JavaScript实现点击文字后出现删除按钮删除该文字
157 浏览量
更新于2024-08-30
1
收藏 87KB PDF 举报
"这篇文章主要介绍了如何使用JavaScript获取鼠标点击的对象,并在点击删除按钮后实现删除该对象的功能。通过创建闭包来保存所点击的对象,并利用jQuery进行操作。"
在JavaScript中,有时候我们需要根据用户交互来操作特定的DOM元素,比如在用户点击某个元素时显示删除按钮,然后删除这个元素。在本文中,作者遇到了一个需求,即当用户点击文字时弹出删除按钮,然后删除被点击的文字。然而,由于HTML中承载文字的标签多样,如何确定并操作到被点击的元素成为了一个挑战。
作者采取了以下步骤来解决这个问题:
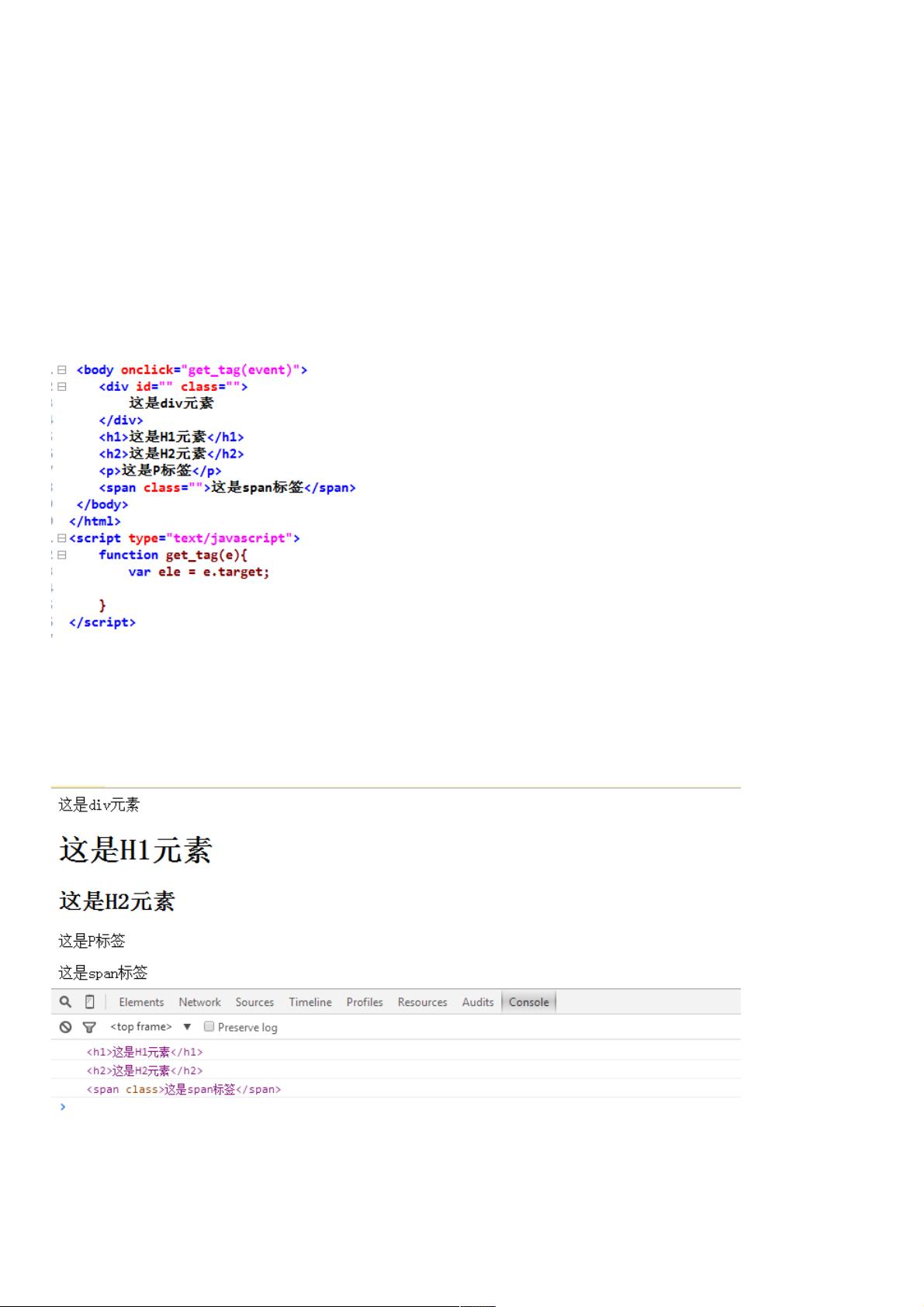
1. **获取鼠标点击的对象**:首先,创建一个名为`get_tag`的函数,并将其绑定到`body`元素的`onclick`事件。在事件处理函数中,可以访问到`event`对象,它有一个`target`属性,该属性指向的就是用户实际点击的DOM元素。通过`console.log(event.target)`可以验证获取到的是正确的元素。
2. **存储和删除对象**:为了能够在之后的删除操作中使用到之前点击的对象,作者创建了一个闭包`del_tag`,它包含一个变量`tag`用于保存目标元素。闭包内定义了两个函数,`get`用于设置`tag`的值,`del`用于删除`tag`当前指向的元素。这样,通过调用`get_tag`函数将点击的对象传递给闭包内的`tag`,并在需要时调用`del`来删除它。
3. **结合使用**:将`del_tag`函数的实例赋值给变量`dt`,然后在`get_tag`函数中调用`dt.get($(ele))`,将事件对象的`target`作为参数传入,保存点击的元素。同时,在删除按钮的`click`事件处理函数中,直接调用`dt.del()`即可删除之前保存的元素,因为闭包确保了`tag`变量的值在不同时间点都能被正确访问。
4. **实现效果**:最后,通过这种方式,实现了当用户点击任意文字标签时,记录下所点击的元素,并在点击删除按钮后,能够准确地删除之前选择的元素。
总结来说,文章主要讲述了利用JavaScript的事件处理和闭包特性来实现动态获取并操作用户点击的DOM元素。在实际开发中,这样的技巧常用于交互式的网页应用,帮助开发者更灵活地响应用户的操作。
weixin_38737366
- 粉丝: 5
最新资源
- Bilibili尚硅谷Java教学:深入解析BIO与NIO
- DFColorGen: 为矮人要塞打造颜色生成器
- HarmonyOS 2实现discord客户端与IRC守护进程的可靠集成
- Python第三方库:kia_uvo_hyundai_bluelink-0.1.0介绍
- node-v8.12.0-x64纯净版:64位Windows系统JS编辑工具
- JSP论坛系统Web开发实战项目源码分享
- Interactor Rails:为Rails应用提供Interactor模式支持
- Arduino简易LCD控制菜单的构建指南
- node-dpfb: 浏览器指纹采集与识别技术解析
- 深入解析Wordpress PasswordHash类及其在Java中的应用
- 前端下拉列表库-tether-drop客户端项目
- 解决JDK1.8以上版本访问Access数据库的限制问题
- JavaWeb课程S2结业项目-图书管理系统
- Java基础数据类型及类型转换教程
- Java开发实践:深入探讨E41201367_Fauzan-Abdillah_C项目
- Ruby Push Notifications:简化iOS、Android和Windows Phone推送通知的实现