960网格模板指导:打造专业网页美工教程
需积分: 10 151 浏览量
更新于2024-07-24
收藏 2.05MB DOCX 举报
网页美工-实用美工教程是一份针对初学者和职业设计师的实用指南,旨在帮助读者掌握如何使用Adobe Photoshop来创建美观的网页设计。教程主要围绕以下几个关键步骤展开:
1. 了解960网格系统:作者推荐使用960.gs提供的网格模板,这是一种流行的网页布局框架,分为12栏和16栏两种版本,选择取决于设计的区块数量。例如,如果设计中有三个区块,适合选用12栏,因为它能整除3;如果四个区块,则可以选择12或16栏,它们都能整除4。
2. 构建设计结构:在开始制作前,设计师需要在脑海中构思并构建出网页的整体布局结构,确保层次分明,即使在复杂的排版中也能保持清晰。
3. 设置基础样式:打开16栏的PSD模板,调整画布大小至1200px宽度和1700px高度,背景色设为白色。然后添加一个顶部的灰色长方形(#dddddd),为后续元素提供基础背景。
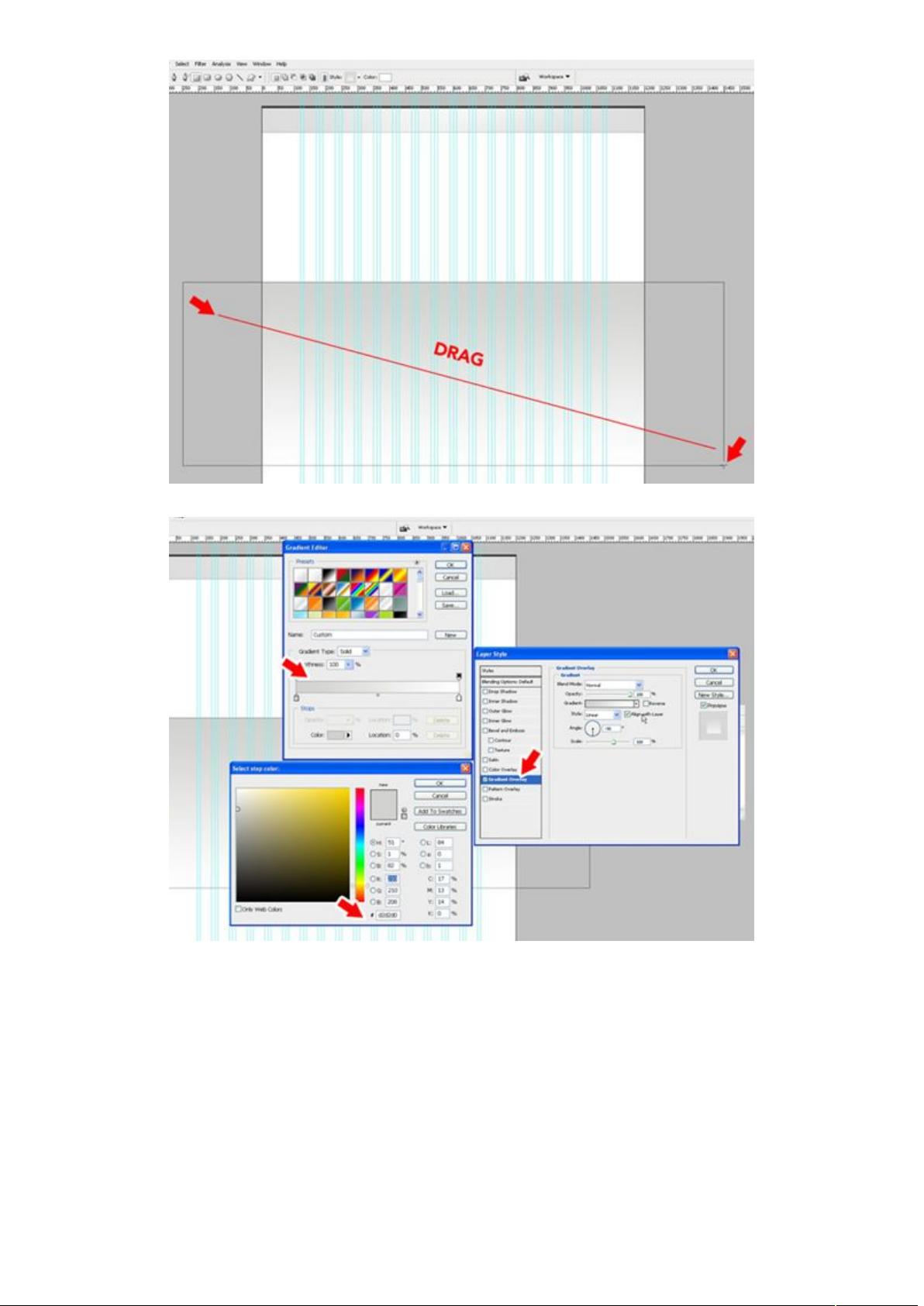
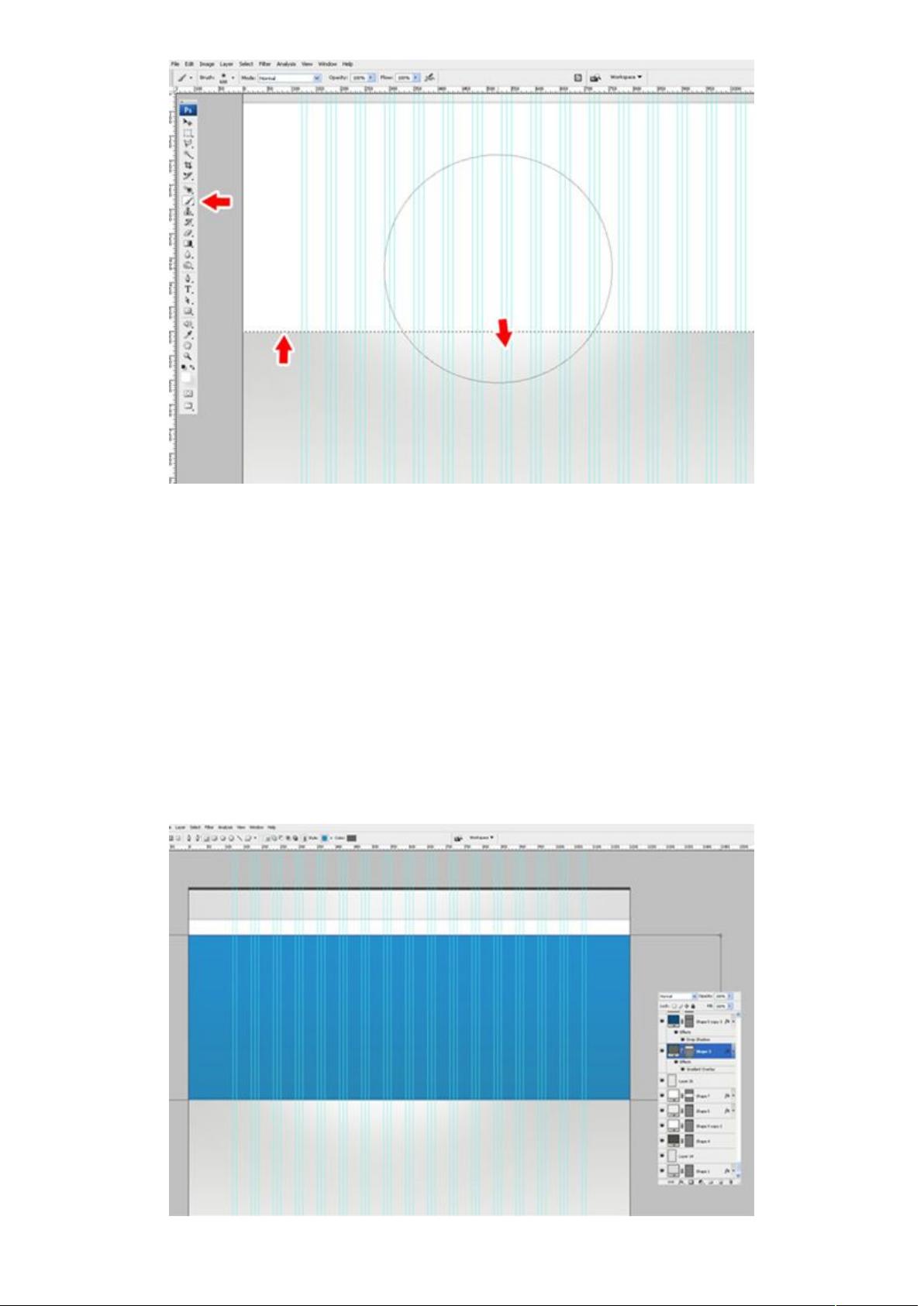
4. 创建光影效果:在灰色长方形之上新建一层,通过按住Ctrl的同时点击长方形选区,将其复制到新层上。接着使用软边刷工具(半径600px,白色),在长方形边缘轻轻涂抹,模拟出自然的光影效果,提升设计的视觉吸引力。
5. 逐步设计:教程并未详述后续的具体设计步骤,但可以推测接下来会指导如何放置导航栏、主要内容区域、以及页脚等元素,注重细节和比例的把握,同时可能还会涉及色彩搭配、字体选择、间距调整等内容。
这份教程对于希望提升网页设计技能的人来说,不仅提供了实际操作的方法,还强调了观察力和Photoshop技巧在美工设计中的重要性。无论是初学者还是正在寻求灵感的职业设计师,都能从中受益匪浅。
2008-03-06 上传
2008-06-21 上传
2013-03-28 上传
2011-10-11 上传
2008-11-28 上传
2009-03-16 上传
2012-03-30 上传
2019-07-09 上传
wyxiaoyue
- 粉丝: 0
- 资源: 1
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常