"学习网络芯片CH395Q开发:了解WEB服务器和网页显示"
需积分: 0 63 浏览量
更新于2024-01-14
收藏 2.55MB PDF 举报
14-1-网络芯片CH395Q学习开发-WEB服务器-网页到底是啥,web服务器是啥,网页如何显示图片和视频
杨奉通过学习网络芯片CH395Q开发,深入了解了WEB服务器的运行原理,以及网页的构成和显示方式。
在开始之前,他首先回顾了网页的基本概念。网页是由HTML(超文本标记语言)编写的文档,通过浏览器进行访问和显示。HTML使用标签来定义文档的结构和内容,例如标题、段落、链接等。
接着,他深入研究了web服务器的功能和工作原理。web服务器是一种软件,负责接收客户端请求,并返回相应的网页内容。它可以是一个独立的计算机,也可以是嵌入在其他设备中的一部分,如网络芯片CH395Q。
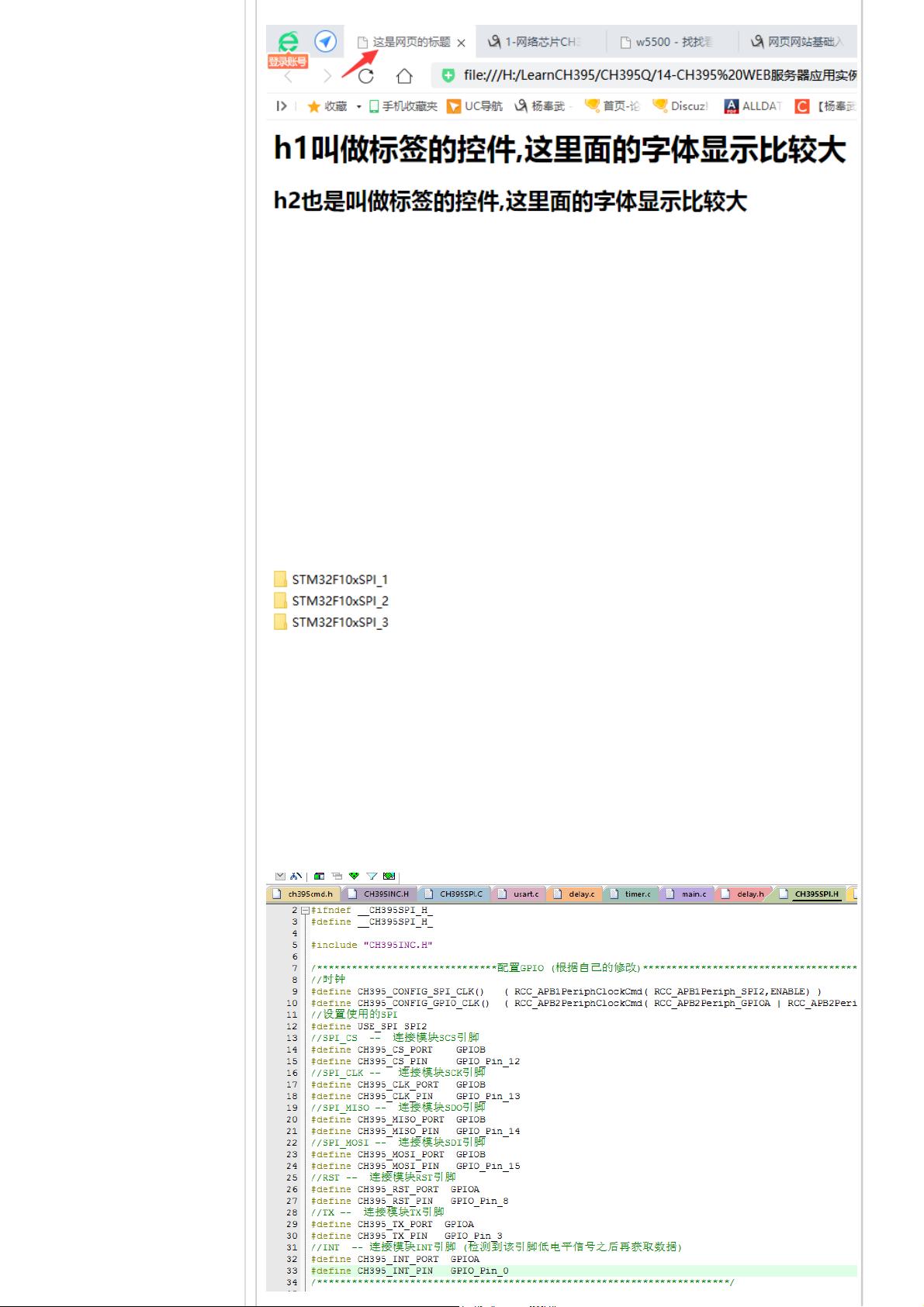
为了实践自己所学,杨奉决定写一个最简短的网页程序。他新建了一个文本文档,并以.html作为文件后缀名。然后,他使用HTML标签编写了一个基本的网页结构,包括<html>、<head>和<body>等。
在网页的<head>部分,他设置了网页的标题,使用了<title>标签将其定义为"我的第一个网页"。然后,他在网页的<body>部分添加了一行简单的文本,用<p>标签将其定义为"欢迎来到我的网页"。
接下来,杨奉进一步了解了网页如何显示图片和视频。他发现,为了在网页中显示图片,需要使用<img>标签,并设置一个src属性指向图片的URL。他选择了一张名为"example.jpg"的图片,并将其URL设置为<img>标签的src属性值。
对于视频,他了解到可以使用<video>标签来嵌入视频内容。他选择了一个名为"example.mp4"的视频,并将其URL设置为<video>标签的src属性值,同时设置了一些其他属性,如controls(显示播放器控制条)、autoplay(自动播放)等。
最后,他将完成的网页程序保存为一个.html文件,并通过浏览器打开。他发现,他的网页成功显示了标题和文本,并能够展示图片和视频。他感到非常满足,因为他用最简短的程序成功创建了自己的第一个网页。
通过这个学习过程,杨奉深入了解了网络芯片CH395Q的开发,掌握了WEB服务器的运行原理,学会了编写简单的网页程序,并了解了网页如何显示图片和视频。他意识到,网页的构成非常复杂,涉及到许多技术和概念,需要继续学习和实践才能掌握。
2020-04-11 上传
2022-08-04 上传
2022-08-04 上传
2020-03-14 上传
2021-10-03 上传
2010-05-09 上传
2024-04-09 上传
yiyi分析亲密关系
- 粉丝: 32
- 资源: 321
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南