H5 Canvas 实现九宫格手势解锁教程
111 浏览量
更新于2024-08-31
收藏 104KB PDF 举报
本文主要介绍了如何在HTML5中利用Canvas画布技术实现手势解锁功能,适合那些希望通过网页技术而非原生插件实现自定义手势解锁界面的开发者。作者面临的需求背景是为一个使用Apicloud跨平台开发的App增加可定制的手势解锁功能,由于原生插件的风格难以修改,因此选择了利用Canvas进行开发。
首先,作者分析了两种实现方案:一是使用原生代码在Android和iOS平台上开发手势解锁功能,尽管体验良好但开发周期长,且需处理平台兼容性和Apicloud插件编写复杂性,最终被放弃;二是采用HTML5 Canvas,其优点在于开发周期短、兼容性相对较好,且易于定制,因此被选定为实施方案。
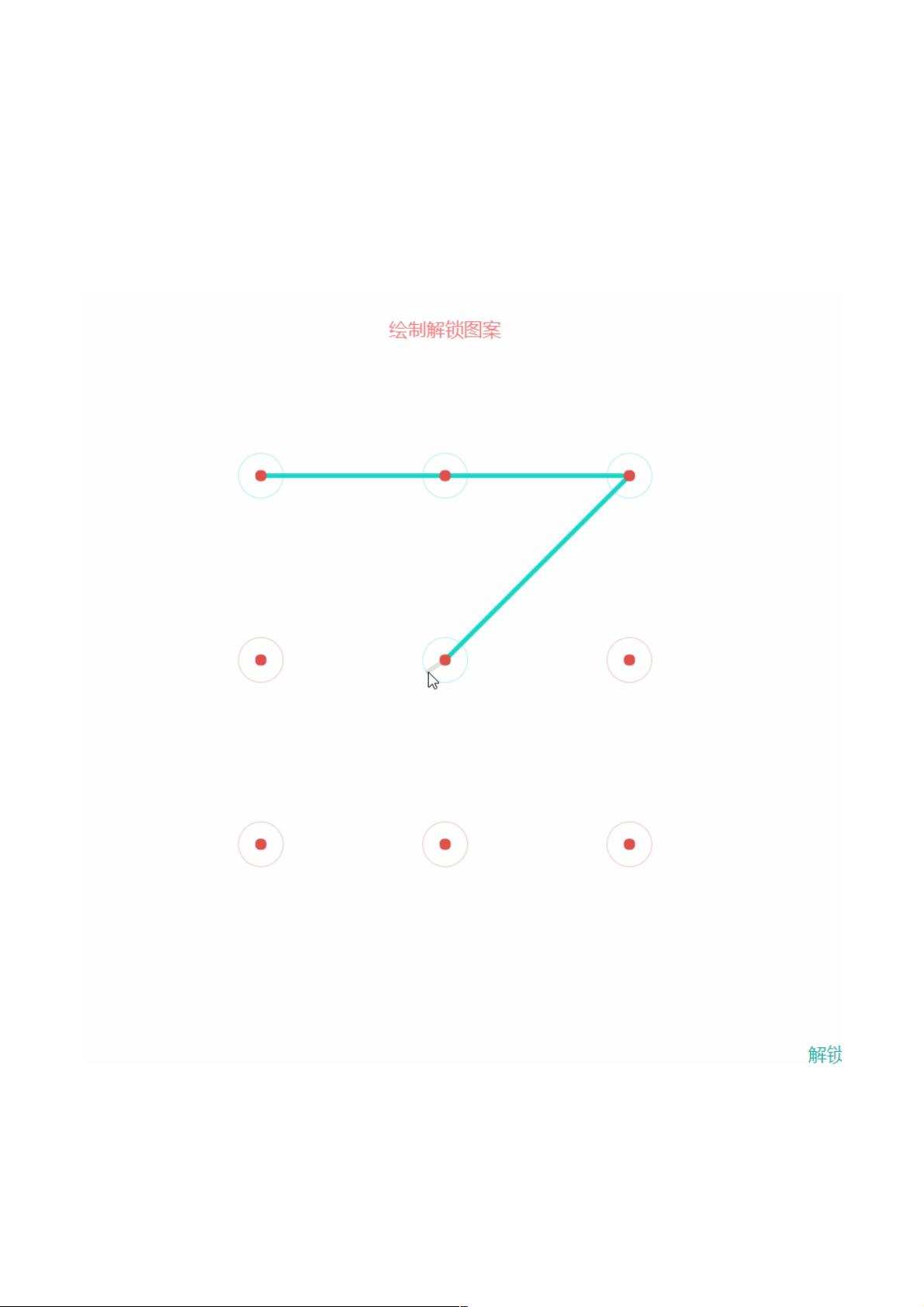
在具体实现步骤中,作者首先设置了密码盘的基本结构,包括九个点(每个点代表一个数字,用于构建密码字符串)的位置、颜色以及状态(标记是否已被触碰)。通过JavaScript计算屏幕宽度和高度(减去状态栏),确定九个点围绕中心对称分布。接着,使用for循环计算并初始化九个点的坐标,存储在数组`arr`中。
在绘制密码盘时,关键在于保持其居中且与屏幕边缘的距离相等。作者通过动态计算偏移量`offset`来实现这一目标。整个过程强调了用户在屏幕上绘制图案的过程实际上是在记忆一系列数字,而非绘制出复杂的图形,这样设计有助于提高用户的记忆效率。
然而,文章指出,作者分享的代码仅实现了基础功能,如设置密码、解锁验证和密码字符串比较,对于高级特性如限制单个点的最大经过次数或密码长度控制并未包含。这为读者提供了一个起点,后续可以根据实际需求扩展和优化手势解锁的用户体验。
本文是一篇实用的技术分享,适用于前端开发者想要掌握如何利用HTML5 Canvas创建自定义手势解锁界面,以提升Web应用的交互性和个性化体验。通过阅读和实践,开发者可以快速理解并实现这一功能,为自己的项目增添独特的元素。
422 浏览量
293 浏览量
164 浏览量
2023-08-09 上传
2023-08-09 上传
2023-10-15 上传
426 浏览量
355 浏览量
2022-11-15 上传
weixin_38649657
- 粉丝: 1
- 资源: 933
最新资源
- talks:我讲过的各种演讲的幻灯片和资料
- ColorRampGenerator:色带生成器
- 具有dnssec支持的重要隐私,快速递归的dns解析器服务器-Golang开发
- ASP人才网内容管理系统(源代码+论文).zip
- 梅吉特
- Google浏览器安装包
- favicon-badge:一个Polymer元素,用于使用动态设置的数字声明式更新Webapp的favicon。
- react-way-immutable-flux:使用ES6,Immutable.js和Flux的React.js方法
- Trubble
- testina
- uskzvqgn.zip_相位跟踪
- my-plugin-manager:用于WordPress主题或插件的嵌入式脚本,为您的用户提供一个界面,以管理您建议与产品一起使用的插件
- 用数组实现一个线性表.zip
- Gx00_83-05-33-SNMP.zip
- imersaodev-conversoranosluz:每天从法拉利岛(Códigofeitotambémna1ª)出发。 Us programa em que quee convert anos luz emquilômetrose assim poder saber adistânciade planetas e astros
- [Android实例] Android 竖着的SeekBar.rar