Dreamweaver图像插入与处理技巧
版权申诉
33 浏览量
更新于2024-07-07
收藏 4.52MB PPTX 举报
"deamwear插入图像PPT课件.pptx"
在创建和编辑网页的过程中,掌握如何插入和处理图像是一项基本技能。Dreamweaver作为一款强大的网页设计工具,提供了丰富的功能来帮助用户轻松地管理网页图像。本课件主要讲解了几个关键知识点,包括网页图像的格式、素材获取、插入图像的方法、设置图像属性以及图像的高级应用。
首先,网页图像的格式对于网页加载速度至关重要。常见的网页图像格式有GIF、JPEG(JPG)和PNG。GIF支持最多256种颜色,适用于制作动画和简单的图形,但不适合表现照片级别的细节。JPEG则适合存储颜色丰富的照片,压缩率较高,但可能会丢失一些质量。PNG则提供透明效果,适用于需要透明背景或高质量图像的场合。
获取网页图像素材的方式多种多样,可以使用图形处理软件如Photoshop、Fireworks和FreeHand等创作,也可以从网络上下载或购买素材光盘,根据需要进行加工。确保所选图像符合网页设计的要求和风格。
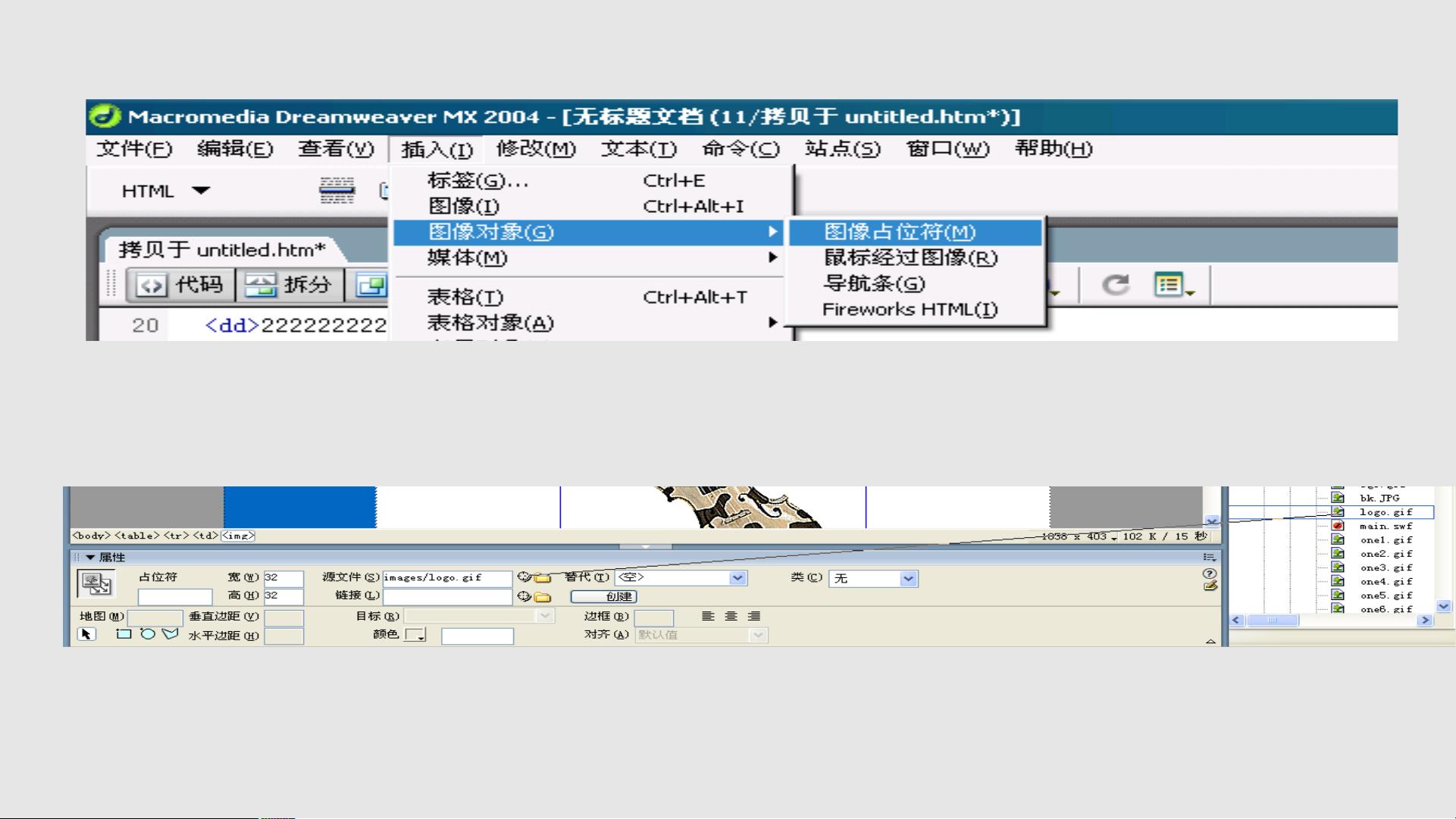
在Dreamweaver中插入图像,可以通过“插入”菜单选择“图像”命令,或者直接拖放图像到编辑窗口。如果需要预先规划布局,可以使用占位符,待实际图像确定后再进行替换。插入图像后,需设置图像属性,包括名称、大小、路径、链接以及替换文本。名称便于在代码中引用,大小调整会影响页面布局,路径确保图像能正确显示,链接可将图像与网页其他元素关联,替换文本在鼠标悬停时显示,提供图像的简要说明。
此外,Dreamweaver还支持图像映射,允许创建热点链接,用户点击图像的特定区域可以跳转到不同的网页。图像的外框和对齐方式也是设计中的重要环节,可以调整图像与周围文本的关系,优化视觉效果。
在优化网页性能时,可以考虑使用不同分辨率的图像,比如在页面加载时先显示低分辨率图像,然后逐步替换为高分辨率图像,以提升用户体验。
理解和掌握这些关于图像处理的知识点,将有助于在使用Dreamweaver创建网页时更高效、专业地管理和展示图像,提升网页的整体质量和用户体验。
2008-05-31 上传
2008-06-12 上传
2025-02-19 上传
2025-02-19 上传
两级式单相光伏并网仿真研究:MATLAB 2021a版本下的DC-DC变换与桥式逆变技术实现功率跟踪与并网效果优化,基于Matlab 2021a的两级式单相光伏并网仿真研究:实现最大功率跟踪与稳定的直
2025-02-19 上传
woshifafuge
- 粉丝: 8
最新资源
- Google Web Toolkit:Java实现AJAX编程指南
- Microsoft C编程秘籍:打造无bug的优质代码
- Visual C++深度解析:MFC、Windows消息机制与调试技术
- LM3886TF:高性能68W音频功率放大器
- RUP:软件开发团队的最佳实践指南
- POJOs in Action:实战轻量级Java企业应用设计指南 (2005)
- Professional LAMP Web开发:Linux, Apache, MySQL, PHP5详解
- Agilent37718SDH测试仪全面操作指南
- Unix环境高级编程:入门与服务简介
- 2002年Nixon与Aguado著作:深度探讨特征提取与图像处理
- Oracle数据库经典SQL查询技巧
- 南大操作系统教材:原理、设计与发展
- 诺基亚Series40开发指南:5th Edition新特性解析
- 网络管理员必备:TCP/IP命令详解
- MATLAB教程:从基础到高级应用
- Java线程详解:Thread与ThreadGroup