前端JavaScript最佳实践与优化技巧
需积分: 9 18 浏览量
更新于2024-09-09
收藏 393KB DOCX 举报
"前端优化合集,主要涵盖了前端JavaScript的使用规范和Vue.js开发中的技巧,特别是关于JavaScript的编写最佳实践。"
在前端开发中,遵循一定的编程规范能够提高代码质量,减少错误,并且使团队协作更为顺畅。以下是一些重要的JavaScript规范和优化技巧:
1. **全局命名空间污染与IIFE**:
- 全局命名空间污染是JavaScript中常见的问题,因为它可能导致不同模块之间的变量冲突。为了避免这种情况,推荐使用IIFE(立即调用的函数表达式)。IIFE通过创建一个新的作用域,确保代码在其内部运行,不会影响外部的全局环境。
- IIFE的写法通常为 `(function() { /* 你的代码 */ })();`,这使得内部定义的变量和函数仅限于该函数的作用域,不会泄漏到全局。
2. **精准的比较判断**:
- 在JavaScript中,使用`===`进行比较操作,避免了隐式类型转换可能导致的错误。例如,`null`和`undefined`在用`==`比较时会被视为相等,但用`===`则不等,因此应始终使用`===`以确保比较的准确性。
3. **真假判断**:
- `if`条件语句中,使用变量或表达式时,JavaScript会进行真假判断。`if(a)`与`if(a == true)`的区别在于前者会自动转换为布尔值,简化了代码,但要注意这种转换的规则,避免意外情况。
4. **分号的使用**:
- JavaScript虽然允许省略语句结束的分号,但为了代码的清晰性和避免潜在的解析问题,推荐始终在语句末尾添加分号。例如,如果缺少分号,JavaScript可能会在后续行中错误地组合语句,导致意外的结果。
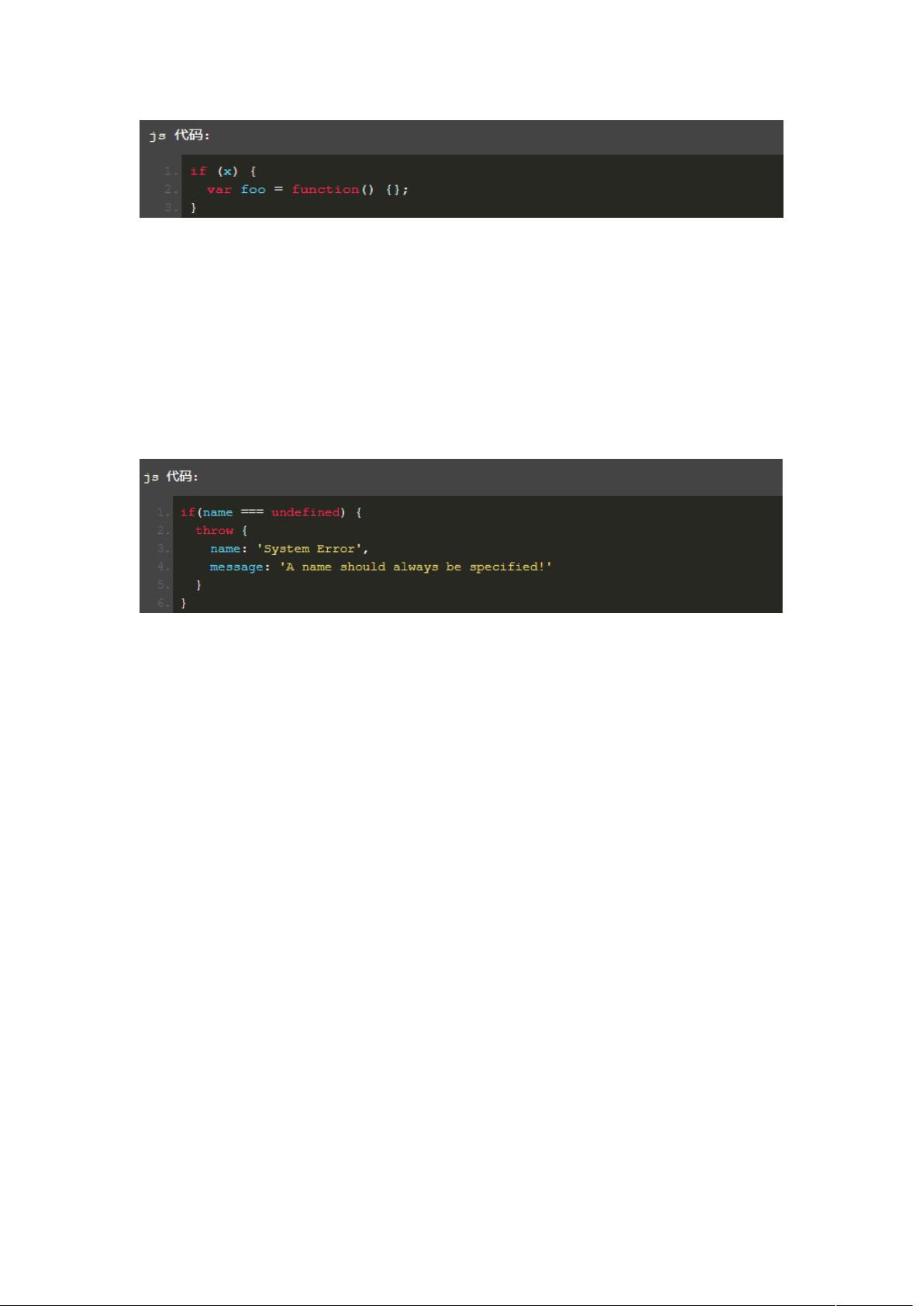
5. **函数声明的位置**:
- 避免在语句块内声明函数,因为这在某些情况下(如在ECMAScript 5的严格模式下)是不允许的。函数声明应在作用域的顶部,而函数表达式可以在语句块内赋值给变量。
6. **异常处理**:
- 异常处理是软件开发中不可或缺的一部分,尤其是在大型项目中。避免在函数中直接返回错误信息,而应该采用异常机制,抛出对象而不是简单的字符串,这样可以提供更多的错误上下文信息,便于调试和处理。
7. **避免循环中的函数创建**:
- 在循环中创建函数可能导致闭包问题,从而影响性能。例如,当函数引用了循环变量时,可能会导致意外的结果。为避免这种问题,可以将循环体内的函数提取出来,或者使用函数表达式。
这些规范和技巧对于优化JavaScript代码,提高代码质量,减少潜在问题具有重要意义。在开发Vue.js应用时,结合这些最佳实践,可以构建更稳定、高效的前端项目。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-04-08 上传
2021-03-23 上传
2019-04-08 上传
别拿青春和哥扯淡
- 粉丝: 1
- 资源: 4
最新资源
- clean-node-api-uddemy:清洁架构课程-Udemy(Rodrigo Manguinho)
- robo-friends
- Coding in browser-crx插件
- clustering-traj:接收分子动力学或蒙特卡洛轨迹并执行团聚聚类以对相似结构进行分类的Python脚本
- ProjectEuler100
- AsyncTcpServer.rar_网络编程_C#_
- 波动性:高级内存取证框架
- playlistify:根据sputnikmusic.com上列出的新专辑将专辑添加到您的Spotify播放列表中
- REI Calcualtor-crx插件
- django-training:Eduyear的Django培训
- 高性能mysql第三版word+pdf版电子文件
- VideoCapture.zip_视频捕捉/采集_C#_
- 投资组合:Jack Kelly的投资组合网站
- Jobgetabu.github.io:关于我
- Brandlive Screen Sharing-crx插件
- muacm.org:Medicaps ACM学生章节的官方网站