JavaScript实现轮播图效果示例及代码
版权申诉
34 浏览量
更新于2024-09-12
收藏 49KB PDF 举报
本文将详细介绍如何使用JavaScript实现一个简单的轮播图效果,以便在网页上展示多张图片并支持左右翻转和切换显示。以下是详细的步骤和关键代码片段。
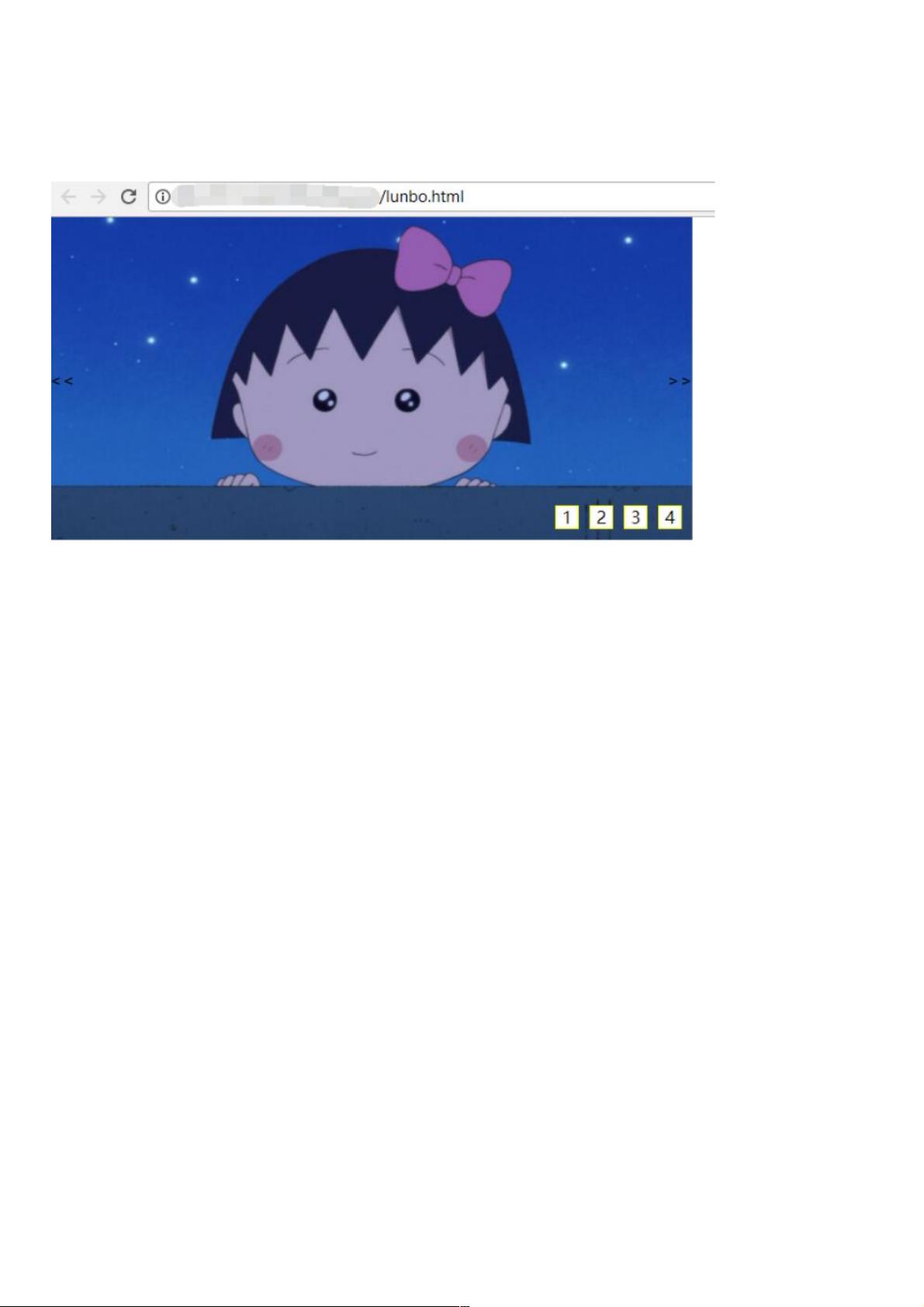
首先,我们来看一下效果展示部分。该轮播图包含以下几个关键元素:
1. 主容器`<div class="maindiv">`,设置了CSS样式,如清除内外边距和设置图片区域的宽高(600px x 300px)以及相对定位。
2. 图片容器`<div id="shidian_img">`,包含多个图片`<li>`,这些图片将通过JavaScript动态切换显示。
3. 导航栏`<div id="shidian_nav">`,包括左右箭头按钮,使用CSS浮动和绝对定位,以及激活状态下的样式。
4. 图片导航按钮`<div class="img_nav">`,分为`.img_nav.left`和`.img_nav.right`,用于控制图片的前后移动。
接下来是关键的代码实现:
1. HTML结构定义了导航按钮的HTML标签,并设置了它们的基本样式,如背景色、边框、鼠标悬停效果等。
2. JavaScript部分主要用于图片切换逻辑。首先,我们需要一个数组来存储图片的URL,然后定义变量来控制当前显示的图片索引和图片切换的定时器。当用户点击左右箭头时,会更新当前索引并切换图片,同时更新导航按钮的状态。
具体代码如下:
```javascript
// 假设图片URL数组
var images = ["image1.jpg", "image2.jpg", "image3.jpg"];
// 当前显示的图片索引
var currentIndex = 0;
// 图片切换定时器
var intervalId;
function switchImage() {
// 清除定时器
clearInterval(intervalId);
// 更新图片
var imgElement = document.getElementById('shidian_img').getElementsByTagName('img')[currentIndex];
imgElement.src = images[currentIndex];
// 更新导航按钮状态
var navItems = document.getElementById('shidian_nav').getElementsByTagName('li');
navItems[currentIndex].classList.add('active');
navItems[(currentIndex + 1) % images.length].classList.remove('active');
// 设置新的定时器
intervalId = setInterval(function() {
currentIndex = (currentIndex + 1) % images.length;
switchImage();
}, 3000); // 每隔3秒切换一次图片
}
// 初始化显示第一张图片
switchImage();
// 左右箭头按钮的事件处理函数
document.getElementById('shidian_navli.left').addEventListener('click', function() {
currentIndex--;
if (currentIndex < 0) {
currentIndex = images.length - 1;
}
switchImage();
});
document.getElementById('shidian_navli.right').addEventListener('click', function() {
currentIndex++;
if (currentIndex >= images.length) {
currentIndex = 0;
}
switchImage();
});
```
总结来说,这篇文章提供了一个基础的JavaScript轮播图实现方法,通过HTML结构搭建视觉元素,配合JavaScript编写动态切换图片的逻辑。通过监听用户操作(如点击箭头),实时更新图片显示和导航按钮状态,从而达到轮播的效果。这种轮播图适合于展示静态图片且对性能要求不高的应用场景。
3728 浏览量
850 浏览量
210 浏览量
1119 浏览量
165 浏览量
380 浏览量
weixin_38732842
- 粉丝: 4
最新资源
- iOS自定义TabBar中间按钮的设计与实现
- STM32 F103利用SPI接口读写RFID标签的方法示例
- 局域网简单配置教程:使用交换机与路由器
- Jstl在JavaWeb开发中提高效率的应用
- 使用Spring Boot和AngularJS开发简单地址簿Web应用
- Chrome扩展:快速搜索最新运动成绩
- 将电子书签转换为纸质书签的实用工具
- cte v1.4发布:新增电阻串联功能的源码
- iOS数据存储管理:NSCoding类的使用示例
- 掌握分销商管理系统DRP的实战应用
- 天津大学匿名课程评价系统实现与应用
- AliExpress图片搜索Chrome扩展:一键式产品定位
- Java实现的歌曲推荐系统:算法与文件处理
- 2020年韩国人工智能竞赛:A7问题解决方案分析
- 解决Vue.js调试问题:页签不显示的两大原因与解决方案
- iOS开发:CoreData封装实现数据管理