Vue实战:打造肯德基宅急送App模拟应用
174 浏览量
更新于2024-07-15
2
收藏 643KB PDF 举报
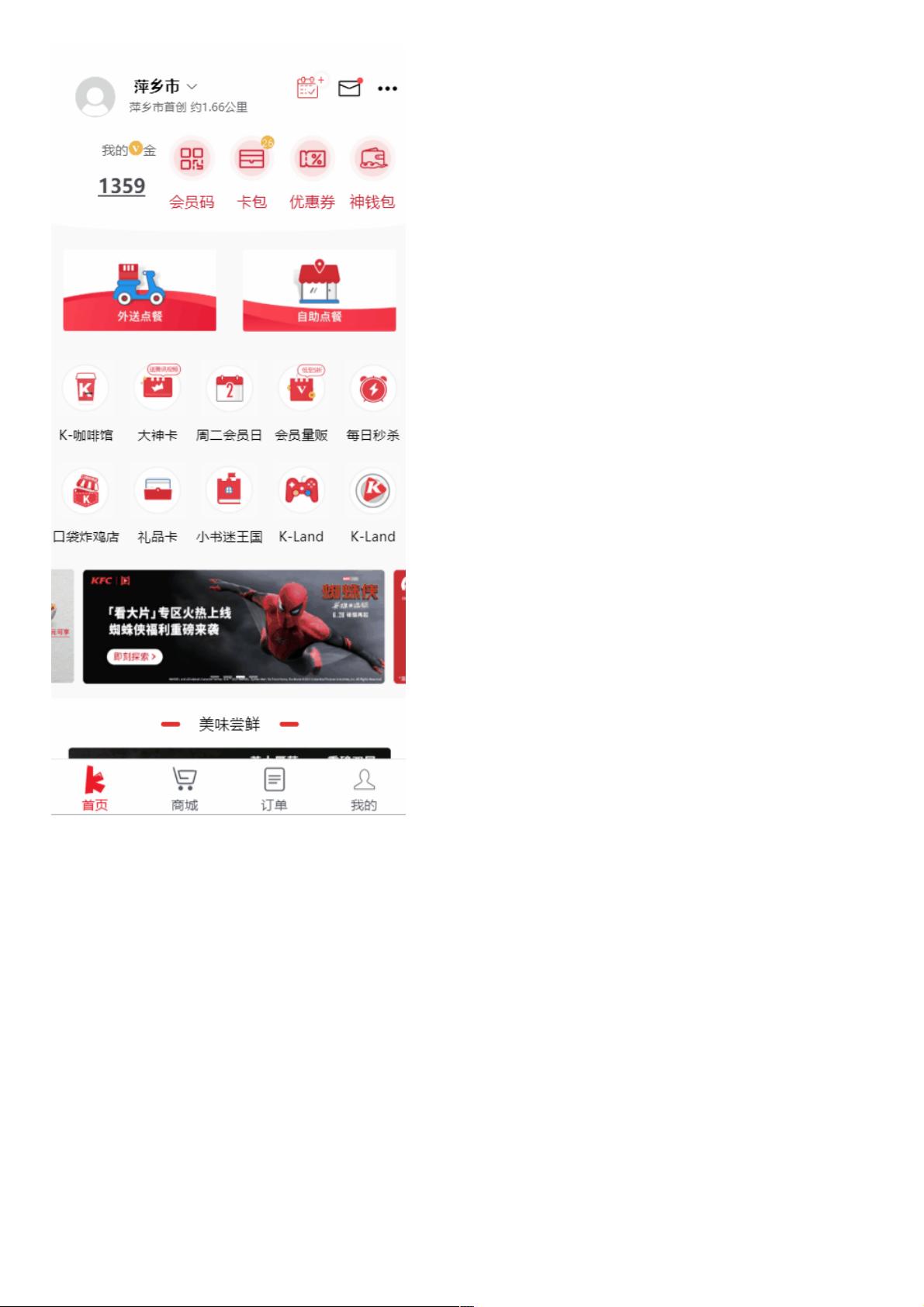
"Vue实战教程,仿制肯德基宅急送App,使用技术栈包括Vue、Webpack、Vuex和Axios。项目中所有数据通过EasyMock模拟,包含多个页面如首页、商品页和外卖页。项目结构清晰,组件化开发,包括App.vue、main.js等核心文件以及assets、components、pages、router、vuex等目录。组件如scroll、cartcontrol、coupon等,同时使用better-scroll实现页面滚动功能。"
在Vue实战教程中,开发者选择构建一个仿肯德基宅急送App来提升技能。这个项目主要采用的技术栈由Vue.js作为前端框架,Webpack作为模块打包工具,Vuex用于状态管理,以及Axios负责网络请求。Vue.js是一个轻量级的MVVM框架,提供数据驱动视图的能力,使开发者能够更专注于应用逻辑而不是DOM操作。
Webpack被用来组织和打包项目中的各种资源,如JavaScript、CSS、图片等,使其能够高效地在浏览器中运行。Webpack配置允许开发者按需加载模块,优化性能。
Vuex是Vue的状态管理库,它集中存储和管理应用的所有组件的状态,并以响应式的方式更新视图。在本项目中,Vuex可能被用来管理用户登录状态、购物车信息、优惠券等全局状态。
Axios是一个基于Promise的HTTP库,用于发送网络请求。在这个仿制的App中,由于无法获取真实的肯德基API,开发者选择了EasyMock来模拟数据。EasyMock是一个接口模拟工具,可以让开发者在没有后端支持的情况下进行前端开发。
项目的目录结构清晰,有利于代码组织和维护。例如,`assets`目录存放静态资源,`components`目录包含各个可复用的UI组件,如`scroll.vue`用于实现页面滚动功能,`cartcontrol.vue`可能是购物车的控制组件,而`coupon.vue`则可能用于展示和管理优惠券。`pages`目录下有各个主要页面的组件,如`home.vue`(首页)、`mine.vue`(个人中心)等。
在组件`scroll.vue`中,开发者封装了better-scroll,这是一个流行的移动端滚动插件,用于实现高性能的滚动效果。通过设置不同的props,可以控制滚动行为,如是否节流派发scroll事件,以及滚动方向等。这样,项目中的所有需要滚动的页面都可以方便地复用这个组件。
这个Vue实战教程提供了一个实际的项目背景,帮助学习者理解和应用Vue.js及其相关技术,同时也展示了如何使用组件化和状态管理来构建复杂的应用。通过跟随教程,学习者不仅能深入理解Vue.js的用法,还能了解到前端开发的常规流程和最佳实践。
2024-03-23 上传
2021-05-13 上传
2024-05-17 上传
2021-06-07 上传
2022-06-28 上传
2024-05-31 上传
点击了解资源详情
weixin_38682518
- 粉丝: 3
- 资源: 935
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜