React Router基础教程:快速入门
178 浏览量
更新于2024-08-30
收藏 144KB PDF 举报
"React Router是React生态中的一个关键组件,用于管理应用中的路由,实现页面部件与URL之间的同步。在单页应用(SPA)开发中,React Router扮演着连接用户交互与视图更新的重要角色。本文将概述React Router的基础使用方法。
首先,React Router的引入有两种途径。对于不使用构建工具的简单场景,可以直接通过浏览器引入其提供的CDN链接或下载文件。引入后,可以使用`ReactRouter`对象中的`Router`, `Route`, `IndexRoute`等组件。例如:
```javascript
let { Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory } = ReactRouter;
```
对于现代前端开发流程,通常会采用npm安装的方式,通过构建工具如Webpack进行编译。安装React Router库的命令是:
```bash
npm install --save react-router
```
安装完成后,可以导入所需组件:
```javascript
import { Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory } from 'react-router';
```
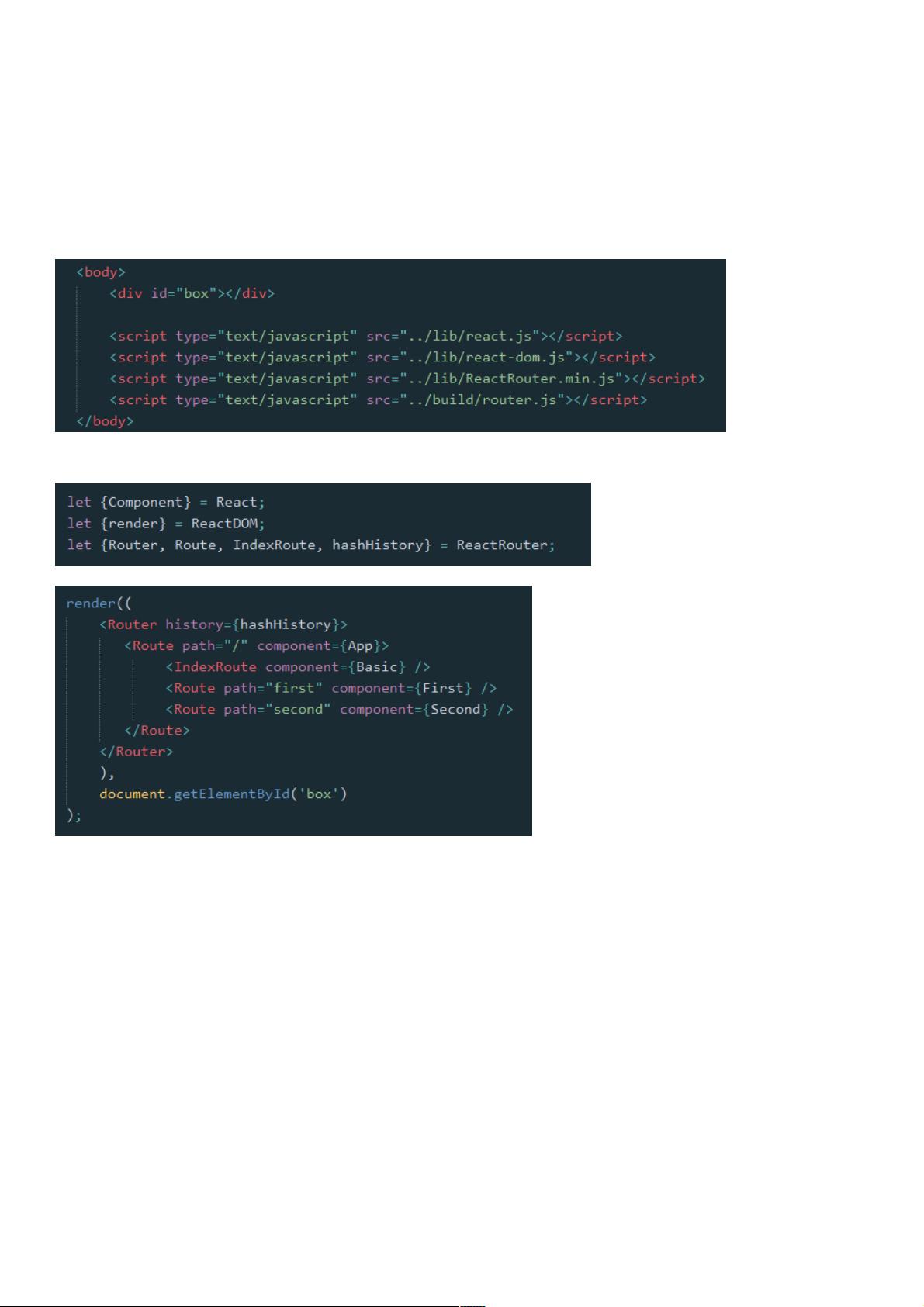
接下来是React Router的简单使用。基本思路是定义路由配置,根据URL显示对应的React组件。以下是一个简单的例子:
```jsx
class First extends Component {
render() {
return <p>First</p>;
}
}
class Second extends Component {
render() {
return <p>Second</p>;
}
}
class App extends Component {
render() {
return <div></div>;
}
}
ReactDOM.render((
<Router history={browserHistory}>
<Route path="/" component={App}>
<IndexRoute component={First} />
<Route path="second" component={Second} />
</Route>
</Router>,
document.getElementById('root')
));
```
在这个例子中,根路由`/`对应`App`组件,当访问首页时,`First`组件会被渲染。若URL路径变为`/second`,则`Second`组件会被展示。
总结来说,React Router通过定义路由配置,使得React应用可以根据URL变化动态地加载和卸载相应的组件,提高了用户体验并简化了状态管理。深入学习React Router,可以查看官方提供的指南,了解更高级的特性,如路由嵌套、路由参数、导航守卫等,这将帮助开发者构建更加复杂且灵活的React应用。"
110 浏览量
2019-02-12 上传
2021-02-17 上传
2021-05-29 上传
2021-03-10 上传
2021-02-03 上传
2021-05-24 上传
2021-05-15 上传
2021-04-30 上传
weixin_38526421
- 粉丝: 5
- 资源: 985
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明