Angular变化检测机制深度解析
138 浏览量
更新于2024-08-30
收藏 141KB PDF 举报
"Angular系列之变化检测(Change Detection)讲解,涉及数据变化的触发场景和机制"
在Angular框架中,变化检测是一项核心功能,它确保视图与模型之间的数据同步。当模型中的数据发生变化时,Angular会自动更新相应的视图,反之,当用户交互导致视图变化时,也会相应地调用绑定的函数。变化检测对于维持应用的状态一致性至关重要。
引起变化检测的情况通常包括以下几点:
1. **用户输入**:用户与UI进行交互,如点击按钮、填写表单等,这些事件会改变模型中的数据。
2. **服务端请求**:通过Ajax(XHR)从服务器获取或发送数据,数据的更新会触发变化检测。
3. **定时事件**:例如`setTimeout`和`setInterval`,它们在异步执行的回调函数中可能会修改数据。
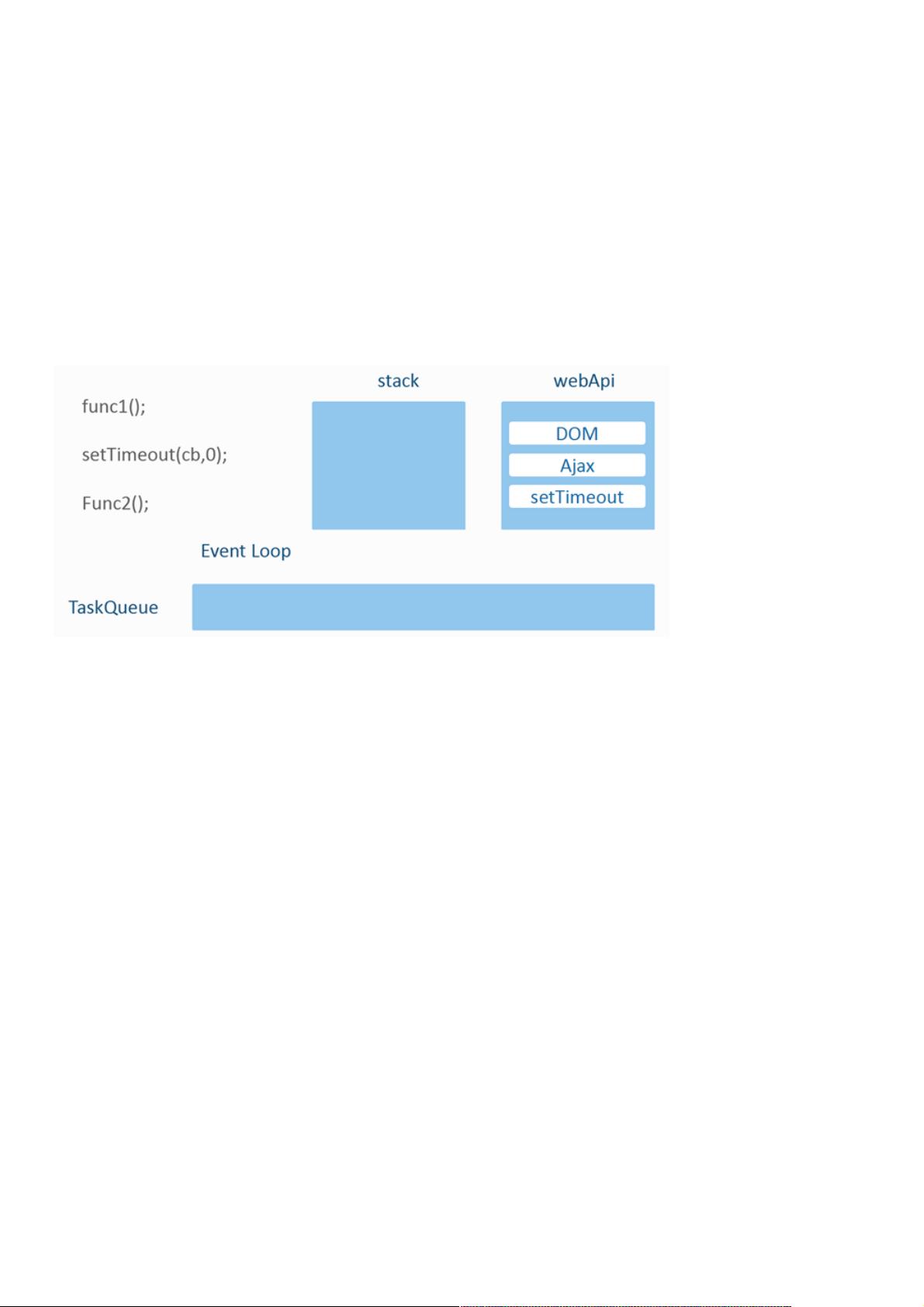
由于JavaScript是单线程的,所有同步任务会在主线程上形成一个执行栈,而异步任务会被放入任务队列。一旦主线程上的同步任务执行完毕,系统会检查任务队列,将其中的事件(如定时器的回调)放入执行栈执行。Angular利用这个机制,通过异步任务的钩子函数来感知数据的变化。
在Angular 2及更高版本中,框架采用了一种名为`Zone.js`的库来实现对异步事件的监听。Zone.js可以捕获并记录所有的异步操作,当这些操作完成并触发回调时,Angular可以通过Zone.js的钩子获取通知,进而执行变化检测。
变化检测在Angular中有多种模式,包括默认的`OnPush`策略和手动触发的`ChangeDetectorRef.detectChanges()`。默认策略是`Default`,它会检查应用中的每一个组件,确保其所有绑定值的最新状态。`OnPush`策略则更为高效,只有当组件的输入属性或者其依赖的数据发生变化时,才会触发变化检测。
在性能优化方面,开发者可以利用`ChangeDetectionStrategy`来调整变化检测的策略,减少不必要的检查,以提高应用性能。此外,使用`ngDoCheck`生命周期钩子可以自定义组件级别的变化检测逻辑。
Angular的变化检测机制是其响应式编程模型的关键部分,它有效地处理了模型与视图之间的数据同步,同时也提供了灵活性,允许开发者根据需求调整检测策略。理解这一机制对于开发高性能的Angular应用至关重要。
2019-08-29 上传
2021-03-05 上传
2020-08-30 上传
2018-10-30 上传
2020-08-27 上传
2021-07-18 上传
2018-12-12 上传
2021-04-13 上传
weixin_38626032
- 粉丝: 7
- 资源: 918
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程