ExtJS4基础入门教程:搭建可视化开发环境与HelloWorld示例
需积分: 9 136 浏览量
更新于2024-07-23
收藏 3.05MB DOC 举报
"这是一个关于ExtJS 4.0的基础入门教程,适合初学者学习。教程将指导如何搭建ExtJS的可视化开发环境,以及通过一个简单的HelloWorld示例介绍基本的编程结构。"
在深入探讨ExtJS 4.0之前,首先需要理解它是什么。ExtJS是一个用于构建富客户端Web应用的JavaScript库,它提供了丰富的组件和布局管理功能,可以构建出具有桌面应用般用户体验的网页应用。版本4.0是ExtJS的一个重要里程碑,引入了许多新特性和改进,包括性能提升、新的图表组件和改进的MVC架构。
**1. 搭建ExtJS开发环境**
要开始使用ExtJS 4.0,首先需要一个支持Java Web应用的服务器(如Tomcat)和数据库(如MySQL)。在本教程中,你将学习如何设置WebBuilder,这是一个可视化的开发工具,帮助简化ExtJS应用的创建过程。安装WebBuilder涉及以下步骤:
1. 安装服务器和数据库,确保它们能正确运行并配置JNDI数据源。
2. 解压webbuilder.zip并将其部署到Web服务器的相应目录,例如Tomcat的webapps/wb目录。
3. 访问WebBuilder的URL,按照安装向导完成安装。
4. 使用默认的管理员账户(用户名:admin,密码:admin)登录系统。
**2. ExtJS 4.0的HelloWorld示例**
为了快速上手,教程提供了一个简单的HelloWorld例子,这有助于理解ExtJS的基本结构。以下是该示例的组成部分:
- `helloworld.js` 文件包含了应用程序的核心代码,它定义了一个名为'HelloExt'的应用。在ExtJS中,应用是通过`Ext.application`方法创建的,其中包含了`name`属性来标识应用,以及`launch`回调函数,这是应用启动时执行的代码。
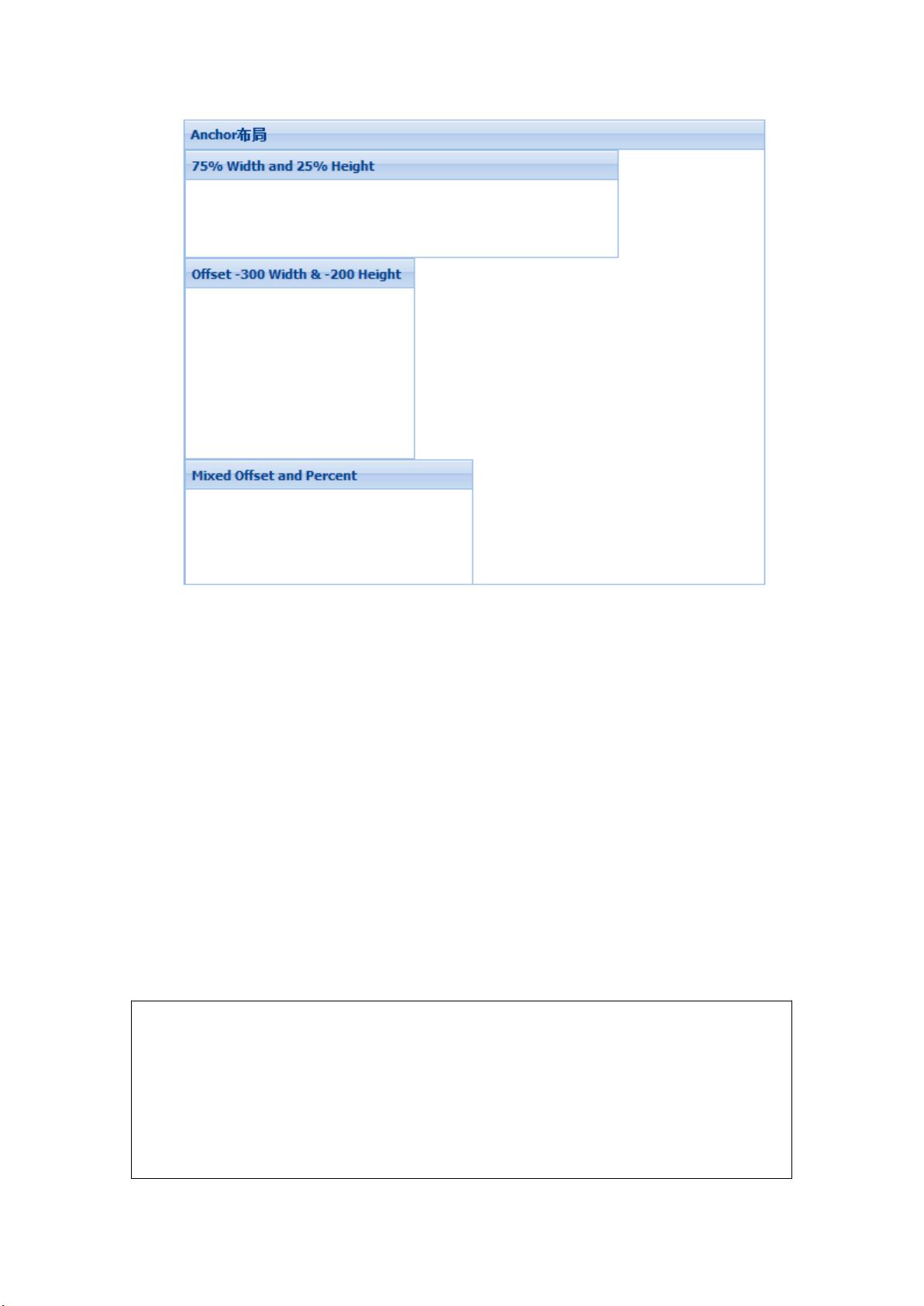
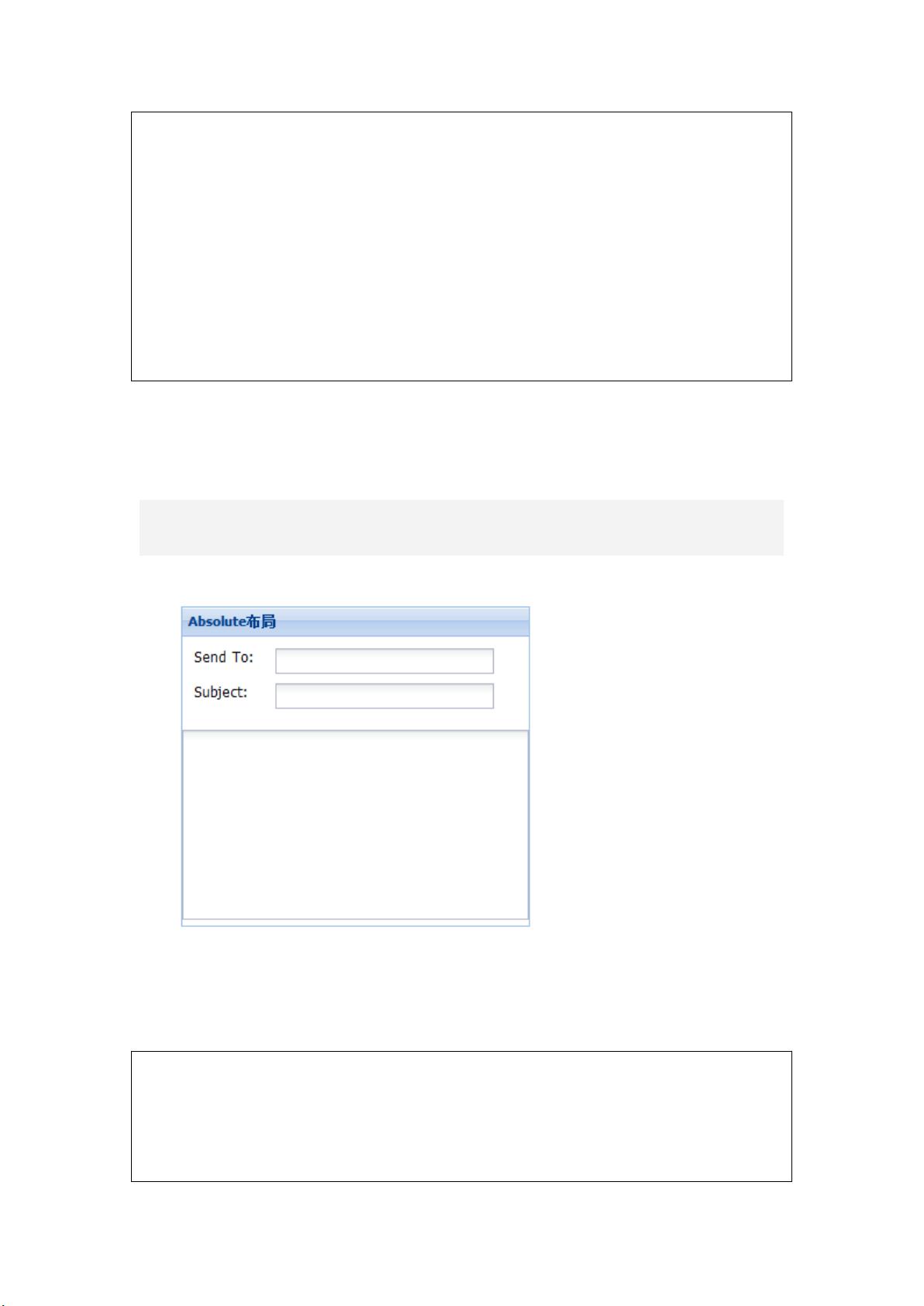
- 在`launch`函数内部,创建了一个全屏容器(Viewport)并设置其布局为'fit',这意味着内容会自动适应容器大小。
- 容器包含一个面板(Panel),具有标题'HelloExt'和显示欢迎消息的HTML内容。
- `helloworld.html` 文件是HTML页面,负责引入必要的CSS样式表(ext-all.css)和JavaScript库(ext-all.js)以及应用程序脚本(HelloExt.js)。这使得JavaScript代码能在页面上运行并显示结果。
通过这个简单的示例,初学者可以了解到ExtJS应用的基本构造块,如应用、容器、布局、组件等。随着对框架的进一步了解,你可以逐步探索更复杂的组件,如表格、树形视图、图表,以及利用MVC模式组织代码的方式。
本教程提供了一个良好的起点,让新手能够快速搭建开发环境并编写简单的ExtJS应用。随着学习的深入,你可以掌握更多关于ExtJS 4.0的知识,如数据绑定、事件处理、组件间的通信,以及如何利用强大的API创建复杂且动态的Web应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-09-24 上传
2018-02-05 上传
2011-01-19 上传
2011-01-19 上传
2011-01-19 上传
qq_16785431
- 粉丝: 0
- 资源: 2
最新资源
- node-server-sdk
- stu_information,多人开发c语言怎么保密源码,c语言程序
- sqlval
- java个人健康信息管理系统设计毕业设计程序
- ASMI:一个简单的MIPS IDE
- doc:SAP OpenUI5官方文档
- rank,成绩管理系统c语言源码下载,c语言程序
- Data-Science-projects:随时间推移创建的笔记本和有趣的项目
- matlab2fmex:matlab2fmex.m 是一个小型翻译器,旨在将数字 M 文件转换为 Fortran90 mex。-matlab开发
- daily_ais:从每日的SeaSonde LOOP文件创建AIS生成的天线方向图的图
- 02【实验】自然语言处理项目实战--知识库问答系统(NLP).zip
- Alya-Ramadhani_I0320123_Mas-Abyan_Tugas4
- VBass6: Bass.dll COM Wrapper:用于Visual Basic 6.0的Bass.dll COM包装器-开源
- AT89S52,反激开关电源控制c语言源码,c语言程序
- tweety:基于Laravel的Twitter克隆
- HCIA-HCIE-HCIP-openEuler培训教材及实验手册