Vue动态生成form表单实战教程
版权申诉
31 浏览量
更新于2024-09-13
2
收藏 147KB PDF 举报
"Vue动态生成form表单的实例代码,包含多种表单元素及扩展功能,如省市区三级联动、时间选择等。提供GitHub仓库供参考学习。"
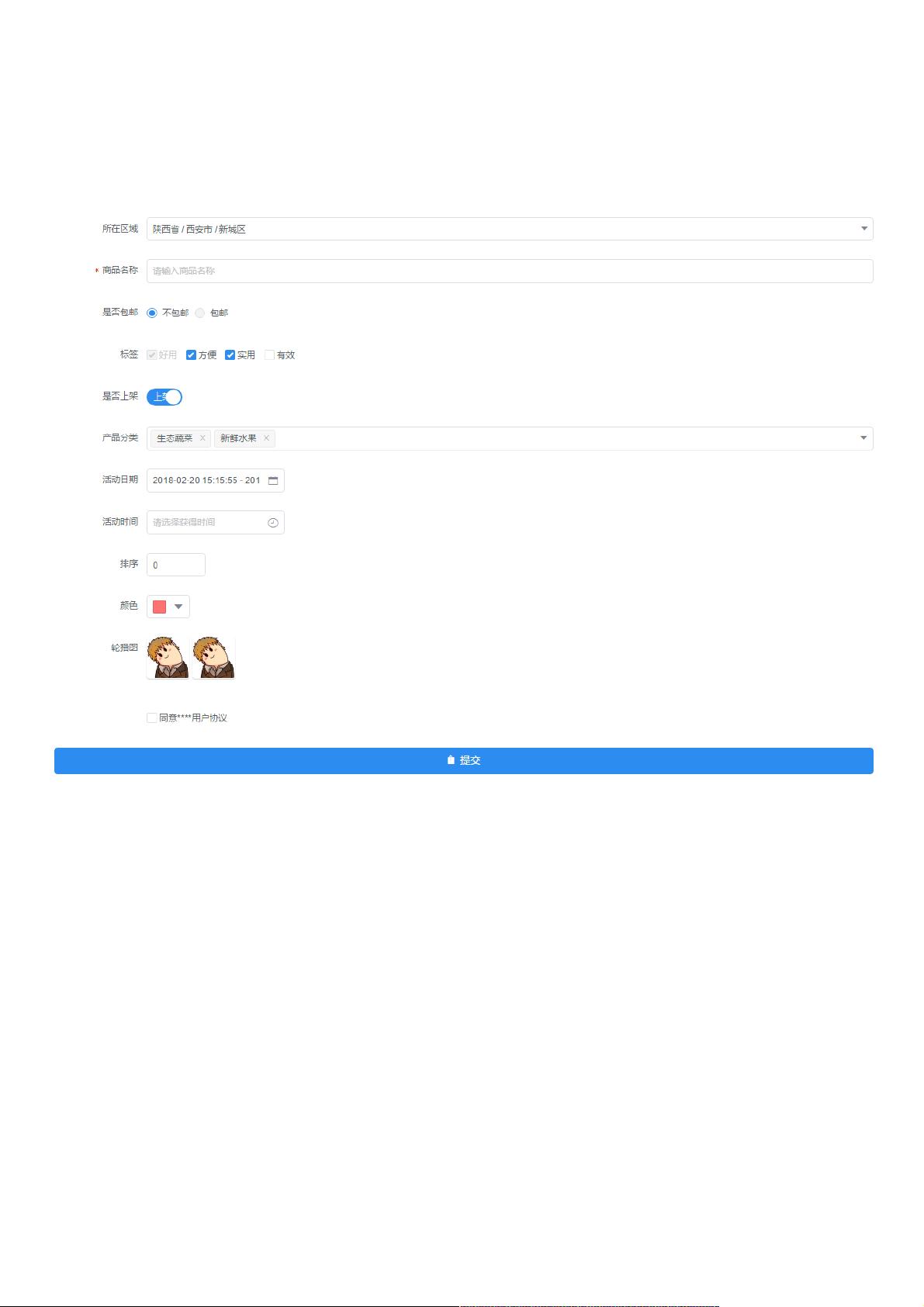
Vue.js 是一款流行的前端JavaScript框架,用于构建用户界面。在开发中,有时我们需要动态生成表单,特别是在数据字段不确定或需要根据后端数据自定义表单的情况下。Vue 提供了强大的响应式机制,使得动态生成表单变得可能。在这个实例中,`form-create` 是一个专门用于在Vue中动态创建表单的库。
1. **表单元素**:
- 复选框(checkboxes):允许用户选择一个或多个选项。
- 单选框(radio buttons):用户只能选择其中一个选项。
- 输入框(input fields):用于文本输入,可以是文本、数字、电子邮件等多种类型。
- 下拉选择框(select boxes):用户从预定义的列表中选择一个选项。
- 省市区三级联动:根据用户的选择,动态加载下级区域信息,通常用于地址填写。
- 时间选择(time picker):用户可以选择一个特定的时间。
- 日期选择(date picker):用户可以选择一个日期。
- 颜色选择(color picker):用户可以选取颜色。
- 文件/图片上传(file/image upload):用户可以上传文件或图片。
2. **功能**:
- 数据收集:收集用户在表单中输入的信息。
- 校验:验证用户输入的数据是否符合预设规则,如必填、格式正确等。
- 提交:将收集到的表单数据发送到服务器。
3. **安装与使用**:
- 使用npm安装`form-create`:`npm install form-create` 或者通过GitHub克隆项目。
- 引入所需的库,包括Vue.js、iview(一个Vue UI组件库)和其他相关数据和脚本。
- 按照示例中的代码,使用`$formCreate`方法创建表单,传入规则对象和配置对象,配置对象包含`onSubmit`回调函数,处理表单提交事件。
4. **注意事项**:
- iview版本需>=2.9.2,以确保兼容性。
- `mock.js`通常用于模拟数据,便于在没有后端服务时测试表单功能。
5. **示例**:
提供的链接展示了`form-create`的使用效果,你可以通过查看示例了解其具体实现和样式。
这个实例代码提供了一个全面的解决方案,帮助开发者在Vue应用中快速且灵活地创建功能丰富的表单。通过使用这个库,你可以减少手动编写表单组件的繁琐工作,提高开发效率,并且能够轻松地适应各种不同的表单需求。
2021-03-31 上传
2020-10-17 上传
2020-11-29 上传
2021-04-30 上传
2021-12-29 上传
2021-01-19 上传
2020-10-16 上传
2020-10-16 上传
2021-12-30 上传
weixin_38538224
- 粉丝: 5
- 资源: 953
最新资源
- pacific
- holbertonschool访谈
- 易语言DOS命令net的使用源码-易语言
- weather-app:使用Flask和OpenWeather API的Weather App
- ehchao88.github.io
- IT202-Spring2021-project2
- WWTBAM
- 易语言代码管理系统源码-易语言
- 行动中的春天:我在“行动中的春天”(第5版)中的练习中定义的“ Taco Cloud”应用程序的实现,Craig Walls,曼宁出版社
- Reach.io:亲密,故意和真实联系的应用程序
- 行业文档-设计装置-一种既有生土建筑土墙体木柱木梁加固装置.zip
- abesamma.github.io:您需要了解的所有关于我的信息
- magang-iris:IRIS源代码和实习进度的文档
- Recep_field_analysis
- 少儿涂色-易语言
- seriesflix