微信小程序支付密码输入组件及源码示例
76 浏览量
更新于2024-09-03
1
收藏 54KB PDF 举报
在微信小程序的开发过程中,密码输入功能是一个常见的需求,特别是在涉及到用户资金安全的场景,如支付、钱包管理等。本文档着重介绍如何在微信小程序中实现密码输入框的设计与源码下载,帮助开发者更好地理解和实现这一功能。
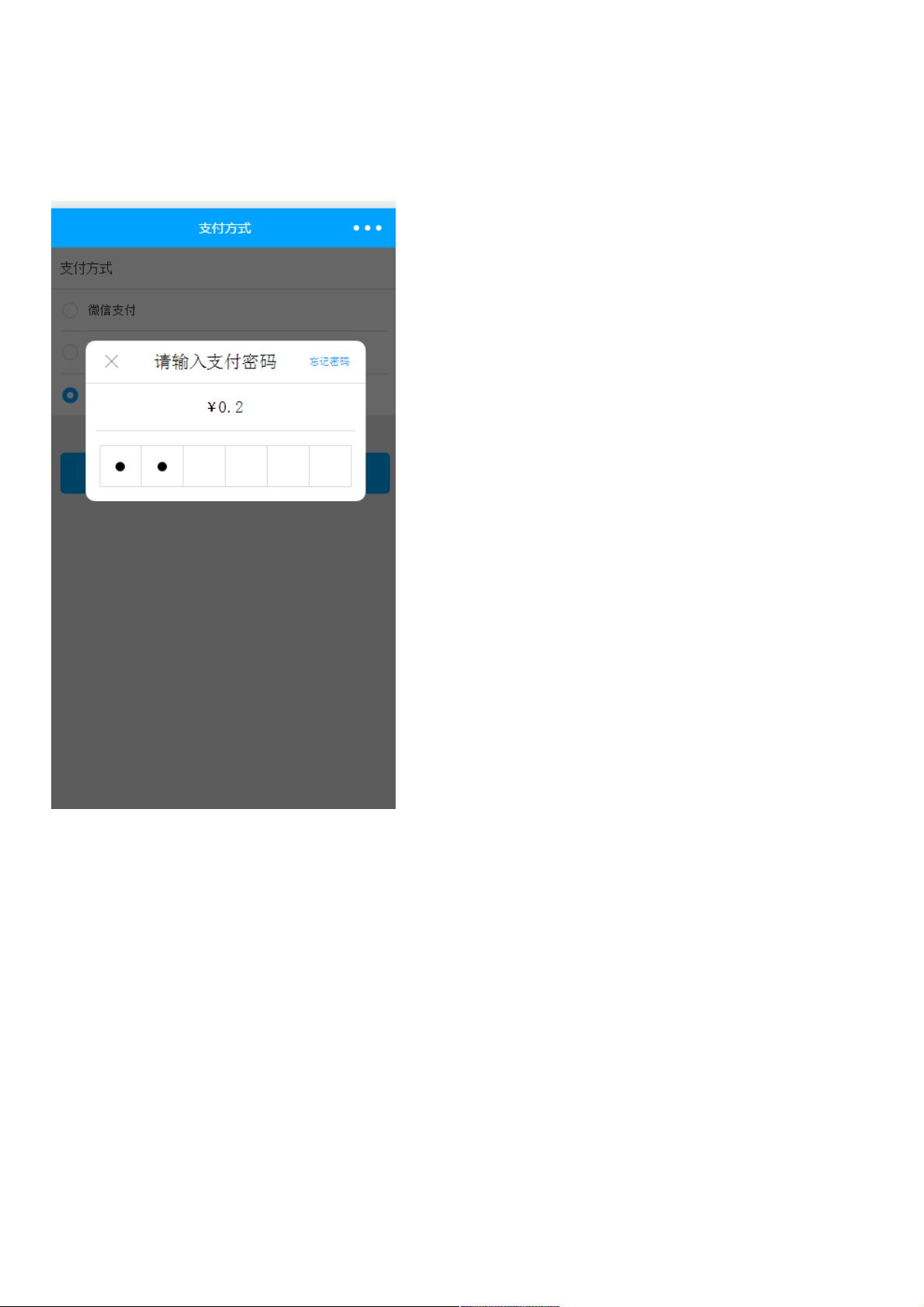
首先,密码输入框的创建通常通过HTML和WXML语法完成。在提供的示例代码中,可以看到一个`<view>`标签包裹着一个包含支付方式选择的UI结构。其中,有微信支付、对公打款以及当用户钱包余额充足时的“钱包支付”选项。当用户点击“钱包支付”时,会触发显示密码输入框的逻辑,通过`<viewwx:if="{{wallets_password_flag}}">`来控制密码输入框的显示与否。
密码输入部分的关键在于`<view class="wallets-password">`内的内容,它包含了一个`.input-content-wrap`类的容器,用于包裹密码输入相关的元素。`.top`区域可能包含了关闭密码输入框的功能,比如`<viewcatchtap="close_wallets_password"class="clo">`,这可能是一个隐藏的按钮或者手势操作,用于用户隐藏或关闭密码输入框。
密码输入框本身通常包括一个输入框元素,用于接收用户输入,可能通过`<input type="password" />`这样的HTML标签实现,带有相应的事件监听器以处理用户输入和验证。此外,可能还需要配合使用`wx.createSelectorQuery()`方法,以便在小程序中动态获取和操作页面元素,包括键盘弹出和隐藏。
源码下载部分,开发者需要从文档提供的链接获取完整的代码,这个代码应该包含所有必要的组件、样式和事件处理函数,以便在实际项目中复制并调整。例如,输入框的焦点处理、密码验证规则、数据绑定和状态管理等,都是实现完整功能的关键部分。
微信小程序的密码输入功能涉及前端界面设计、组件交互以及数据安全策略。开发者需要理解并运用小程序的API和生命周期管理,确保密码输入体验流畅且符合隐私保护要求。通过阅读和下载源码,开发者能够深入学习和实践这一实用的功能开发技巧。
768 浏览量
172 浏览量
2024-11-21 上传
2025-01-02 上传
136 浏览量
343 浏览量
2023-09-16 上传
weixin_38622849
- 粉丝: 3
- 资源: 958
最新资源
- DWR中文文档v0.9
- Oracle 概念 第一章 概述
- 深入浅出linux driver编写
- C++职业程序员必备手册
- LPC2114/2124/2212/2214中文手册
- windows mobile 6.1注册表修改技巧
- 最新.net软件工程师面试题(自己辛苦整合)
- c++ 探秘 之 c++ viewer -2 (难找的好刊)
- loadrunner教程
- DSP实验指导书,CCS的安装使用等,适用于DSP系列,如DSP2407,DSP2812等
- c++ 探秘 之 c++ viewer -2 (难找的好刊)
- Practical.Apache.Struts2.Web.2.0.Projects.pdf
- Linux编译内核详解
- WCF入门 (Windows Communication Foundation)
- c++ 深入探秘 之 c++ viewer-1
- 汇编讲解 电子书 txt