uni-app入门教程:从安装到真机调试
46 浏览量
更新于2024-09-02
收藏 827KB PDF 举报
"uni-app是一个跨平台的前端框架,它允许开发者使用一套代码构建应用,兼容iOS、Android、H5、微信小程序等多个平台。本文档将带你从零开始,逐步了解如何安装、配置、创建uni-app项目,以及进行调试,包括浏览器、手机真机和小程序的调试方式。"
uni-app安装
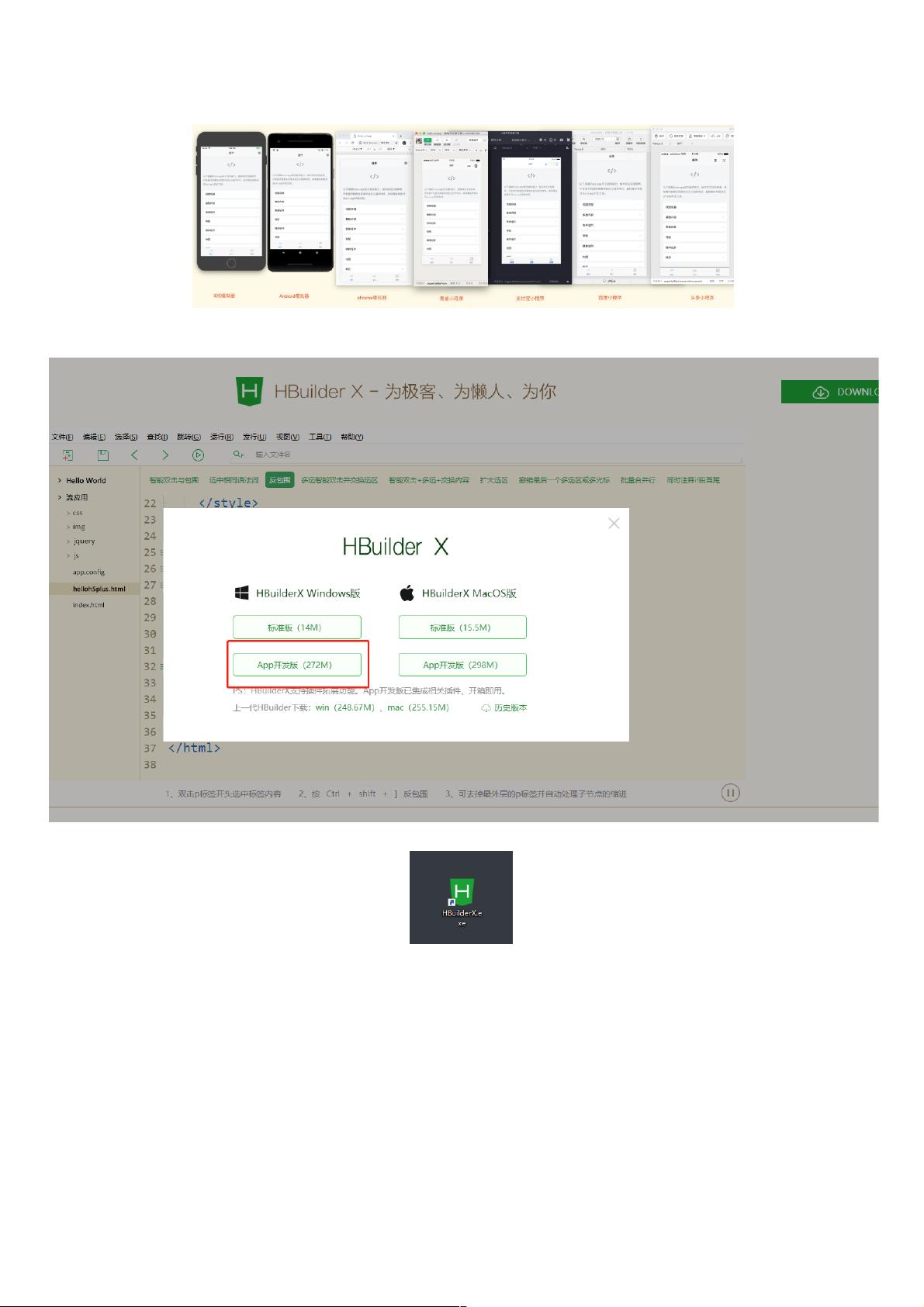
开发uni-app需要先安装HBuilderX,这是一个集成开发环境(IDE)。HBuilderX可以从官方网站下载,下载完成后直接解压缩即可使用。在初次使用时,建议根据个人喜好和需求进行一些基本的开发偏好设置。
创建uni-app项目
在HBuilderX中,可以通过【文件】>>【新建】>>【项目】,选择uni-app模板来创建一个新的项目。uni-app的项目结构与小程序类似,但包含了一些基础组件的文件夹,方便开发者使用。
uni-app插件与npm包管理
uni-app拥有自己的插件市场,用户可以直接在IDE内搜索并安装所需的插件。此外,HBuilderX还支持npm包管理,通过【工具】>>【插件安装】可以配置和管理npm依赖,增强项目的功能和性能。
调试与运行
1. 浏览器调试:在开始浏览器调试前,需配置HBuilderX以识别浏览器路径。通过【运行】>>【运行到浏览器】>>【配置web服务器】设置浏览器路径。完成配置后,可以进行实时预览和调试。
2. 手机真机调试:对于Android设备,需要开启开发者选项并激活USB调试。在【设置】>>【关于本机】中连续点击软件版本以开启开发者选项,随后在【设置】>>【高级设置】>>【开发者选项】中打开USB调试。连接手机后,HBuilderX会自动安装调试所需的应用。选择设备进行调试,过程中可能需要授权。
对于iPhone设备,连接后会报错,需要在手机设置中进行授权:【设置】>>【通用】>>【设备管理】,信任HBuilder的证书。
3. 小程序调试:要调试uni-app的小程序版本,需确保使用的是微信开发者工具的最新版,并已授权。在HBuilderX中,通过【运行】>>【运行到小程序模拟器】>>【运行设置】,配置微信开发者工具的路径,然后可以进行模拟器或真机调试。
总结
uni-app通过其强大的跨平台能力,降低了开发者的多平台适配成本。通过HBuilderX,开发者可以便捷地创建项目、安装插件、管理npm包,并进行多种方式的调试。无论是浏览器、手机还是小程序,uni-app提供了全面的调试支持,极大地提升了开发效率。对希望涉足多平台应用开发的开发者来说,uni-app是一个值得学习和掌握的工具。
171 浏览量
144 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38555229
- 粉丝: 8
- 资源: 928
最新资源
- nanonote:一种简约的笔记应用程序
- IT-manuale-del-software-developer:软件开发人员指南
- TrackingDoc-crx插件
- C_Repository:C ++代码
- tsv2vcf-开源
- pandas_gbq_magic-1.1.2.tar.gz
- apollo-ps3:阿波罗保存工具(PS3)
- snews v1.7.1 英文版
- rmt:SUSE Customer Center的RPM存储库镜像工具和注册代理
- my_vim:我的vimrc
- RebootInBot
- dmnmgr-client:DMN管理器-具有附加功能的DMN编辑器,例如验证,模拟和基本git支持
- pandas_genomics-0.12.0.tar.gz
- 参考资料-基于STC单片机的电动客车空调控制系统设计.zip
- 金蝶虚拟机补丁-编码:#13397609虚拟机补丁.zip
- ToyChat-开源