使用Ionic快速构建HTML/CSS/JS APP
PDF格式 | 101KB |
更新于2024-08-28
| 65 浏览量 | 举报
本篇文章主要介绍了如何使用Ionic框架创建一个移动应用程序的过程。Ionic是一个基于Web技术(HTML、CSS和JavaScript)的开源框架,它允许开发者使用Web开发工具快速构建原生外观和功能的iOS和Android应用程序。在开始之前,读者已经了解了如何将Ionic框架导入到项目中。
创建一个Ionic应用的第一步是在项目的www目录下创建一个基本的HTML结构,如提供的代码所示。这部分代码包含以下关键部分:
1. `<head>`部分:
- 定义了`<meta>`标签,包括字符编码设置(`charset=utf-8`)和视口元标签(`viewport`),确保应用在不同设备上自适应屏幕尺寸。
- 引入了Ionic的CSS样式表(`ionic.css`),这是Ionic主题和布局的基础。
- 引入了`ionic.bundle.js`脚本,这是一个预打包的文件,包含了Ionic的核心JavaScript库、AngularJS以及Ionic的Angular扩展,简化了Angular集成。
2. `<body>`部分:
- 保留空白,待后续添加实际的UI元素。
- 需要注意的是,`cordova.js`脚本是Cordova或PhoneGap环境中的一个自动加载文件,用于处理与原生平台的交互,此处虽然显示为404错误,但在实际项目环境中会由Cordova/PhoneGap框架提供。
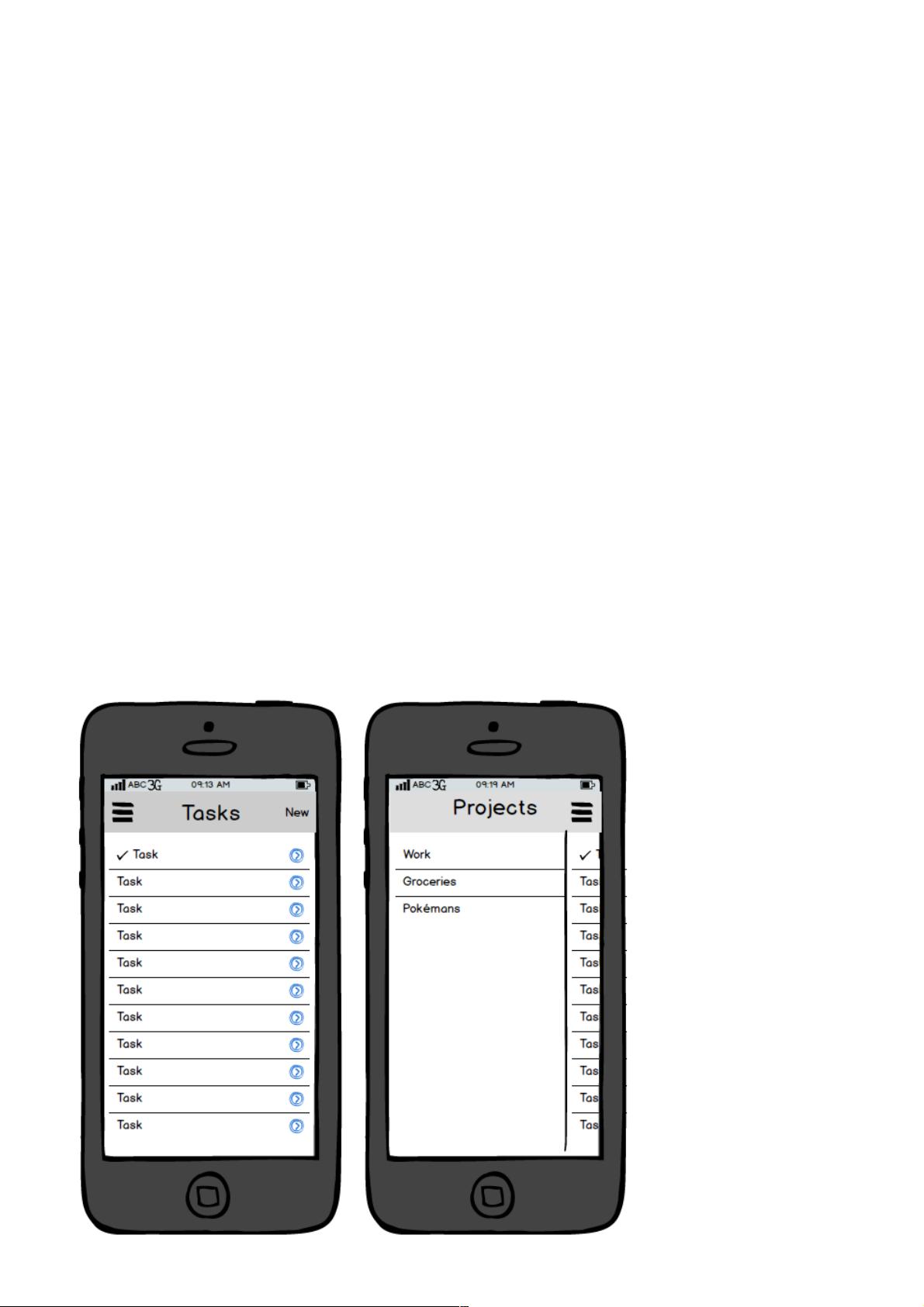
文章接下来引导读者实现一个简单的应用结构,比如包含标题、侧边栏和列表。侧边栏的创建涉及使用`ion-side-menus`控制器,这允许在应用程序中实现常见的导航模式,用户可以通过滑动打开或关闭菜单。开发者需要在HTML结构中添加相应的标签和指令,以展示这些交互式元素。
总结来说,本文提供了一个基础的步骤指南,涵盖了从设置HTML结构、引入必要的资源到构建基本UI组件(如侧边栏)的创建过程。对于初次接触Ionic的开发者来说,这是一个很好的起点,通过实践这些步骤,他们可以掌握如何利用这个强大的Web框架开发出具有原生体验的移动应用。
相关推荐









weixin_38743968
- 粉丝: 404
最新资源
- Struts2深入实践:数据传输与OGNL类型转换
- 掌握Makefile基础与实践指南
- H桥驱动电路解析:控制直流电机的转向
- C#编程基础教程:从入门到精通
- Struts2权威指南:从Struts1到WebWork的演进
- Spring开发指南:开源框架详解与实践
- Flex 2.0公开课:RIAs与ActionScript3.0的崛起
- SQL Server 2000数据库程序设计:模拟试题与性能优化
- Microsoft Project 2003实战教程:企业级项目管理指南
- C++编程规范与最佳实践
- 正则表达式速查指南
- NS中文参考手册:网络模拟的导航
- 《LINUX与UNIX SHELL编程指南》读书笔记二次发布
- 精通J2EE与BEA WebLogic Server
- 提升硬盘性能与寿命:博士信箱60问详解技巧
- 磁盘阵列RAID技术:提升存储性能与数据安全