移动端真机调试攻略:Chrome、Weinre、Spy-debugger
194 浏览量
更新于2024-08-30
收藏 588KB PDF 举报
本文主要介绍了在移动端开发中遇到的调试难题以及如何进行真机调试的三种方法:Chrome真机调试、Weinre调试和Spy-debugger调试。
在移动端开发过程中,由于缺乏直观的可视化界面,当在手机端浏览器中遇到问题时,调试变得异常困难。传统的调试手段如alert或者依赖经验与排除法效率低且不精确。因此,掌握移动端真机调试技术显得尤为重要,它可以帮助开发者更高效地定位和解决问题。
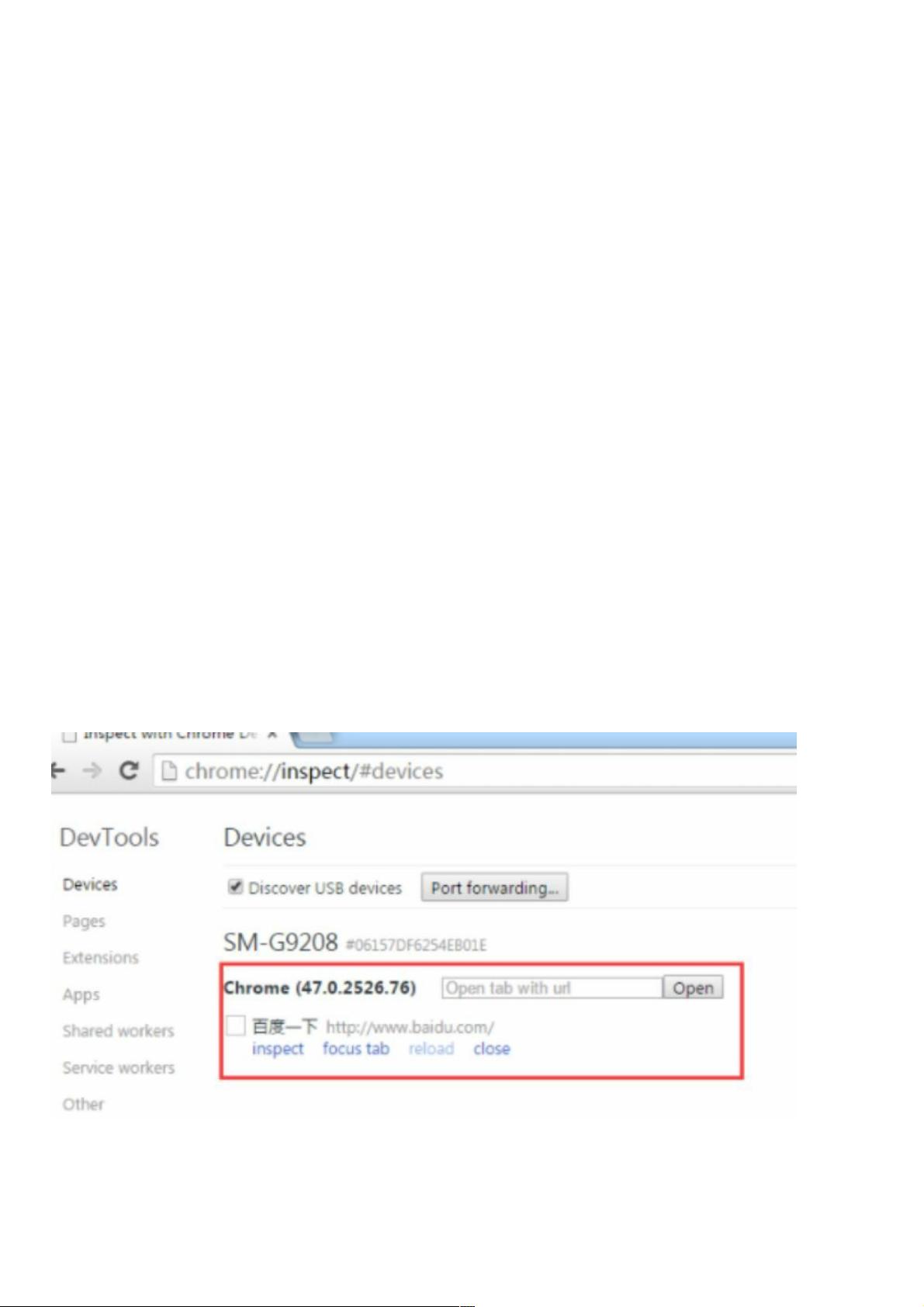
首先,Chrome真机调试是一种快速但有限制的方法,仅适用于调试手机端的Chrome浏览器。要启用此功能,需在手机上安装Chrome,通过USB连接手机和PC,开启手机的USB调试模式,并在PC端的Chrome浏览器中输入`chrome://inspect`,勾选“Discover USB devices”,之后在手机端浏览网页,就能在PC上看到可调试的页面。
其次,Weinre(WebInspector Remote)是一个跨平台的远程调试工具,允许开发者在PC上调试运行在移动设备上的任意浏览器上的远程页面。设置Weinre需要在本地启动一个HTTP服务器,将Weinre脚本引入到移动端页面中,然后在PC端访问Weinre服务器的URL,即可开始远程调试。
最后,Spy-debugger是另一种选择,它整合了Weinre的功能并增加了抓包工具,使得调试和网络监控更为便捷。安装稍复杂一些,但它提供了更全面的调试和分析能力。
每种方法都有其适用场景,开发者可以根据项目需求和设备环境选择最适合的调试工具。对于需要兼容多浏览器或有网络分析需求的项目,Spy-debugger可能是最佳选择;而对于主要针对Chrome用户,且追求简单快速调试的场景,Chrome真机调试则足够使用;而Weinre作为通用型工具,对于跨平台调试非常实用。
了解和掌握这些移动端真机调试技术,不仅可以提高开发效率,还能提升问题解决的能力,是每个移动端开发者必备的技能之一。通过实践和熟练运用这些工具,开发者可以更自如地应对移动端的各种调试挑战。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-08-23 上传
2019-08-11 上传
2021-01-03 上传
2021-01-20 上传
weixin_38649657
- 粉丝: 1
- 资源: 933
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库