Swift教程:iOS自定义Cell与Auto Layout拖动回弹实现
169 浏览量
更新于2024-09-02
收藏 826KB PDF 举报
在iOS应用开发中,利用Auto Layout实现自定义cell和拖动回弹是一项重要的UI设计技巧。Auto Layout是一种强大的布局系统,它允许开发者精确控制UI元素在不同屏幕尺寸下的位置和大小关系,确保了应用的跨平台一致性。本文将详细介绍如何在Swift语言环境中,结合自定义UITableViewCell和Auto Layout来实现这一功能。
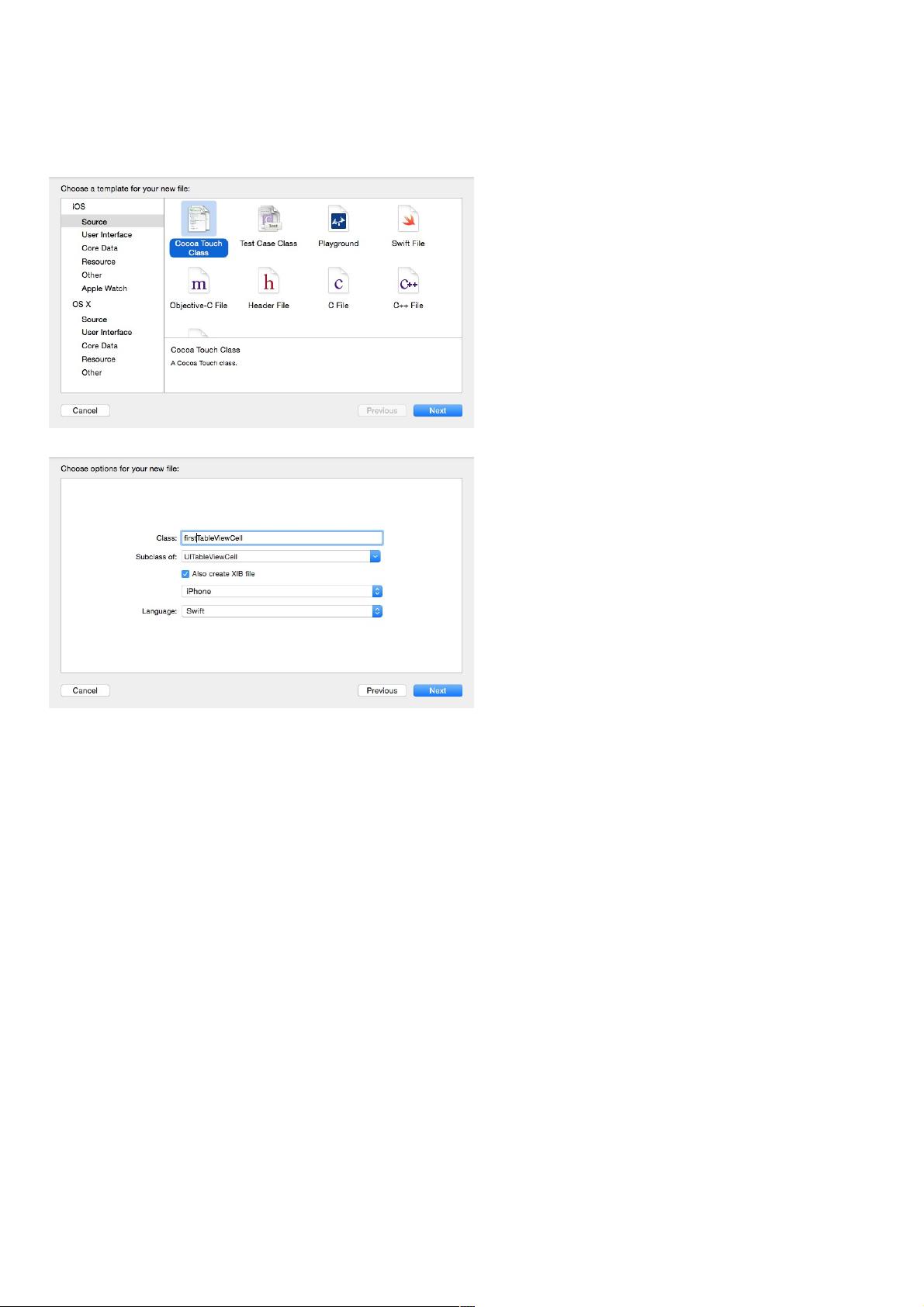
首先,我们需要创建自定义的cell。这涉及到创建一个新的CocoaTouchClass,例如`firstTableViewCell`,并在Xcode中创建对应的xib文件。在xib中,通过Storyboard设置cell的各个组件(如UILabel, UIImageView等)的约束,以便它们在不同屏幕尺寸下保持合理的布局。为了确保约束正确,你需要在代码中检查元素绑定是否自动完成,如检查`IBOutlet`和`@IBAction`的关联。
接下来,我们需要创建一个TableViewController页面,这个页面会使用我们的自定义cell。通过继承`UITableViewController`,并将其与XIB中的TableViewController进行关联,确保数据源和代理方法能够正确地处理table view的显示和交互。在`viewDidLoad`方法中,调用`registerNib`方法将自定义cell注册到table view中,指定cell的重用标识符。
在`UITableViewDataSource`协议的实现部分,覆盖`numberOfSectionsInTableView`和`tableView(_:cellForRowAt:)`方法,前者返回section的数量,后者根据索引返回对应行的cell实例。这里,你可以使用`dequeueReusableCell(withIdentifier:for:)`方法,传入我们之前设置的重用标识符,获取预先缓存的cell对象。
当用户尝试在cell内进行拖动操作时,Auto Layout的弹性特性会确保元素在释放手指后回弹到其预设的位置,提供良好的用户体验。这是因为Auto Layout可以处理动态更改的约束,使得界面在用户交互过程中保持稳定。
使用Auto Layout实现自定义cell和拖动回弹的关键在于设置正确的约束、注册cell以及理解数据源和代理方法的工作原理。掌握这些技术,可以让你的应用在各种尺寸的设备上呈现出一致且响应式的用户界面。如果你是iOS开发者,掌握这一系列步骤对于提升应用质量和用户体验至关重要。
2022-06-22 上传
2021-10-14 上传
点击了解资源详情
2021-01-05 上传
2020-09-02 上传
2018-12-10 上传
2015-04-07 上传
2022-07-10 上传
2021-10-14 上传
weixin_38600253
- 粉丝: 6
- 资源: 904
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫