Taro UI左滑喜欢/右滑不喜欢:小程序实现拖动组件教程
142 浏览量
更新于2024-08-30
收藏 129KB PDF 举报
在Taro UI框架下开发微信小程序时,实现一个常见的交互效果——用户可以通过左滑表示“喜欢”、右滑表示“不喜欢”的功能,可以通过利用Taro提供的可拖动组件`movable-view`来达成。Taro是一个基于React语法的跨端开发框架,它允许开发者编写一套代码同时兼容微信小程序、百度小程序、支付宝小程序以及H5和RN等平台。
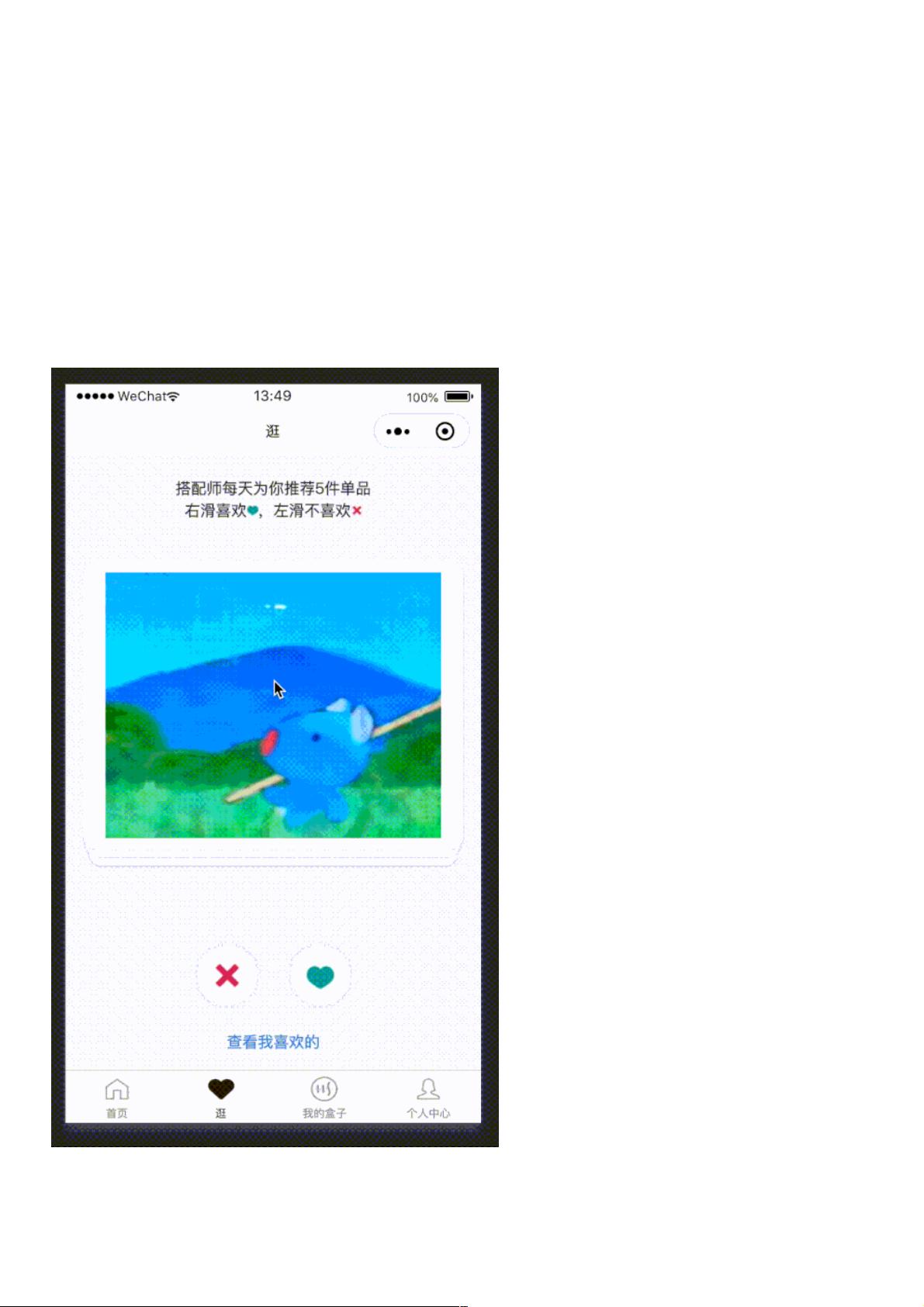
在项目交接中,发现iOS和Android已经实现了这一功能,但在H5和小程序端因为缺少合适的插件和相关教程,未能实现。为了填补这个空白,作者决定探索如何利用小程序的内置组件`movable-area`和`movable-view`来实现该效果。`movable-view`组件允许内容区域在父容器内进行拖动,提供了onChange事件监听器,用于跟踪用户的拖动行为。
首先,开发者需要在HTML结构中引入这两个组件,并为`movable-view`设置onChange事件处理函数:
```html
<movable-area>
<movable-view onChange={this.onChange.bind(this)}>
<!-- 您的视图内容 -->
</movable-view>
</movable-area>
```
在这个过程中,`onChange`方法会接收到事件参数,包含位置变化和触发原因等信息,这对于判断用户的操作意图至关重要。接下来,添加`onTouchstart`、`onTouchmove`、`onTouchcancel`和`onTouchend`事件,以覆盖滑动动作的完整生命周期:
```javascript
<MoveableView
key={item.id}
onTouchstart={this.handleStart.bind(this)}
onTouchmove={this.handleMove.bind(this)}
onTouchcancel={this.handleCancel.bind(this)}
onTouchend={this.handleEnd.bind(this)}
/>
```
在这些方法中,可以根据事件参数动态更新状态,比如记录当前滑动方向,当滑动结束时做出相应的逻辑判断,如执行喜欢或不喜欢的操作。
通过Taro UI和React的配合,开发者能够轻松地将这种交互设计应用到多个小程序平台上,提升用户体验的一致性和开发效率。这不仅适用于左滑喜欢右滑不喜欢的功能,也可以扩展到其他需要响应式拖动的应用场景。分享这篇文章,有助于其他开发者解决类似问题,加速项目进度。
2019-09-25 上传
2020-12-11 上传
2020-12-29 上传
点击了解资源详情
2020-10-16 上传
2019-08-10 上传
2021-06-21 上传
2021-04-30 上传
2024-01-06 上传
weixin_38519060
- 粉丝: 1
- 资源: 900
最新资源
- CC-合成甜品.zip源码cocos creator游戏项目源码下载
- 花式滑块
- SP_Flash_Tool_exe_Linux_v5.1936.00.100.tar.gz
- 基于Qt和opencv图像格式处理工具源代码
- tui.table-of-contents:Toast UI编辑器的目录插件
- pyg_lib-0.2.0+pt20-cp39-cp39-macosx_10_15_x86_64whl.zip
- 移动的
- react-webpack3-multipage-feeo:这是一个react + webpack3多页面应用程序
- bos_it
- 使用AsyncTask的异步任务
- 安县秀水温泉工程施工组织设计.zip
- spotify_taste:在这里,我将自己的歌曲与室友的歌曲进行比较
- ecom:在会话中管理客户和订单的电子商务站点数据库
- Python库 | mtsql-0.10.202111301140-py3-none-any.whl
- countries-chart
- Television