jQuery EasyUI组件详解与示例
需积分: 9 108 浏览量
更新于2024-07-21
收藏 993KB DOC 举报
"这篇文档是关于EasyUI框架中的一些核心组件的使用介绍,包括了Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout和Datagrid等。这些组件是开发Web应用时常用的交互元素和数据展示形式。"
EasyUI是一个基于jQuery的轻量级前端开发框架,它提供了一系列易于使用的UI组件,简化了HTML页面的构建。在EasyUI的源码中,你可以找到这些组件的实现细节,以便自定义或扩展功能。
1. Accordion(可折叠标签):Accordion组件用于展示多个可折叠的面板,节省页面空间。你可以通过设置参数来控制其行为,如默认展开的面板、动画效果等。实例展示了如何创建一个基本的Accordion,并提供了事件处理和方法调用的示例。
2. DateBox(日期框):DateBox是一个带有日历选择器的输入框,用户可以方便地选择日期。它支持多种参数来调整显示样式和行为,如日期格式、禁用日期范围等。事件包括选择日期后的回调,而方法则允许程序动态修改日期值。
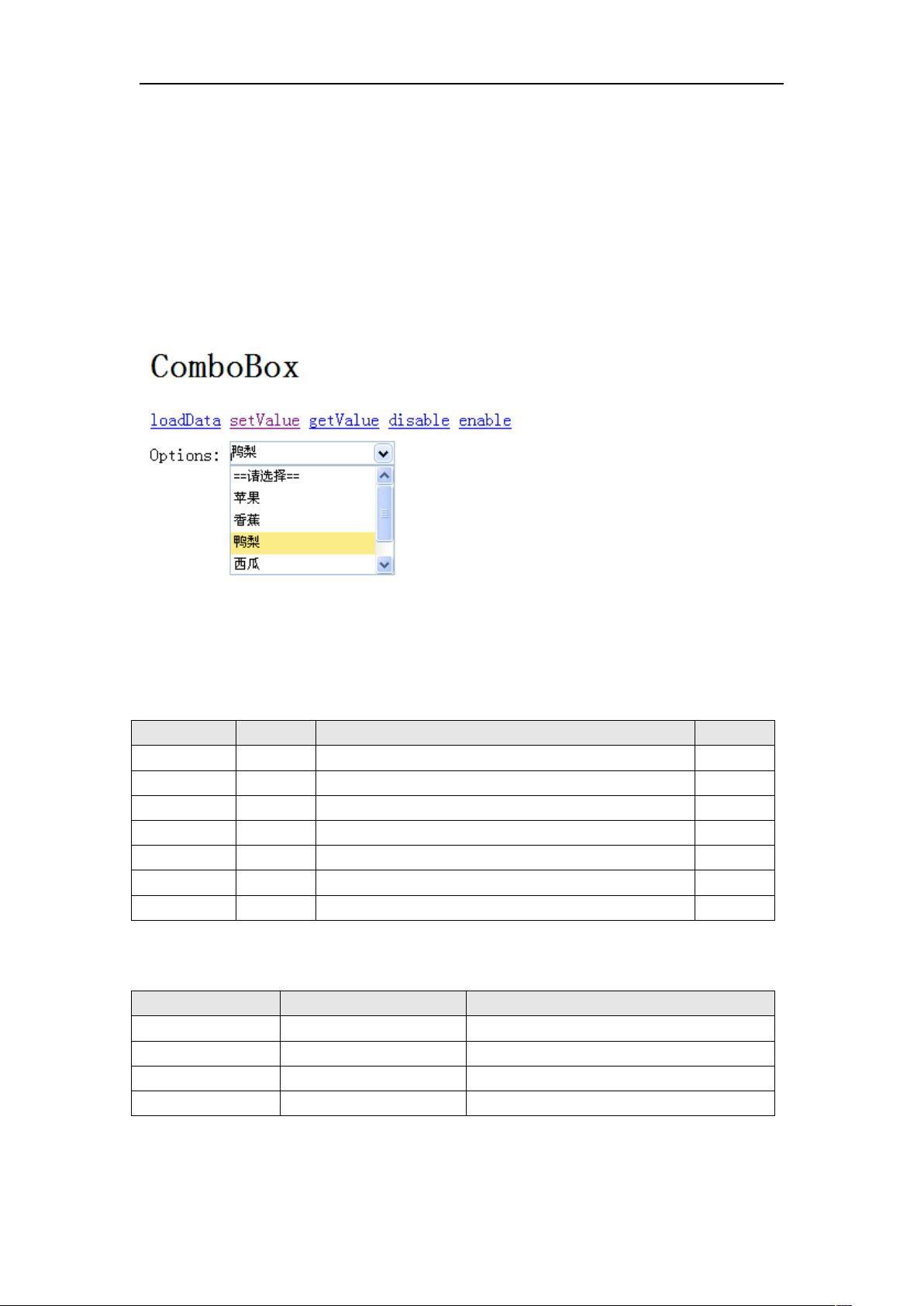
3. ComboBox(组合框):ComboBox是下拉列表与文本输入框的结合,用户既可以输入文本,也可以从下拉选项中选择。它有丰富的参数和事件,如下拉列表的加载、选择项的变化等。方法如打开下拉列表、获取选中项等。
4. Dialog(对话框):Dialog用于弹出窗口,通常用于显示更多信息或进行用户交互。参数可以设置对话框的大小、位置、是否可拖动等。事件如打开、关闭等,方法包括打开、关闭、刷新内容等。
5. Messager(提示框):Messager用于快速显示信息提示,支持多种类型如警告、确认、错误等。方法包括显示消息、警告、询问等,还可以自定义内容和样式。
6. NumberBox(数字框):NumberBox是专门用于输入数值的输入框,支持上下箭头调整数值,也可以限制输入范围和小数位数。方法如获取或设置数值。
7. ValidateBox(验证框):ValidateBox提供表单字段的验证功能,如必填、长度限制等。它可以和Form组件配合,实现整个表单的验证。
8. Pagination(分页):Pagination组件用于实现数据分页展示,参数包括每页显示条数、总页数等。事件如页码切换,方法如跳转到指定页。
9. Window(窗口):Window是浮动的弹出窗口,可用来承载复杂的内容。参数包括窗口大小、位置、是否可最大化等。事件如窗口打开、关闭,方法包括移动、改变大小等。
10. Panel(面板):Panel是一个带有标题和边框的内容区域,可以包含其他组件。参数包括标题、是否可折叠等,事件如展开、折叠,方法如设置标题、加载内容。
11. Tabs(标签):Tabs用于展示多个内容区域,每个区域对应一个标签。参数包括标签文字、是否可关闭等,事件如标签切换,方法如添加、删除标签页。
12. Tree(树):Tree组件用于显示层级结构的数据,支持节点的展开、折叠、选中等操作。参数包括节点数据、展开级别等,事件如节点点击,方法如添加、删除节点。
13. Layout(布局):Layout用于创建复杂的页面布局,如分割面板。参数包括分隔条的位置和大小,方法如调整面板尺寸。
14. Datagrid(数据表):Datagrid用于展示表格数据,支持排序、筛选、分页等功能。参数包括列配置、数据源等,事件如数据加载完成,方法如加载数据、刷新表格。
通过下载EasyUI的源码,开发者可以深入了解这些组件的工作原理,根据项目需求进行定制和优化。同时,源码也是一个学习JavaScript和jQuery UI设计的宝贵资源。
2018-03-29 上传
2018-01-17 上传
2017-04-25 上传
2022-09-23 上传
2017-03-25 上传
runtofuture
- 粉丝: 0
- 资源: 1
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析