探索XForms:构建交互式Web表单的核心要素
52 浏览量
更新于2024-07-16
收藏 1.73MB DOC 举报
XForms(eXtensible Forms)是一种XML为基础的表单标记语言,旨在为Web开发者提供一种创建高度交互式和功能丰富的在线表单的方法。相比于传统的HTML表单,XForms引入了更多的交互特性和更广泛的提交选项,使得设计者能够在保留HTML表单简洁性的同时,实现更加复杂的用户体验。
XForms基础知识的学习涵盖了以下几个关键方面:
1. **兼容性与浏览器支持**:要创建XForms,首先需要一个支持XForms的现代浏览器,如Firefox,推荐使用Firefox及其XForms扩展,或者Microsoft Internet Explorer的Formsplayer。尽管后者可能不是官方推荐,但在撰写本文时已相对稳定。
2. **XML基础知识**:虽然本文假设读者对XML有一定了解,但XForms基于XML,所以理解XML文档结构、元素和属性至关重要。XForms文档使用XML声明(如`<?xml version="1.0" encoding="ASCII"?>`)来定义文档类型和编码。
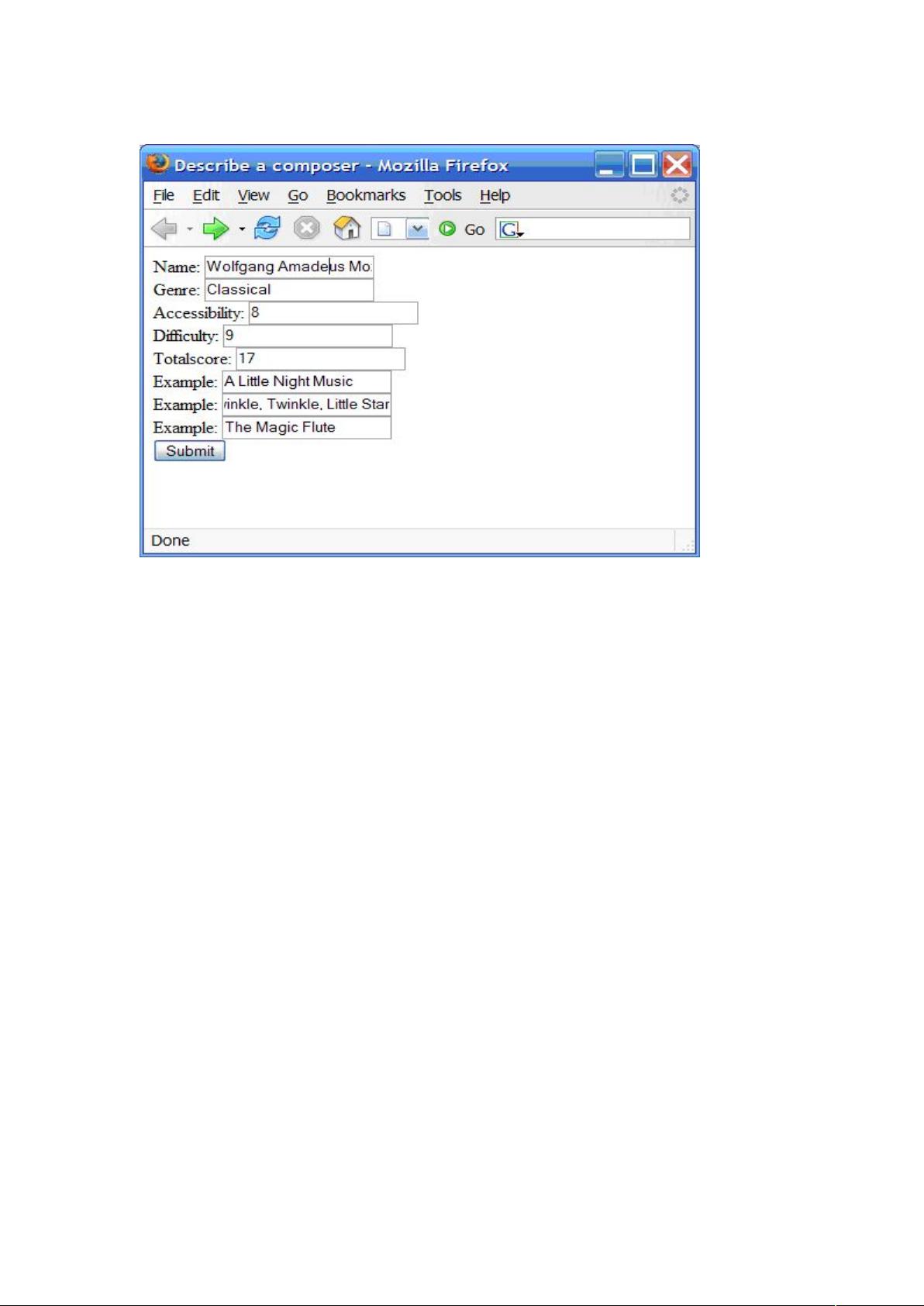
3. **表单结构**:XForms表单与HTML表单的不同在于其XML结构,使用`<xforms:form>`标签来包围整个表单,而数据存储在`<xforms:model>`中,通过`<xforms:instance>`定义。例如,清单1展示了基础的XForms表单,包含`<composer>`元素,用于输入姓名、流派和无障碍性信息。
4. **基本控件**:XForms提供了多种控件,如`<input>`、`<select>`等,用于处理不同类型的输入,这些控件的使用类似于HTML中的相应元素,但可能具有额外的属性和行为,如验证规则和事件处理。
5. **提交选项**:XForms支持多种提交方式,如GET和POST,以及客户端提交(通常通过JavaScript)和服务器端提交。XForms的提交机制允许动态处理,比如基于条件的提交或实时验证。
6. **实例和数据绑定**:XForms使用数据绑定来连接表单控件与模型实例中的数据,这使得表单状态与数据源实时同步,增强了用户体验。
7. **表单验证与错误处理**:XForms支持内置的验证机制,允许开发者设置控件的约束和错误消息,提升数据质量和用户反馈。
通过深入学习和实践XForms,开发人员能够创建出功能强大且交互友好的Web表单,从而提升网站的可用性和用户体验。
2006-01-11 上传
2009-05-13 上传
点击了解资源详情
点击了解资源详情
2024-12-16 上传
2024-12-16 上传
2024-12-16 上传
2024-12-16 上传
2024-12-16 上传
weixin_38685455
- 粉丝: 5
- 资源: 922