JQueryElement 3.3.0 教程:快速掌握无刷新 Repeater 使用
87 浏览量
更新于2024-08-31
收藏 127KB PDF 举报
"asp.net 30分钟掌握无刷新 Repeater"
在ASP.NET开发中,Repeater控件是一种非常实用的数据绑定控件,它允许开发者在页面上动态地生成HTML结构,通常用于显示数据库或其他数据源中的数据。在JQueryElement 3.3.0版本中,Repeater的功能得到了进一步的完善,使得无刷新操作变得更加容易实现。
**准备**
在开始使用Repeater之前,你需要确保安装了JQueryElement的最新版本,并正确引用了必要的命名空间和库文件。这包括引入`zoyobar.shared.panzer.JQueryElement`的两个命名空间以及jQueryUI的脚本和样式文件。
**主要功能**
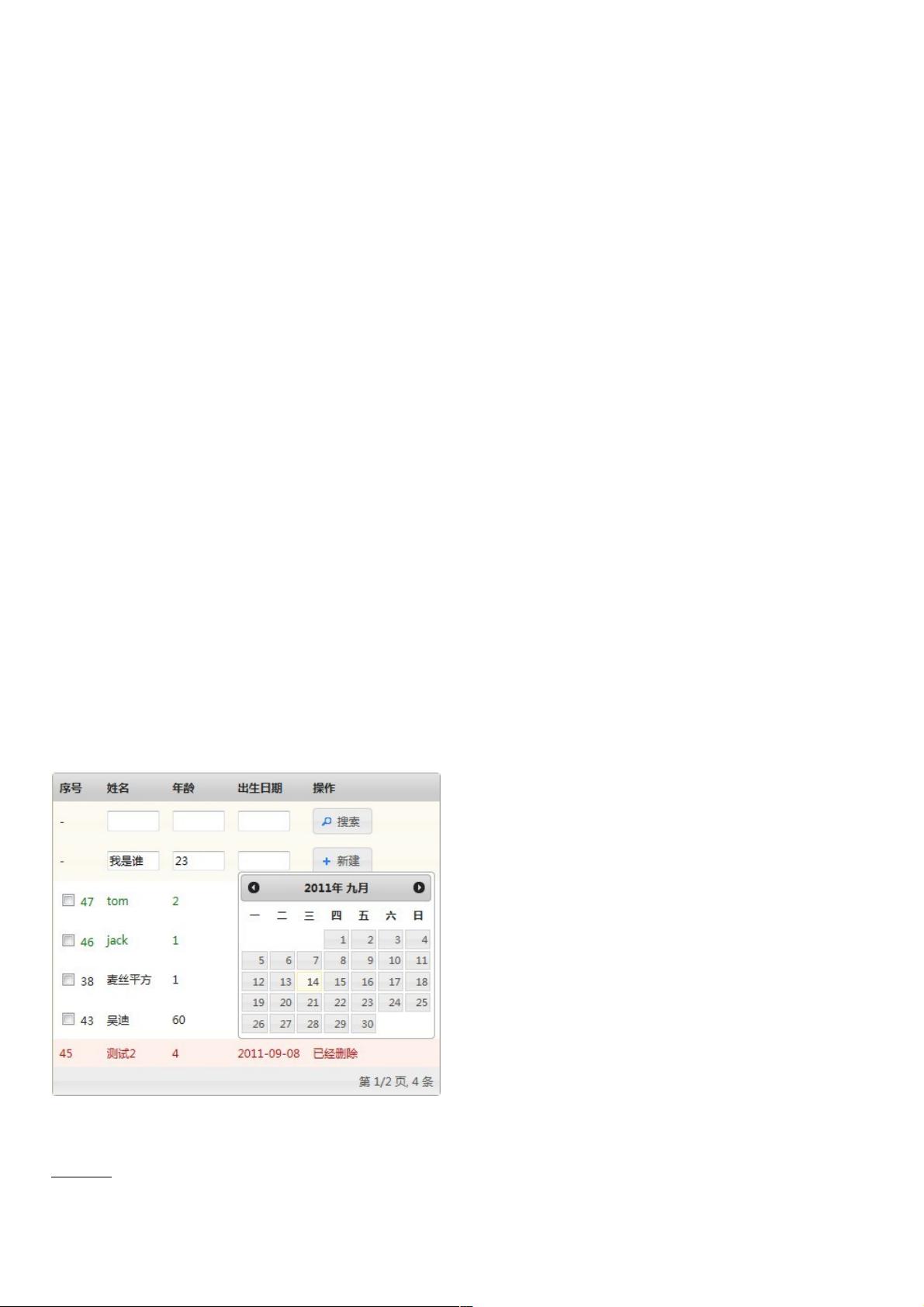
Repeater的主要功能是动态生成列表或表格形式的数据展示,支持多种操作,如分页、排序、编辑、新增、删除等,而且在这些操作中可以实现无刷新效果,提高用户体验。
**绑定字段和属性**
- **绑定字段**:你可以通过DataBinder.Eval或者 <%# %> 表达式将数据源中的字段绑定到Repeater的各个元素,如控件的文本、值等。
- **绑定属性**:Repeater中的控件属性也可以通过代码动态设置,例如设置控件的CSS类、ID等。
**基本设置**
- **设置分页**:Repeater可以通过配置来实现分页功能,用户可以设置每页显示的记录数,以及相应的导航按钮。
- **设置字段**:根据数据源的结构,可以定义Repeater显示的列字段。
- **设置调用的服务端方法**:在进行增删改查操作时,Repeater可以调用服务器端的方法处理数据。
**事件和客户端方法**
- **事件**:Repeater控件支持多种事件,如ItemDataBound(项数据绑定)、ItemCommand(命令项触发)等,可以捕获并处理用户的交互行为。
- **客户端方法**:JQueryElement提供了丰富的客户端API,使得在JavaScript中可以方便地控制Repeater的行为,如初始化、更新、删除等操作。
**模板**
Repeater的灵活性体现在其模板机制:
- **ItemTemplate**:定义每个数据项的基本结构。
- **UpdatedItemTemplate/InsertedItemTemplate**:定义在更新和插入操作后显示的模板。
- **RemovedItemTemplate**:定义在删除操作后显示的模板。
- **EditItemTemplate**:定义在编辑模式下的显示模板。
- **FilterTemplate/NewItemTemplate**:用于过滤和新增操作的模板。
- **HeaderTemplate/FooterTemplate/EmptyTemplate**:分别定义头部、尾部和数据为空时的显示内容。
**特殊绑定**
- **je-id**:设置元素的ID。
- **je-<javascript事件名>**:绑定JavaScript事件。
- **je-class**:设置元素的CSS类。
- **je-checked/selected/readonly**:用于复选框、单选框的选中状态,以及输入框的只读状态。
- **je-value**:设置控件的值。
- **je-<jQueryUI插件名>**:启用jQueryUI插件,如日期选择器、滑块等。
通过上述知识点,你可以快速掌握ASP.NET中Repeater的使用,实现动态数据展示和无刷新操作,提高Web应用的交互性和性能。记得在实际开发中结合示例代码和图片,以便更好地理解和应用这些概念。
2022-10-29 上传
2013-10-11 上传
2023-05-24 上传
2023-05-24 上传
2023-05-23 上传
2023-12-06 上传
2023-06-28 上传
2023-06-12 上传
weixin_38692122
- 粉丝: 13
- 资源: 960
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常