ElementUI Table单元格编辑功能实现详解
193 浏览量
更新于2024-08-29
收藏 147KB PDF 举报
"优雅的elementUI table单元格可编辑实现方法详解"
在开发Web应用时,Element UI 是一个非常流行的前端组件库,它提供了丰富的UI组件,包括表格(Table)。在某些场景下,我们可能需要创建一个可以编辑特定列单元格的表格。本文将详细介绍一种优雅的实现方式,通过Element UI 的Table组件结合自定义组件来实现单元格的编辑功能。
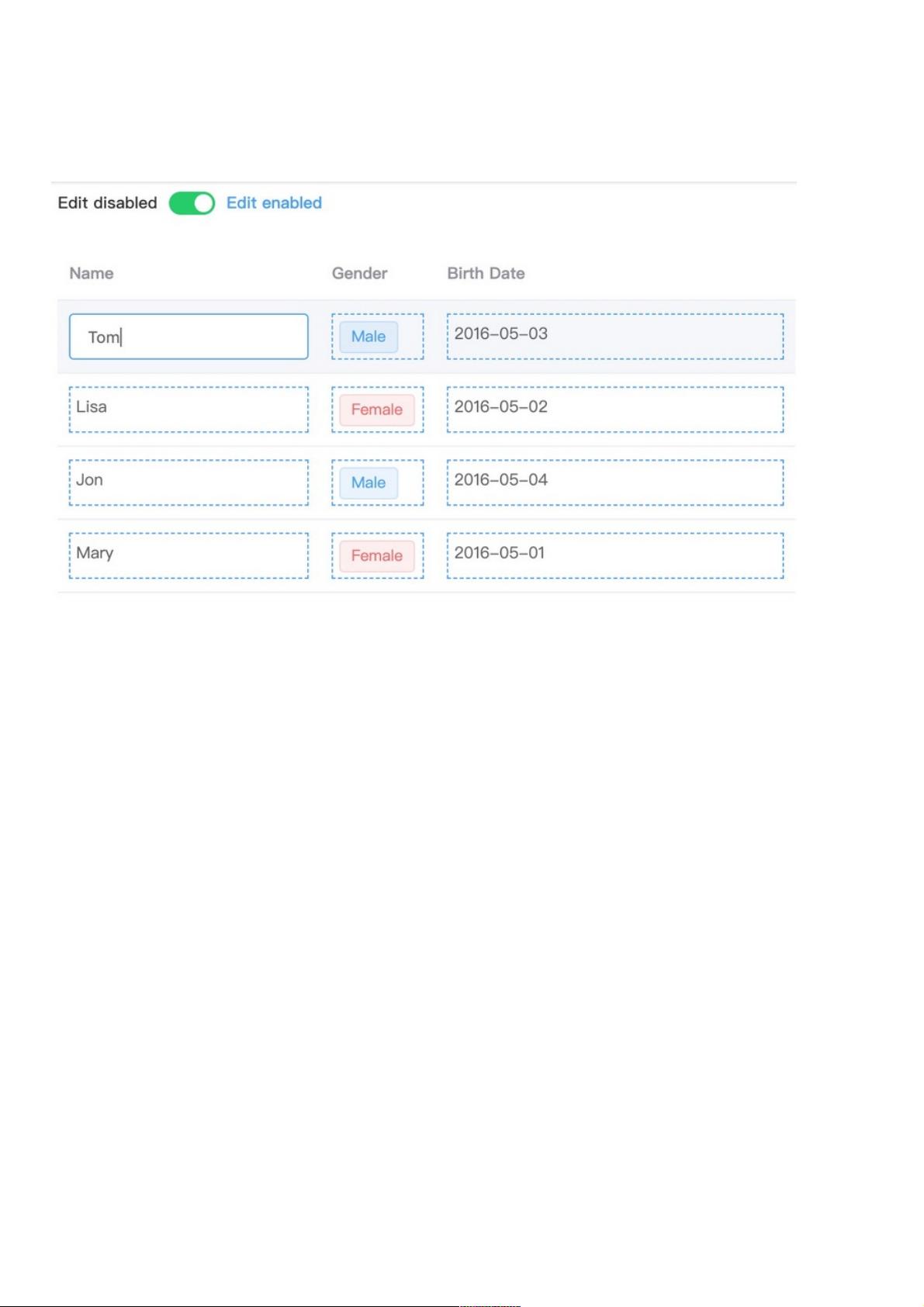
首先,我们需要一个开关(Switch)来控制编辑模式的开启和关闭。在`APP.vue`中,我们引入了一个`el-switch`组件,它的`v-model`绑定到`editModeEnabled`,用于跟踪编辑模式是否启用。开关的文字分别设置为"Edit enabled"和"Edit disabled",当切换开关时,颜色会相应改变。
接下来,我们创建一个可编辑的表格。使用`el-table`组件并为其提供数据源`gridData`。在这个表格中,我们希望某些列(例如"Name"和"Gender")的单元格可以编辑。
对于可编辑的列,我们使用自定义的`editable-cell`组件。这个组件接收`can-edit`属性,该属性绑定到`editModeEnabled`,确保只有在编辑模式开启时才能编辑。同时,`v-model`用来双向绑定单元格的数据。
在"Name"列中,`editable-cell`组件内部包含一个`span`,显示未编辑时的单元格内容。当编辑模式启用且用户点击单元格时,`span`将被替换为一个输入框(`input`),允许用户修改数据。
对于"Gender"列,我们使用`el-select`作为编辑组件,让用户可以从预设的选项中选择性别。在非编辑模式下,我们展示一个`el-tag`,根据选定的性别显示"Male"或"Female"。在编辑模式下,`el-tag`被`el-select`替换,用户可以进行选择。
为了处理编辑事件,我们需要监听`close-event`,在这个例子中是`change`事件,当用户完成选择后,更新选定的性别值。
这个实现方法通过自定义组件和Element UI 的组件组合,实现了表格单元格的优雅编辑功能。关键在于理解Vue的组件系统和Element UI 的API,以及如何利用`v-if`或`v-show`来切换编辑视图。这种方式不仅提高了用户体验,还使得代码结构清晰,易于维护。
2020-08-31 上传
2020-09-28 上传
2020-08-31 上传
2009-06-30 上传
2021-01-21 上传
2020-10-16 上传
2020-10-21 上传
2011-04-11 上传
weixin_38622983
- 粉丝: 5
- 资源: 959
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜