"深入学习层叠样式表CSS:灵活布局与响应式设计"
需积分: 0 180 浏览量
更新于2023-12-21
收藏 4.59MB PDF 举报
本文主要介绍了层叠样式表CSS的相关内容,包括布局概述、块级格式化上下文、columns块、响应式Web设计、创建可伸缩图像、创建弹性布局、媒体查询、定义视觉区等方面的知识。在布局概述中,介绍了早期网页设计所采用的table布局和基于块级元素的div布局方法,以及现在比较流行的flex布局和grid布局。同时也介绍了如何使用层叠样式表实现响应式Web设计、创建可伸缩图像、利用媒体查询定义视觉区等技术。最后,本文还介绍了弹性布局的例子以及一些附录内容和参考资料。
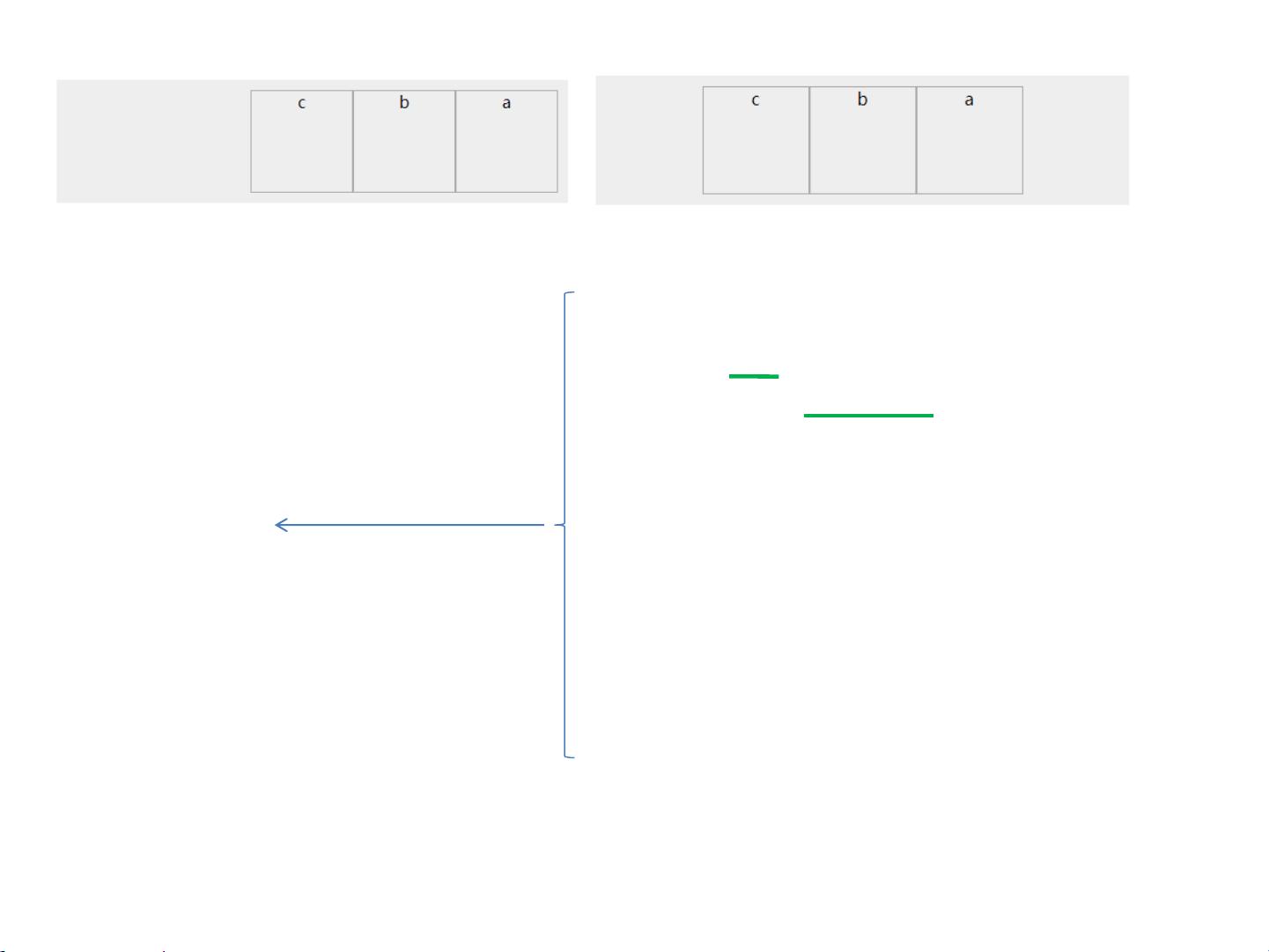
在布局概述部分,本文首先介绍了早期网页设计所采用的table布局和div布局方法,以及它们的局限性。随着网页变得越来越复杂,这些传统的布局方法已经不能满足现代网页设计的需求。因此,为了解决这些问题,新的布局方法也随之产生,比如flex布局和grid布局。flex布局解决了div布局处理多栏式布局时的不灵活性问题,而grid布局则解决了table布局在调整单元格位置上的不便利性。通过这些新的布局方法,我们可以更灵活地设计网页的布局,并且更好地适应不同类型的设备和屏幕尺寸。
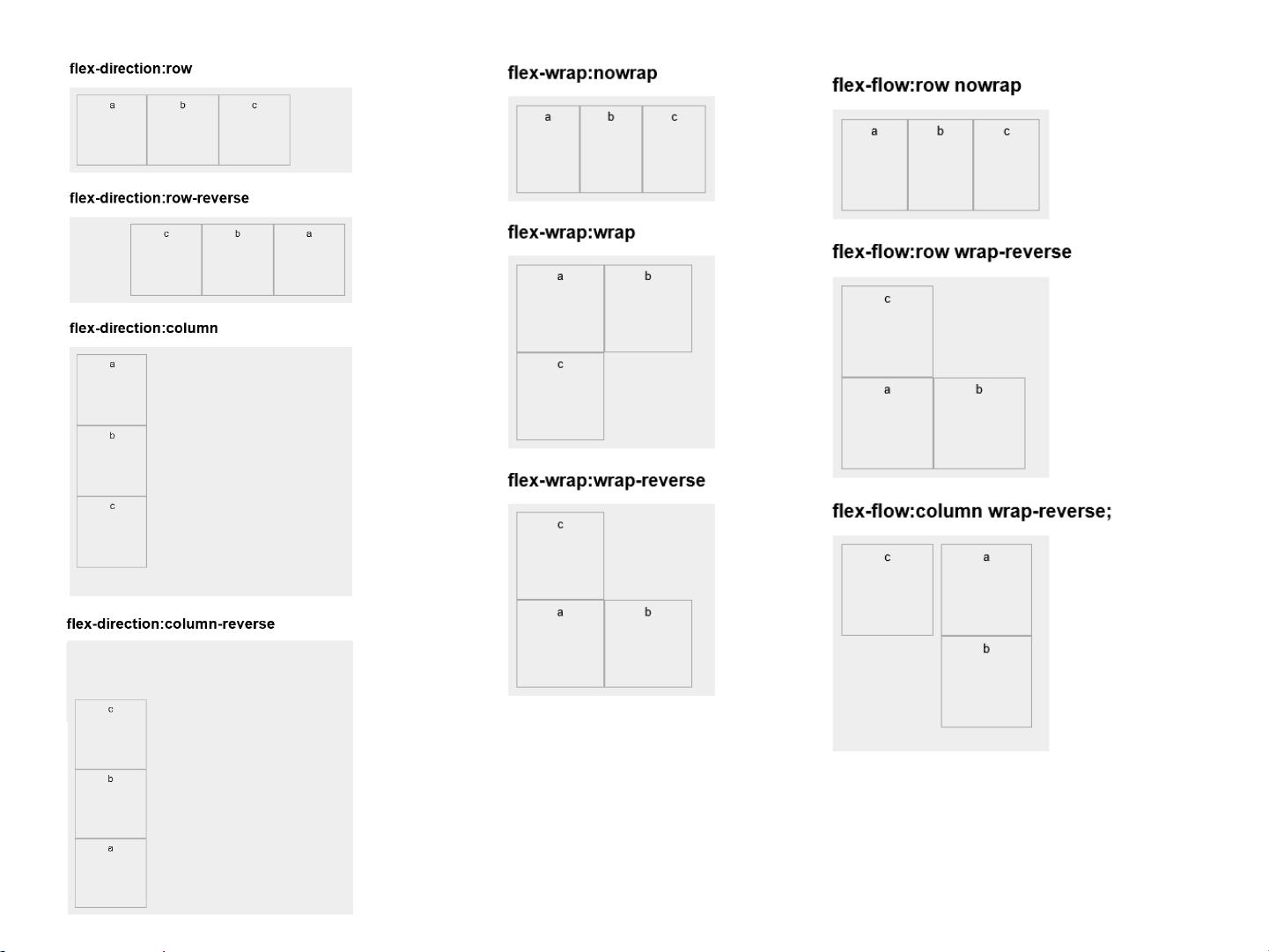
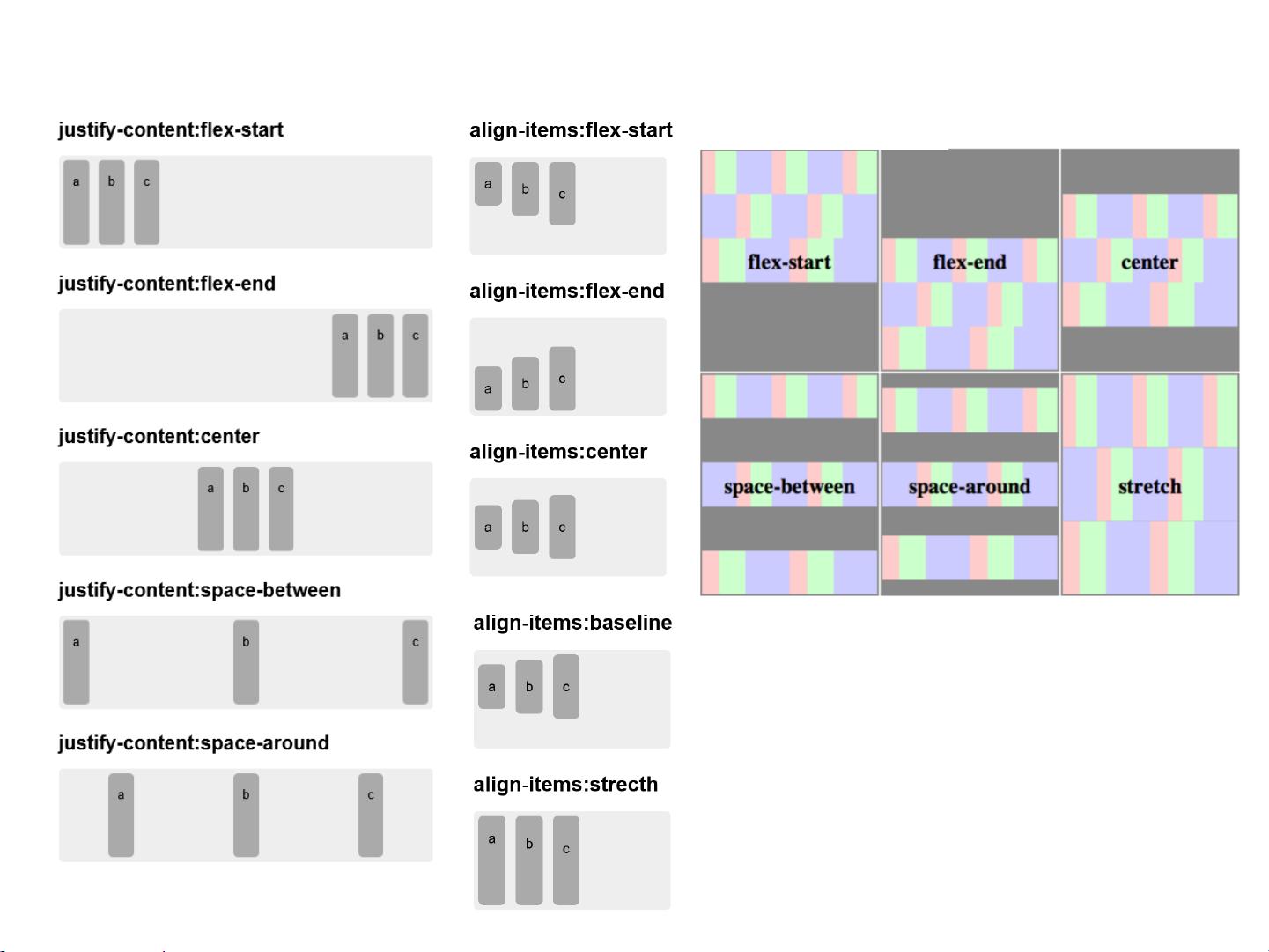
在层叠样式表CSS的应用中,本文介绍了如何利用CSS实现响应式Web设计。响应式Web设计是一种能够自动适应不同设备的网页设计方法,可以使网页在不同的设备上都能够有良好的显示效果。此外,本文还介绍了如何利用CSS创建可伸缩图像和实现弹性布局,这些技术也有助于提升网页的用户体验。
本文还介绍了媒体查询的使用方法,媒体查询可以根据不同的屏幕尺寸和设备类型来加载不同的样式表,从而实现不同屏幕上的不同布局效果。同时,本文还介绍了定义视觉区的方法,通过定义视觉区可以更好地控制网页的显示效果和用户交互体验。
在本文的附录部分,还介绍了一些浏览器特定的前缀、主页设计、内容页设计以及一些参考资料,这些内容对于深入了解和应用层叠样式表CSS都是非常有帮助的。
总的来说,本文全面介绍了层叠样式表CSS的相关知识和技术,包括布局概述、块级格式化上下文、columns块、响应式Web设计、创建可伸缩图像、创建弹性布局、媒体查询、定义视觉区等方面的内容。通过学习本文内容,读者可以更好地掌握层叠样式表CSS的知识和技巧,从而设计出更加优质的网页布局和用户体验。
2022-08-03 上传
2022-08-04 上传
2022-11-14 上传
2021-02-12 上传
2021-02-21 上传
110 浏览量
2022-09-24 上传
2021-02-27 上传
熊比哒
- 粉丝: 35
- 资源: 292
最新资源
- foobar167.github.io:有关FooBar167 GitHub的网站
- 极小值
- quokka-marketplace
- cadvisor.tar.gz
- macho-browser:Mac浏览器,用于Mach-O二进制文件(macOS,iOS,watchOS和tvOS)
- 易语言学习-工具加载支持库.zip
- Oedipus-开源
- zkSforce:可可库,用于调用Salesforce.com Web服务API
- Kaely:Página网站
- apache-ant-zip-2.3.jar.zip
- SuperRanker:清单计量协议
- PHP-电子商务-网站:该项目从数据库中获取产品,并将其显示在多个页面上。 产品页面将显示所有产品,然后用户将能够查看单个产品并将其添加到购物车
- 易语言学习-闪电易支持库 2.4#4.zip
- cooViewer:cooViewer-适用于Mac的简单漫画查看器
- DeCAPitated
- ProjectItalika:测试