VS Code PDF 阅读器深色模式:一行代码实现
版权申诉
105 浏览量
更新于2024-08-07
收藏 1.94MB DOC 举报
"该文档介绍如何通过一行代码将VS Code内置的PDF阅读器调整为深色模式,以适应用户在深色主题下查看PDF的需求。方法主要涉及使用CSS和JavaScript来应用反色滤镜,通过修改LaTeX Workshop扩展的样式表实现永久更改。"
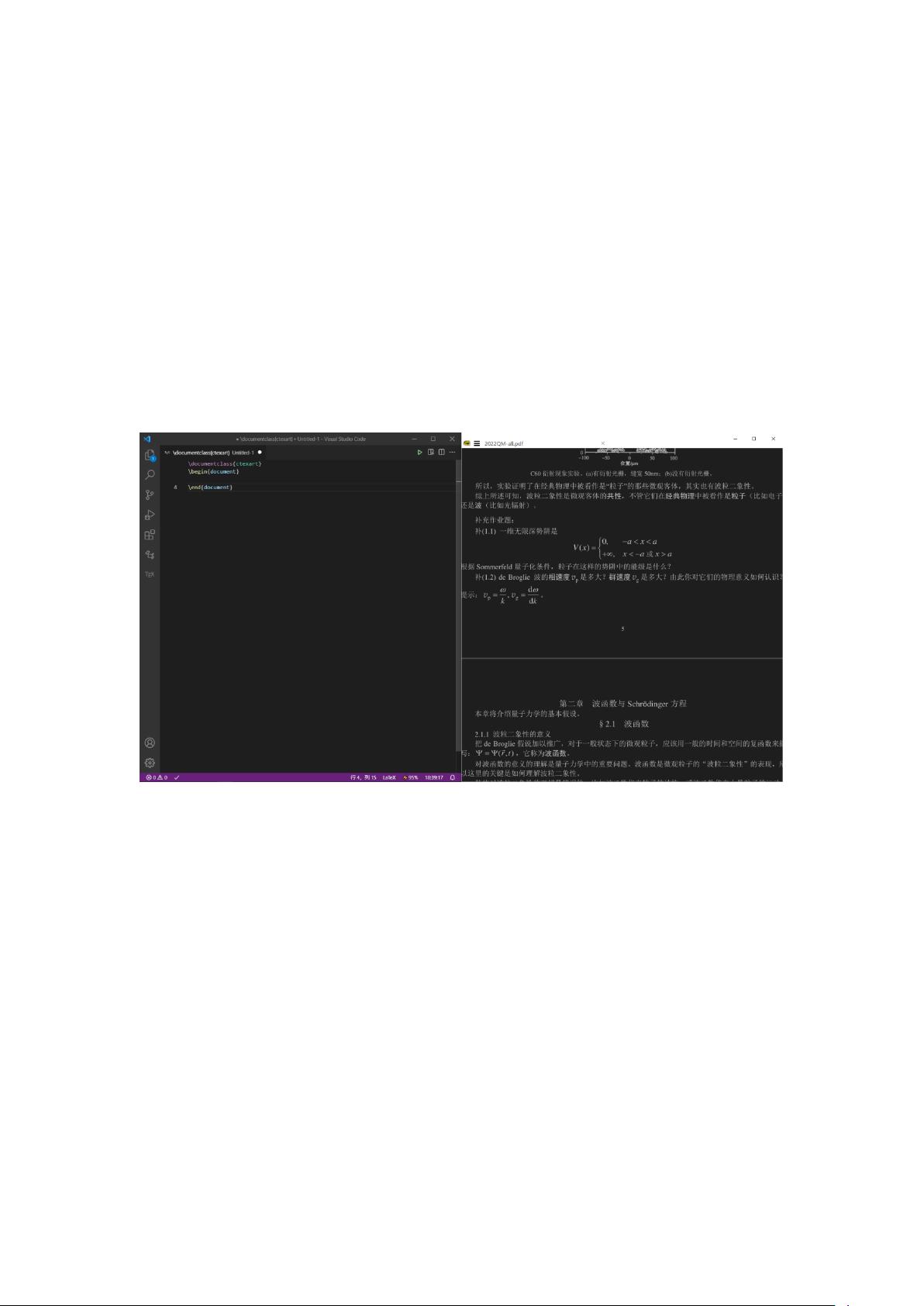
在VS Code中,内置的PDF阅读器基于pdf.js,但在深色主题下,其默认的白色背景可能造成视觉不适,尤其是在夜晚。为了解决这个问题,可以使用简单的CSS和JavaScript技巧将PDF预览调整为深色模式。一种广泛传播的解决方案是通过在浏览器控制台中输入以下JavaScript代码:
```javascript
void(document.documentElement.style.filter = 'invert(89%)');
```
或简化为:
```javascript
document.documentElement.style.filter = 'invert(89%)';
```
这段代码设置了反色滤镜,89%表示反色程度。在Edge或其他支持开发者工具的浏览器中,可以通过F12键打开控制台并执行此代码,以临时实现PDF的深色模式。
对于VS Code,由于代码执行后会改变整个编辑器的颜色,所以需要在PDF被选中时在控制台中运行上述代码。为了永久性地改变PDF预览的样式,我们需要找到并编辑LaTeX Workshop扩展的样式表。在Windows系统中,该文件通常位于 `%userprofile%\.vscode\extensions\james-yu.latex-workshop-<版本号>\viewer\viewer.css`。找到`#viewerContainer`选择器,并添加以下CSS代码:
```css
filter: invert(88%);
```
这将在每次打开PDF时自动应用深色模式。如果使用OneDark主题,可以调整滤镜参数为:
```css
filter: invert(85%) sepia(70%) hue-rotate(180deg);
```
以获得与主题更协调的预览效果。
这种方法不仅限于VS Code,还可以应用于其他支持JavaScript的软件,如Zotero。不过要注意,这种方式会全局改变所有元素的颜色,所以在Zotero中使用类似代码时,所有内容都将呈现反色。
总结来说,通过修改VS Code扩展的CSS样式以及使用JavaScript的滤镜功能,我们可以轻松地将内置PDF阅读器转换为深色模式,提高夜间或深色主题环境下的阅读体验。这个技巧不仅适用于LaTeX文档预览,而且可以扩展到其他支持自定义脚本的PDF查看环境。
481 浏览量
132 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- ehcache-2.8.0.zip
- 易语言学习-视频播放支持库(测试版) (1.0#0版).zip
- UI设计框架工具集 Semantic UI Kit .xd素材下载
- 行业分类-设备装置-烟熏炉的快拆式燃烧仓结构.zip
- device_oneplus_enchilada:OnePlus 6的设备树
- django-unicorn:神奇的Django全栈框架。 :sparkles:
- android nfc 读写demo
- shooter:使用node.js和HTML5制作的多人射击游戏
- 暑假儿童乐园PPT模板下载
- canal1.1.4(1.1.5).rar
- HackerRank-Problem-Solving:该存储库提供了用于解决hackerrank类别问题的解决方案。 解决方案是我创造的
- 易语言学习-超级加解密支持库 (1.1#0版)静态库版.zip
- 学习资料:超实用的双通道数据传输仿真和单片机源码(基于adc0832)-电路方案
- 免费年会抽奖软件特别版.rar
- linux平台远程桌面-基于Java AWT、SpringBoot、websocket、canvas的跨平台远程桌面实现
- storm_r1.1-adarna.zip