自定义布局:Android FlowLayout 实现卡片式显示
173 浏览量
更新于2024-08-28
收藏 84KB PDF 举报
"Android编程重写ViewGroup实现卡片布局的方法"
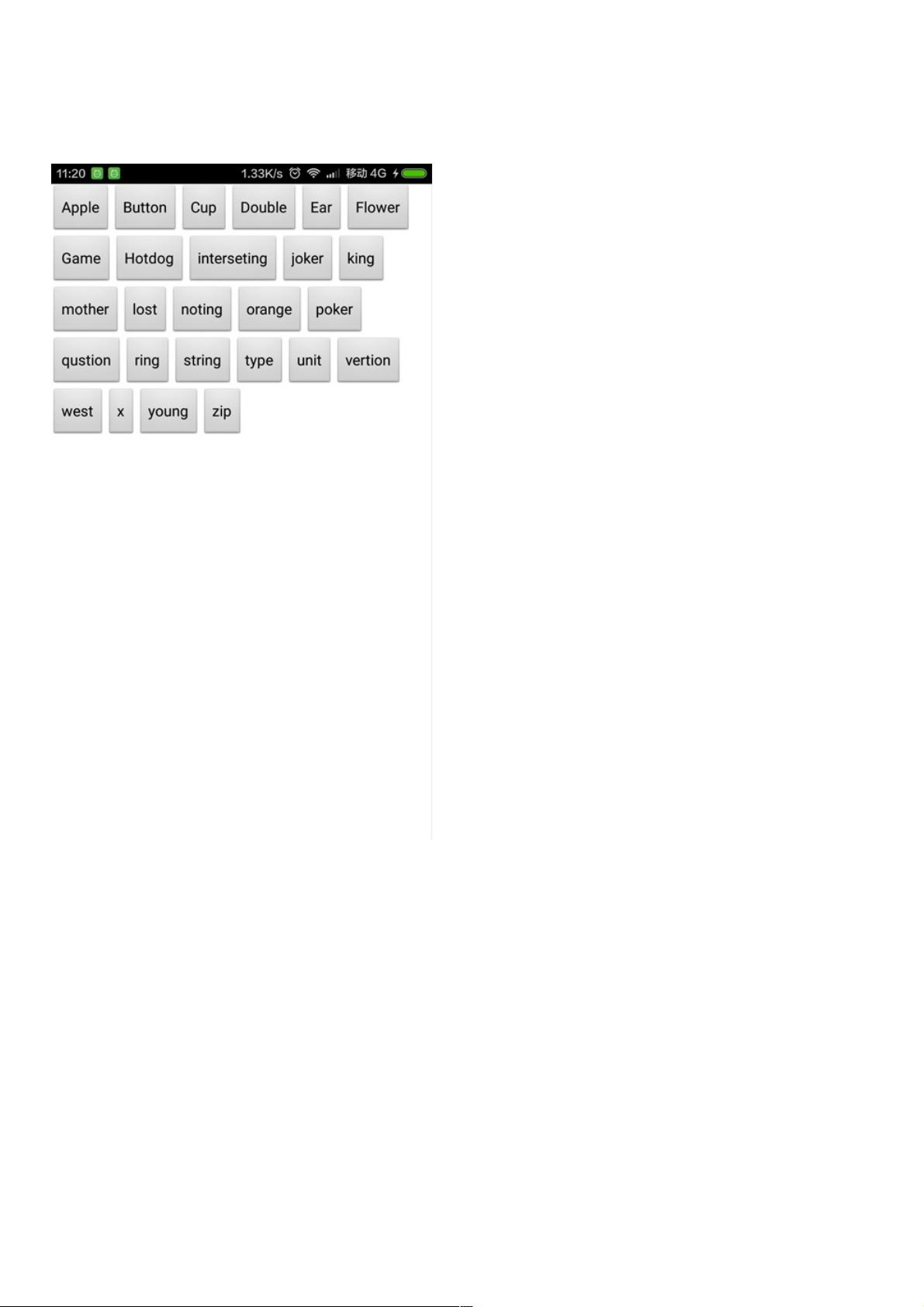
在Android开发中,自定义布局是实现复杂界面设计和优化性能的一种常见方法。本文主要介绍如何通过重写`ViewGroup`来创建一个名为`FlowLayout`的卡片布局,使得子View以卡片的形式整齐排列。下面我们将详细探讨实现这个功能的关键步骤。
### 实现思路
1. 重写`onMeasure(int widthMeasureSpec, int heightMeasureSpec)`方法
这个方法用于测量每个子View的大小。在`FlowLayout`中,我们需要确保每个卡片(子View)都能适应布局的宽度限制,并根据需要换行。首先,我们需要遍历所有的子View,计算它们的宽度和高度,然后根据当前行的总宽度来决定是否换行。
2. 重写`onLayout(boolean changed, int l, int t, int r, int b)`方法
`onLayout`方法用于布局所有子View的位置。在这个阶段,我们将根据计算好的尺寸和换行规则来确定每个子View的left、top、right和bottom坐标,以实现卡片布局的效果。
### 第一步:创建`FlowLayout`类
```java
package com.rong.activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
/
* 卡片布局
*
* @author 徐荣
*/
public class FlowLayout extends ViewGroup {
public FlowLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// ...
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// ...
}
}
```
在`FlowLayout`类中,我们重写了`onLayout`和`onMeasure`方法。这两个方法是自定义布局的关键,我们需要在这里完成对子View的测量和布局。
### 代码实现细节
- 在`onMeasure()`方法中,我们需要遍历子View并调用`measure()`方法测量它们。同时,我们需要记录当前行的总宽度`nowLineWidth`,如果加上当前子View的宽度超过行宽`lineWidth`,就将`nowLineWidth`置零,表示开始新的一行。
- 在`onLayout()`方法中,我们需要根据测量的结果来定位每个子View。首先,我们需要计算出当前行的顶部坐标`top`,然后为每个子View设置坐标。当需要换行时,需要更新行号`lines`和当前行的顶部坐标`top`。
```java
// 继续onLayout()方法中的代码
for (int i = 0; i < childSize; i++) {
View view = getChildAt(i);
int childWidth = view.getMeasuredWidth();
int childHeight = view.getMeasuredHeight();
if (nowLineWidth + childWidth >= lineWidth) {
nowLineWidth = 0;
lines++;
t = b;
}
// 计算子View的left和top坐标
int left = l + nowLineWidth;
int top = t;
// 设置子View的位置
view.layout(left, top, left + childWidth, top + childHeight);
// 更新当前行的宽度
nowLineWidth += childWidth + paddingBetweenElements;
}
// 最后一行可能不满,需要调整高度
int totalHeight = getPaddingTop() + b - t + getPaddingBottom();
setMeasuredDimension(lineWidth, totalHeight);
```
这里的`paddingBetweenElements`变量代表卡片之间的间距,可以根据需求进行调整。
通过以上步骤,我们就成功地重写了`ViewGroup`,实现了卡片布局的效果。这个自定义布局可以方便地在Android应用中展示数据集,例如卡片式列表或网格视图,且易于定制以满足特定的设计要求。
2013-10-31 上传
点击了解资源详情
2022-07-10 上传
2019-07-29 上传
2024-02-02 上传
2022-03-02 上传
2022-11-01 上传
2022-07-12 上传
weixin_38679651
- 粉丝: 6
- 资源: 934
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南