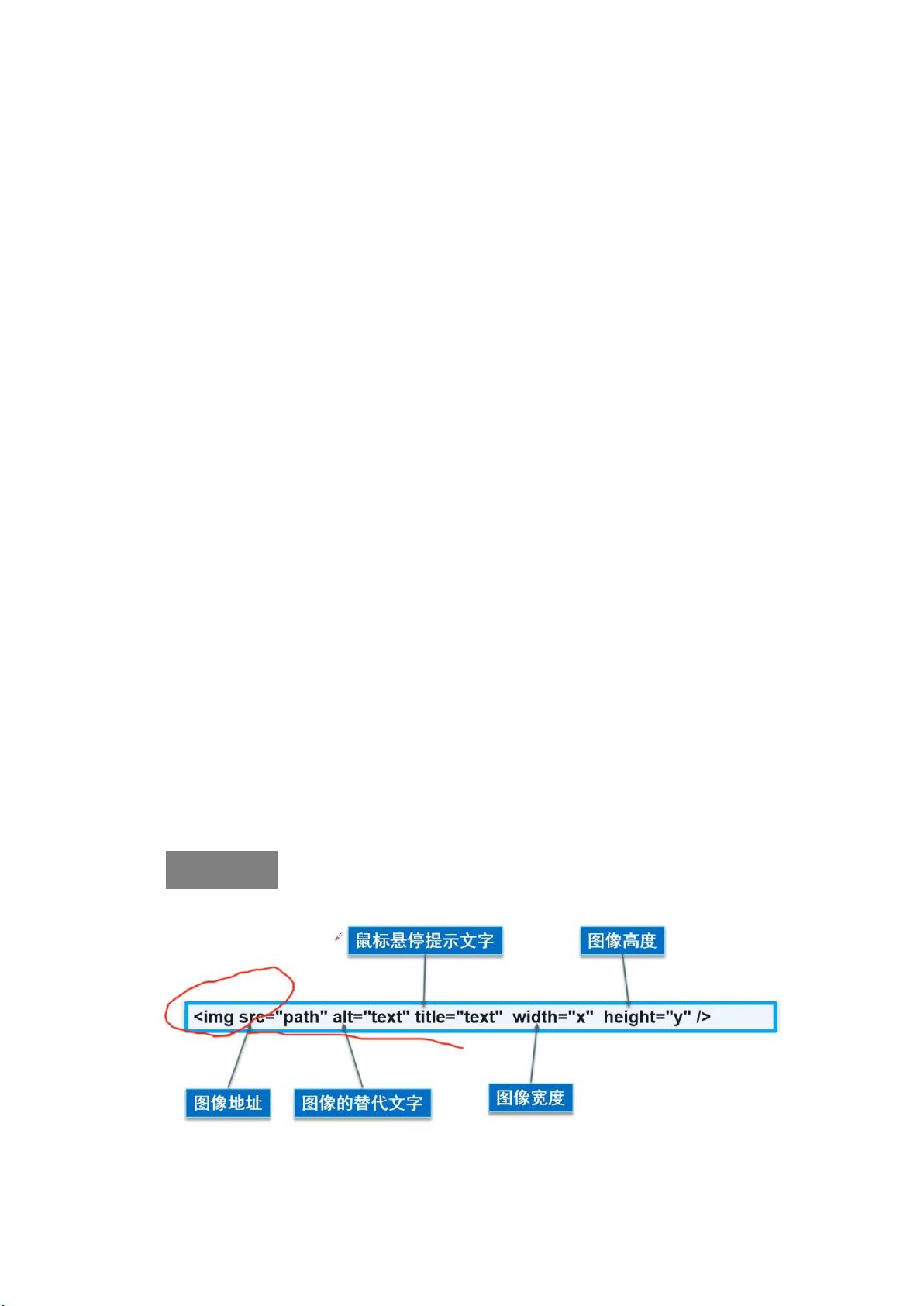
8. 图像标签`<img>`:`src`属性指定了图像的路径,`alt`提供替代文本,当图像无法显示时供用户理解。
9. 链接标签`<a>`:不仅用于跳转到其他网页,还可以链接到页面内的特定位置。
10. 块元素与行内元素:块元素如`<p>`占据整个宽度并始于新行,行内元素如`<span>`则只占据所需空间,可以在一行内排列。
11. 列表:分为有序列表`<ol>`、无序列表`<ul>`和定义列表`<dl>`,帮助组织信息。
12. 表格标签:`<table>`、`<tr>`(行)、`<td>`(单元格)等,`colspan`和`rowspan`用于单元格跨行或列。
13. 视频和音频元素:`<video>`和`<audio>`支持媒体播放,`controls`属性显示播放控件,`autoplay`让媒体自动播放。
14. iframe内联框架:`<iframe>`允许在页面中嵌入另一个文档或资源,比如地图、视频或外部网页。
15. 表单语法:`<form>`用于创建表单,`action`定义表单提交的URL,`method`指定提交方式,如GET或POST。GET方式提交的数据会显示在URL中,而POST方式则隐藏在请求体中。
HTML5的这些知识点构成了网页设计的基础,开发者通过这些元素和属性构建交互式的、富媒体的网页应用。学习和掌握HTML5,能帮助开发者更好地构建响应式、可访问性和功能丰富的网络内容。
187 浏览量
144 浏览量
221 浏览量
2023-02-28 上传
234 浏览量
2022-11-28 上传
172 浏览量
2022-11-26 上传
前端牛娃
- 粉丝: 0
- 资源: 5
最新资源
- 点文件:我使用的各种计算机之间共享的点文件
- URLShortenerApp:使用TinyURL的API缩短URL的移动应用程序。 使用NativeScript构建
- UUID.js, 用于JavaScript的符合RFC的UUID生成器.zip
- matlab代码sqrt-ICML2020_SVMHeavy:支持ICML2020模拟的SVMHeavy版本
- BeckerAlliance
- vList.虚拟列表,cpp源码
- readme_generator:自述生成器
- ShopApp
- webGempa:网页设计tentang信息seputar bencana alam gempa dan cara-cara menanggulanginya
- FH,matlab排课源码+数据库连接,matlab源码之家
- wdb_scraper
- BvSshClient-Inst835.zip
- matlab有些代码不运行-NormFace:用于面部验证的L2HyperSphere嵌入式,在LFW上为99.21%
- Matlab对采样数据进行fft变换步骤含代码
- matlab/simulink搭建的电流滞环PWM仿真程序
- fen-eq04,概率数据关联算法matlab源码,matlab