Vue入门指南:MVVM模式与实战详解
Vue深入浅出(PPT)是一份适合Vue初学者的学习资料,它全面介绍了Vue.js这个流行的前端框架的基础和核心概念。首先,我们了解到Vue的历史由来。它的创始人尤雨溪在Google的工作中,因需要快速创建浏览器原型,发现Angular虽强大但过于复杂,于是他决定提炼出自己喜欢的部分,即轻量级的数据绑定和数据驱动功能,从而诞生了Vue.js。在2014年2月,尤雨溪发布了首个Vue版本并在GitHub上引起了广泛关注,这标志着Vue社区的兴起。
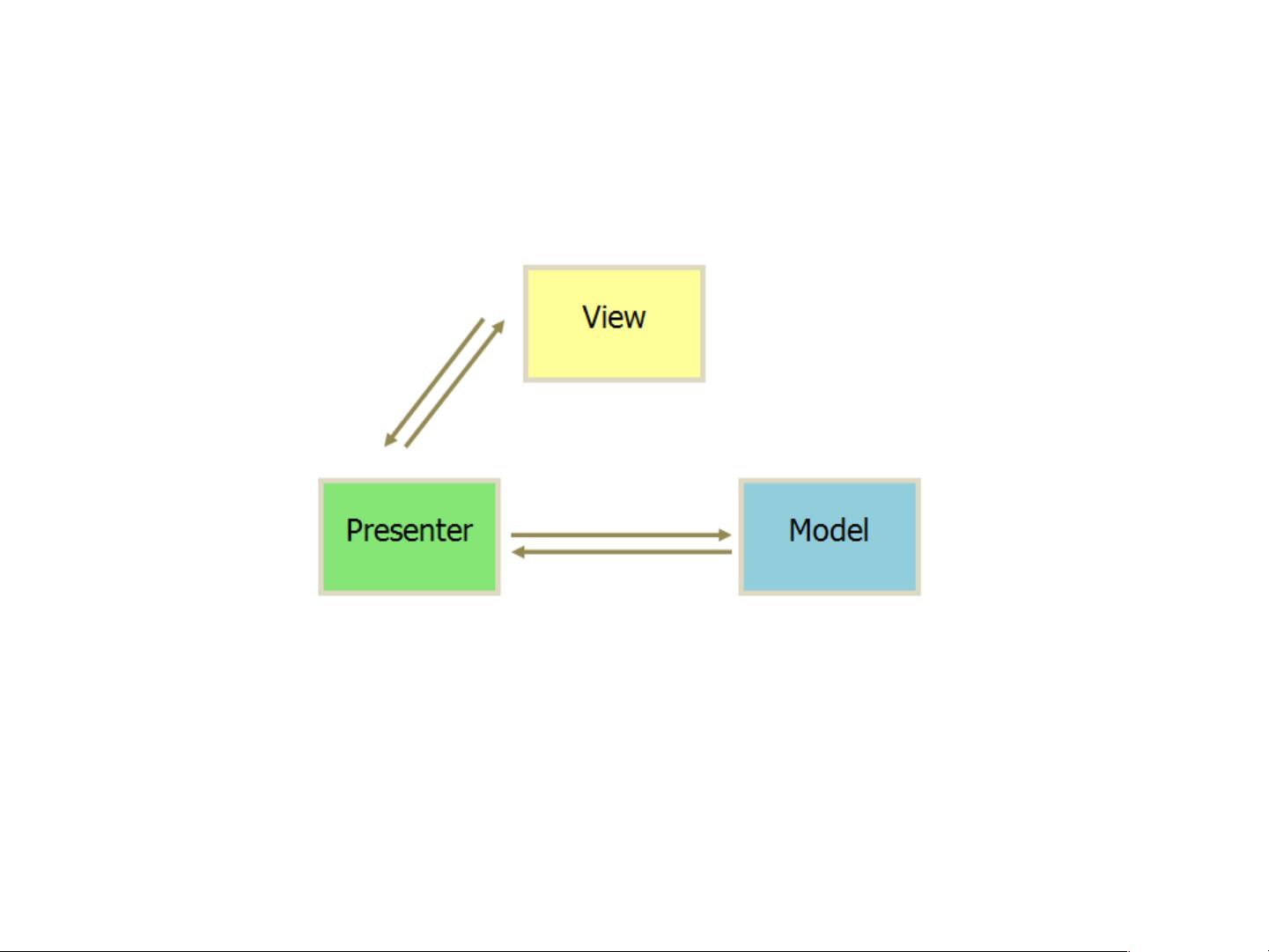
接着,课程讲解了MVVM(Model-View-ViewModel)模式,它是Vue的核心设计理念之一。MVVM将传统的MVC(Model-View-Controller)模式做了调整,将Controller更名为ViewModel,强调的是视图和模型之间的数据双向绑定。MVVM模式的特点在于:
1. MVC模式中,Model(模型)代表数据,View(视图)负责呈现,而Controller(控制器)处理业务逻辑和视图更新。在Vue中,这些角色被整合在ViewModel中,使得数据变化能够自动同步到视图,反之亦然,降低了手动操作DOM的复杂性。
2. 在MVVM模式下,View不再直接与Model交互,而是通过ViewModel来间接操作数据。这样做的好处是提高了代码的可维护性和灵活性,使得开发人员能够更专注于数据逻辑和UI表示,而不是底层细节。
3. Vue的双向数据绑定机制使得开发者可以直接在模板中表达状态,减少了代码量,提高了开发效率。
随后,PPT介绍了Vue的其他关键知识点,如如何通过HelloWorld示例入门,理解Vue的生命周期管理,以及如何将Vue应用从局部组件扩展到整个页面。此外,还涵盖了Vue组件的重要选项设置,比如props、events和自定义指令的使用,这些都是构建复杂应用时不可或缺的组成部分。
这份PPT旨在帮助新手掌握Vue的基本架构和核心功能,通过学习,用户不仅能理解Vue的起源和工作原理,还能学会如何高效地使用Vue进行Web开发。无论是对于想要入行前端开发的初学者,还是希望提升Vue技能的开发者来说,这都是一份极具价值的学习资源。
2018-08-08 上传
2020-03-26 上传
2020-09-28 上传
2020-06-20 上传
2024-02-09 上传
weixin_36256173
- 粉丝: 0
- 资源: 1
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析