HTML与JavaScript基础:网页布局与标记语言解析
需积分: 9 58 浏览量
更新于2024-08-01
收藏 636KB PPT 举报
"HTML 语言和JavaScript语言.ppt - 介绍HTML和JavaScript基础知识,包括常用HTML标记及示例"
本文将详细介绍HTML(超文本标记语言)和JavaScript语言在网页布局中的应用。HTML是一种用于创建网页的标准标记语言,它描述了网页的结构和内容。JavaScript则是一种解释型的、跨平台的脚本语言,主要用于增加网页的交互性和动态功能。
### HTML语言基础
HTML文件是纯文本格式,由Web服务器发送给浏览器解析并显示。HTML标记由尖括号包围,如`<body>`,其中`body`是标记名称。标记可能带有属性,例如`<p align="center">`,其中`align`是属性,`center`是属性值。属性可以有多个,且无固定顺序。标记通常有开始和结束标签,如`<p>`和`</p>`,但有些标记如`<br>`是自闭合的。
#### 常用HTML标记
1. **`<title></title>`**:定义文档的标题,显示在浏览器的标题栏。
2. **`<p>`、`<br>`和`<hr>`**:
- `<p>`:定义段落。
- `<br>`:插入单行换行。
- `<hr>`:插入水平线,用于分隔内容。
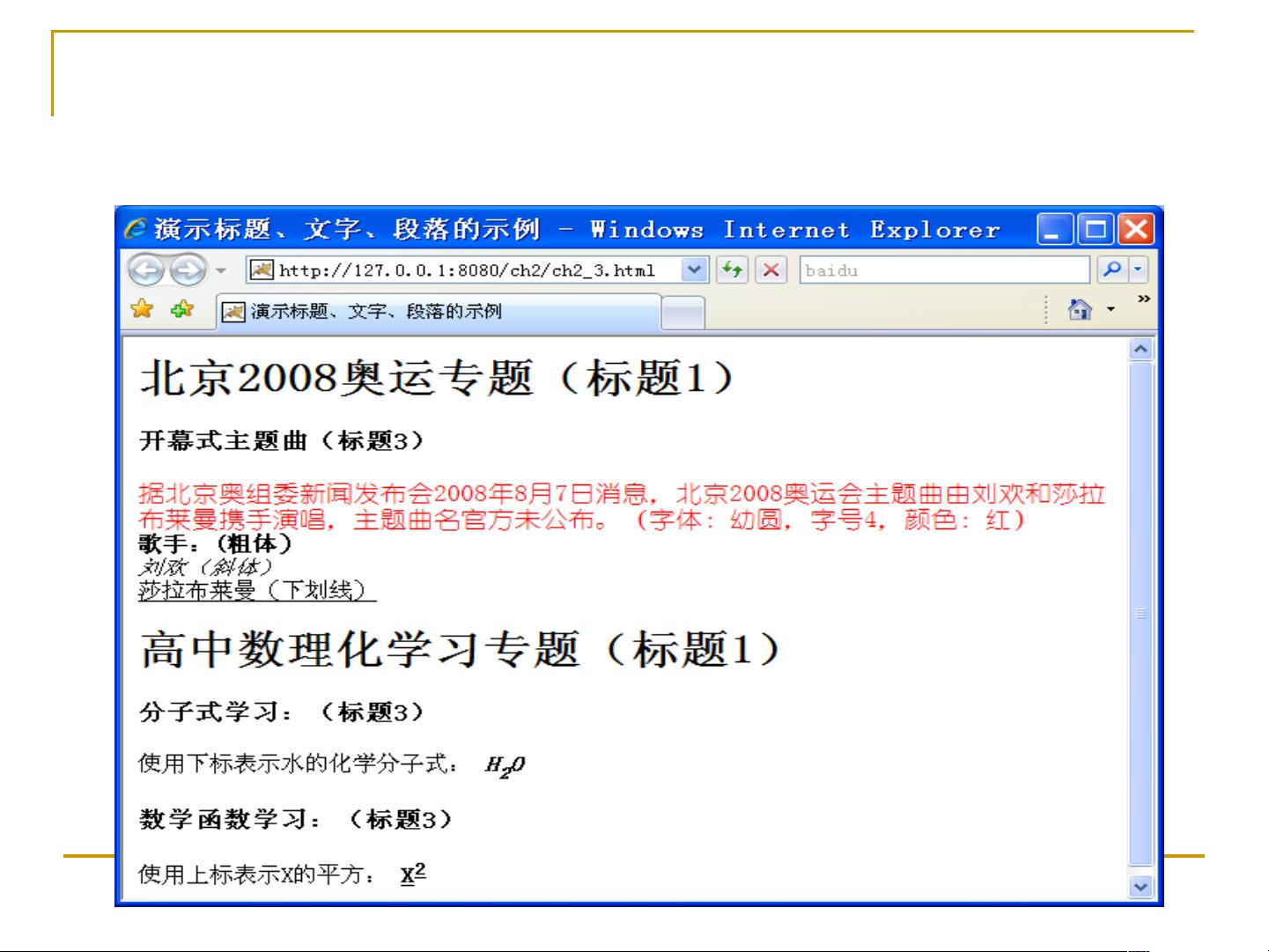
3. **`<hn></hn>`**:`<h1>`到`<h6>`定义六级标题,数字越大,标题级别越低。
4. **`<font></font>`**:控制字体样式,如大小、颜色等,现代网页设计中已较少使用。
5. **`<B></B>`, `<I></I>`, `<U></U>`**:加粗、斜体和下划线文本。
6. **`<sub></sub>`, `<sup></sup>`**:下标和上标文本。
### 示例代码
以下是一个简单的HTML示例,展示了上述标记的使用:
```html
<html>
<head>
<title>这是标题部分,将显示在浏览器窗口标题栏</title>
</head>
<body text="red" bgcolor="yellow">
<p align="center">这是段落文本,下边插入了一条水平线,段落中间对齐
<hr size="2" width="80%">
<p align="left">这里的段落左对齐。
<br><br><br>
<p align="right">这个段落前加入了三个换行,段落右对齐
</body>
</html>
```
在这个例子中,`<head>`部分定义了页面标题,`<body>`部分包含页面主体内容,其中`text`和`bgcolor`属性分别设置文本颜色和背景色。`<p>`标记定义段落,`align`属性用于对齐文本。`<hr>`标记创建水平线,`size`和`width`属性控制其样式。`<br>`用于换行,`<p>`的嵌套表示新的段落,`align="right"`使段落右对齐。
### JavaScript语言简介
JavaScript常与HTML一起使用,提供动态效果和用户交互。它可以改变HTML元素的属性,响应用户事件,如点击按钮、提交表单等。JavaScript代码通常写在HTML的`<script>`标签内,或作为外部文件链接。
### 学习资源推荐
对于HTML和JavaScript的学习,推荐参考W3CSchool(请百度搜索),这是一个提供在线教程和练习的知名平台,可以帮助初学者快速掌握这两种语言的基本概念和应用。
HTML和JavaScript是构建网页不可或缺的部分,HTML负责结构,JavaScript则赋予页面活力。通过学习和实践,你可以创建出功能丰富的交互式网页。
2022-11-14 上传
2009-10-08 上传
2020-02-04 上传
2010-09-28 上传
2022-07-05 上传
2011-12-01 上传
2022-11-12 上传
2011-03-22 上传
2008-03-13 上传
VC601
- 粉丝: 0
- 资源: 4
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能