lhgdialog弹出窗口框架使用详解
需积分: 10 165 浏览量
更新于2024-09-11
收藏 423KB DOC 举报
lhgdialog 弹出窗口框架使用说明
lhgdialog 弹出窗口框架是一种多功能、高效率的弹出窗口组件,主要用于 dtcms 框架中的 dialog 控件。下面是对 lhgdialog 弹出窗口框架的详细说明:
**组件结构**
lhgdialog 弹出窗口框架主要由六个文件组成:
1. lhgdialog.js:组件的主调用函数,负责控制弹出窗口的行为。
2. lhgdialog.html:组件的模板文件,用于控制窗口的样式和鼠标对窗口的各种操作。
3. lhgdialog.css:组件的样式表文件,用于控制窗口的样式和布局。
4. images:窗口所需图片文件夹,用于存储弹出窗口所需的图片资源。
5. _content:包含内容页的文件夹,用于存储弹出窗口中的内容页。
6. _demo.html:组件的演示文件,用于演示组件的使用方法。
**组件安装**
要使用 lhgdialog 弹出窗口框架,需要将组件放到你的系统所指定的文件夹中。组件中的所有文件是一个整体,必须放在一个目录中,其中以“_”开头的文件或文件夹可以删除,其它文件或文件夹不能删除,也不能更改名称。
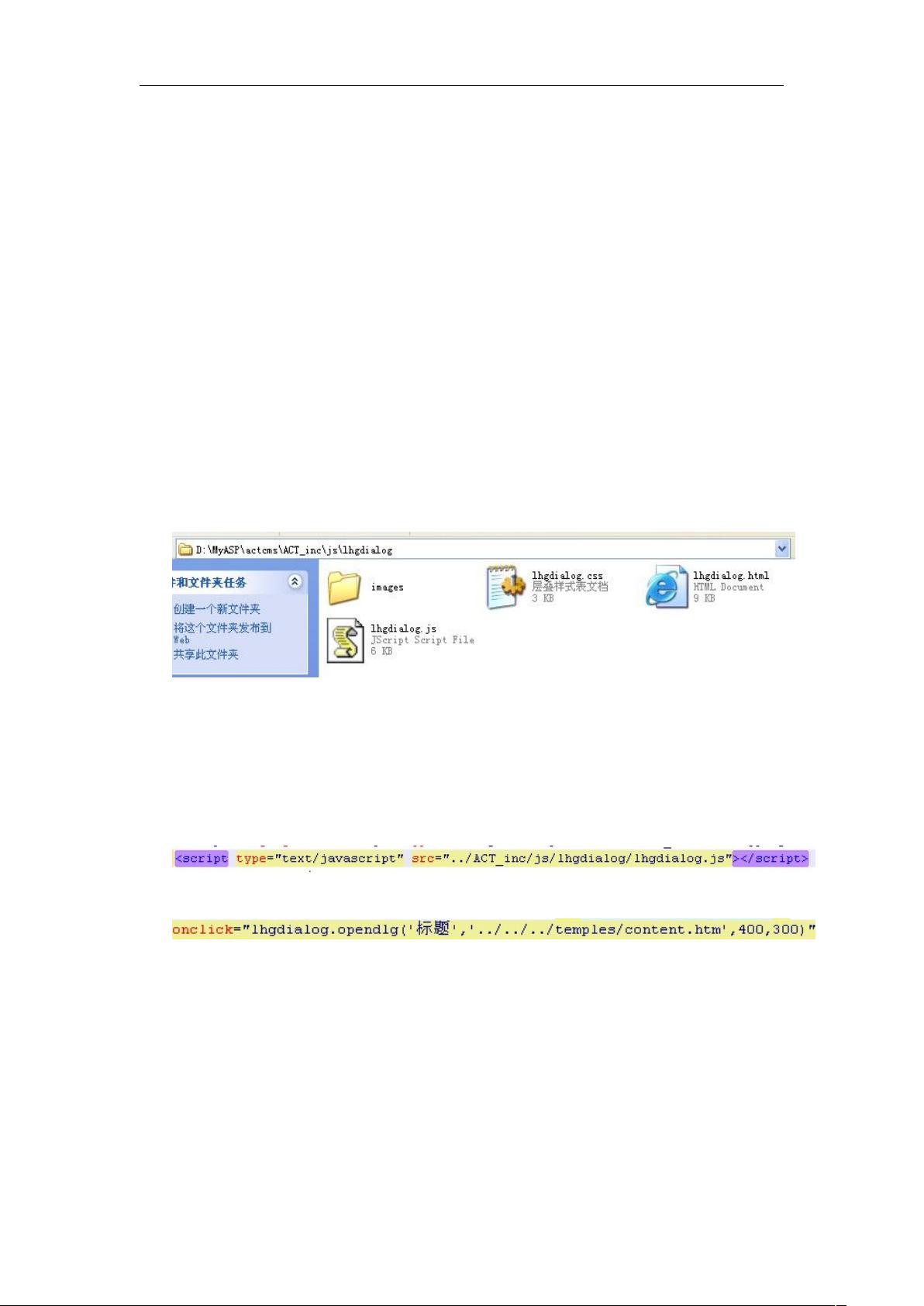
例如,如果你想在你的 CMS 系统里使用组件,你可以将组件放在系统的 ACT_inc/js/lhgdialog/ 下,并将组件的目录名称设置为 lhgidalog。
**组件使用**
要使用 lhgdialog 弹出窗口框架,需要在你需要调用组件的页面加入 lhgdialog.js 文件。例如,如果你想在 actcms/Admin/ACT.Sys.asp 文件里调用组件,就需要在<head></head>里加入 lhgdialog.js 文件。
最后,在你需要弹出窗口的地方的事件里调用弹出窗口主函数 lhgdialog.opendlg() 就可以了。你也可以在这里自己写个函数,然后在自己写的函数里调用 lhgdialog.opendlg() 主函数。
**主函数参数说明**
lhgdialog.opendlg() 主函数的形式为:
lhgdialog.opendlg(t,p,w,h,c,i,n,s,o,l)
其中各参数的说明如下:
1. t:窗口标题,文本型数据。例:’我的窗口’。
2. p:内容页文件,文本型数据。这里要根据你在第六个参数 i 所指定的形式来写。
3. w:窗口宽度,数字型数据。
4. h:窗口高度,数字型数据。
5. c:窗口内容,文本型数据。
6. i:内容页类型,文本型数据。有三种形式:自己的内部页面、外部的链接页面和 HTML 代码。
7. n:窗口名称,文本型数据。
8. s:窗口样式,文本型数据。
9. o:窗口超链接,文本型数据。
10. l:窗口加载动画,文本型数据。
lhgdialog 弹出窗口框架是一种功能强大且灵活的弹出窗口组件,适用于 dtcms 框架中的 dialog 控件。通过对组件的安装、使用和参数的详细说明,你可以快速掌握 lhgdialog 弹出窗口框架的使用方法,并将其应用于实际项目中。
2013-02-18 上传
2013-11-28 上传
2012-01-31 上传
2019-03-28 上传
2010-10-29 上传
2009-11-23 上传
xiehouwomenderen
- 粉丝: 0
- 资源: 1
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建