移动APP导航策略:Tab、抽屉与九宫格的对比与适用场景
121 浏览量
更新于2024-08-27
收藏 860KB PDF 举报
移动导航是移动应用程序设计中的关键元素,它决定了用户体验和信息组织方式。本文将深入探讨三种常见的移动导航形式:Tab导航、抽屉导航(或称为汉堡导航)和九宫格导航,以及它们各自的特点和适用场景。
1. Tab导航:
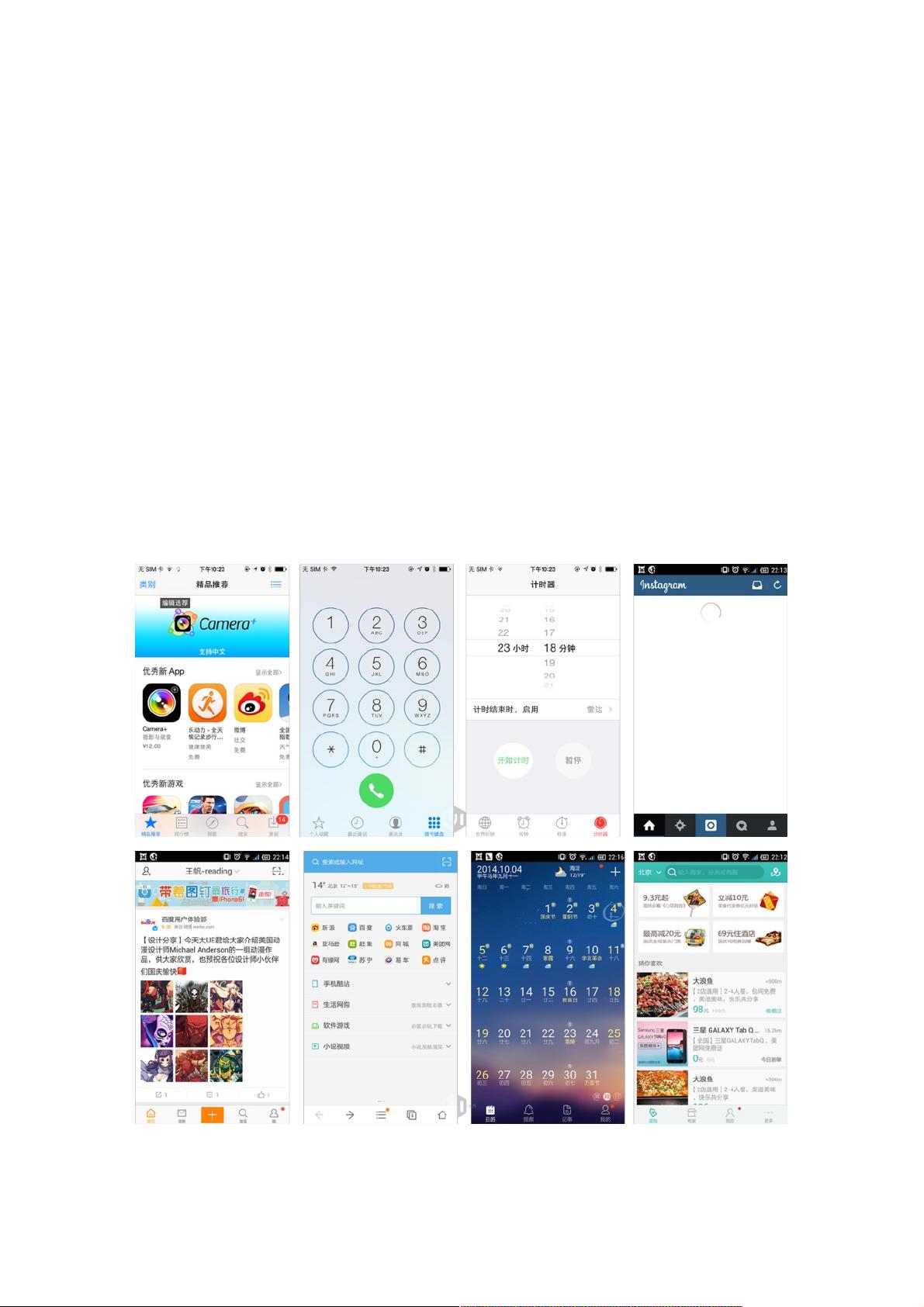
- Tab导航是最常见的移动导航方式,适用于内容较多且使用频率相近的应用。在iOS中,Tab通常位于屏幕底部,点击切换,例如Instagram、微博、微信等。由于iOS系统的限制,Tab页一般不能滑动切换,但有些新闻类应用则允许滑动导航。Android的Tab支持滑动切换,且部分Tab可能隐藏于页面外,如豌豆荚的界面。然而,Tab导航的劣势在于占用了屏幕空间,可能导致信息展示的干扰,并且数量不宜过多,一般不超过5个。
2. 抽屉导航/汉堡导航:
- 这种导航常用于社交应用,如Facebook和知乎,以及购物类应用。它允许用户访问多个分支类别,隐藏不常用的功能,使主界面保持简洁。但在Android和iOS中,抽屉导航的展示方式有所差异,可以是始终可见或在二级页面时隐藏。优点是可以灵活组织内容,但缺点是增加用户查找特定功能的成本和切换时的复杂性。
3. 九宫格导航:
- 九宫格导航在美图秀秀、百度魔拍等应用中常见,尤其在二级目录中用于展示多个独立的功能。在旅游、出行等应用中,如携程、去哪儿,它曾流行于首页仅为导航的设计。然而,随着内容为主的趋势,这种导航模式正在减少。九宫格的优势在于清晰地分类和容纳大量功能,适合功能分散且无太多交叉的应用,但可能会增加用户学习和记忆负担。
总结起来,选择哪种导航方式取决于应用的需求和目标用户。开发者需要考虑内容的组织、用户习惯以及屏幕空间的利用,以提供最佳的用户体验。同时,理解每个导航类型的优缺点,有助于在设计过程中做出明智的选择。
2022-01-17 上传
2009-03-02 上传
2021-08-26 上传
2024-06-19 上传
2023-05-20 上传
2023-07-29 上传
2023-05-19 上传
2023-04-26 上传
2023-10-30 上传
weixin_38599430
- 粉丝: 0
- 资源: 886
最新资源
- flux-react-test
- 基于微信小程序的反诈学习平台的设计与实现(部署视频)-kaic.zip
- dolmen:OCaml库为自动演绎中使用的语言提供了干净灵活的解析器
- MAX_labview_
- 电源屏保事件处理模块源码
- odoh-server-go:Go中遗忘的DoH服务器
- 行业分类-设备装置-大范围公共场所无线网络的实名认证方法和认证平台.zip
- parent-join-client-6.3.0.jar中文-英文对照文档.zip
- python爱心代码合集 (11).zip
- Aero:我的个人 Java 实用程序库
- RL_study_pytorch
- matlab精度检验代码-dscnn:dscnn
- 计算机软件-编程源码-精通Java2(PDG).zip
- 完结21章前端跳槽突围课:React18底层源码深入剖析
- project05_网络聊天室_
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习